Bonjour,
bon c'est peut être parce qu'il est tard mais je viens d'avoir une erreur un peu bizare avec firefox.
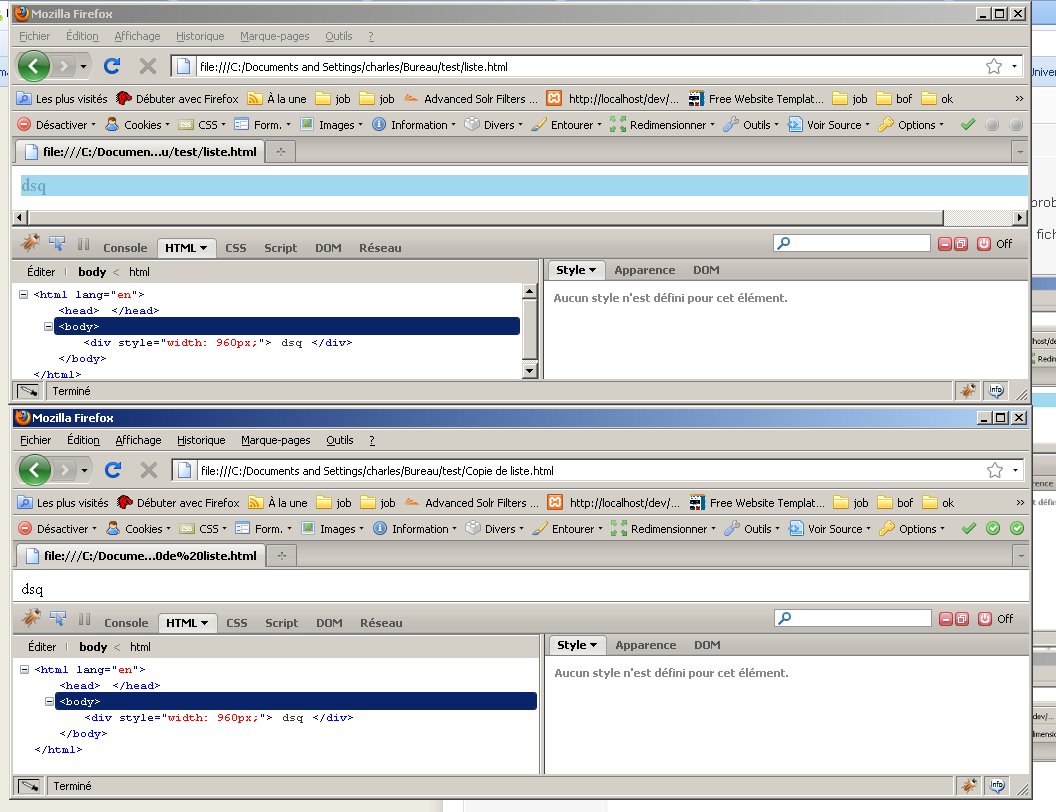
En utilisant le code suivant et en réglant la taille de la fenêtre (avec web developper) à 1024 j'obiens un scroll horizontal alors que la taille ne devrait être que de 960px. Le plus bizarre c'est que le problème ne suivient que si le fichier s'appel liste.html. Quelqu'un a un idée ?
C'est pas une blague, le nom liste.html doit être réservé pour firefox ou alors il est réservé en html plus largement ?
Modifié par einboubou (23 Nov 2009 - 04:30)
bon c'est peut être parce qu'il est tard mais je viens d'avoir une erreur un peu bizare avec firefox.
En utilisant le code suivant et en réglant la taille de la fenêtre (avec web developper) à 1024 j'obiens un scroll horizontal alors que la taille ne devrait être que de 960px. Le plus bizarre c'est que le problème ne suivient que si le fichier s'appel liste.html. Quelqu'un a un idée ?
C'est pas une blague, le nom liste.html doit être réservé pour firefox ou alors il est réservé en html plus largement ?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
</head>
<body>
<div style="width:960px;">
dsq
</div>
</body>
</html>Modifié par einboubou (23 Nov 2009 - 04:30)
 . Dans mon cas c'était un bloc avec une dimension elle aussi de la largeur du conteneur, melé avec un overflow mal utilisé.
. Dans mon cas c'était un bloc avec une dimension elle aussi de la largeur du conteneur, melé avec un overflow mal utilisé.