Bonjour,
Voici mon probleme.
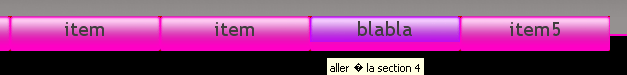
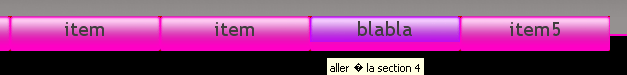
je veux faire une suite de boutons horizontaux, avec une image en arriere plan.
Le problème c'est que le lien n'apparait que sur le texte et non pas sur la totalité de l'image.
Voici mon code ca sera plus compréhensible.

En fait j'aimerai simplement que le texte soit centré verticalement, et que lorsqu'on passe la souris le lien soit sur la totalité de l'image et non pas que sur la partie supérieur ( correspondante à la hauteur du texte )
Est ce faisable ?
Merci pour votre aide
Modifié par rockt13 (19 Nov 2009 - 01:49)
Voici mon probleme.
je veux faire une suite de boutons horizontaux, avec une image en arriere plan.
Le problème c'est que le lien n'apparait que sur le texte et non pas sur la totalité de l'image.
Voici mon code ca sera plus compréhensible.
<ul id="navigation">
<li><a href="#" title="aller à la section 1">Home</a></li>
<li><a href="#" title="aller à la section 2">item</a></li>
<li><a href="#" title="aller à la section 3">item</a></li>
<li><a href="#" title="aller à la section 4">blabla</a></li>
<li><a href="#" title="aller à la section 5">item5</a></li>
</ul>
#navigation { margin: 0 ; padding: 0 ; list-style: none ; text-align: center ; }
#navigation li
{
float:left;
color: #fff ;
background: #c00 ;
width:150px;
height:35px;
background-image: url("./img/bouton.png");
}
#navigation li a
{
display:block;
font: 1em "Trebuchet MS",Arial,sans-serif ;
text-align: center ;
text-decoration: none ;
font-size:20px;
font-style:bold;
color:#403e3e;
}
#navigation li a:hover, #navigation li a:focus, #navigation li a:active
{
background-image: url("./img/bouton2.png");
}

En fait j'aimerai simplement que le texte soit centré verticalement, et que lorsqu'on passe la souris le lien soit sur la totalité de l'image et non pas que sur la partie supérieur ( correspondante à la hauteur du texte )
Est ce faisable ?
Merci pour votre aide

Modifié par rockt13 (19 Nov 2009 - 01:49)
