Salut,
tout d'abord merci a ceux et a celles qui pourront m'aider .
Alors voila étant entrain d'apprendre le XHTML/CSS j'ai décidé pour m'entrainer de faire la page d'acceuil d'un site sur les simpson .
Côté XHTML ça va pas de problème le site ets bon , côté css (un peu mon point faible^^) tout va a peu près , mais alors que j'ai voulu faire un petit effet avec au dessus de mon menu une petite image comme ça :

et avec ce code XHTML :
et ce CSS :
Je voulais mettre cette petite image :

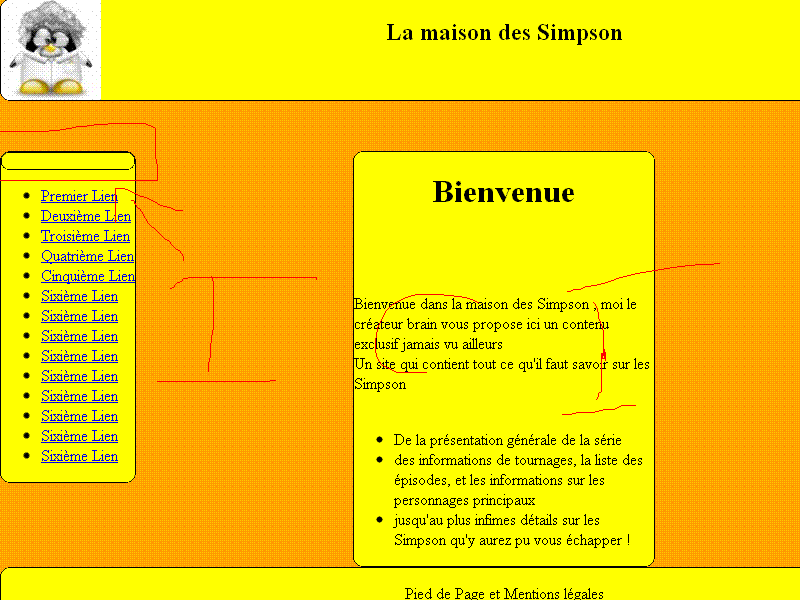
mais je n'obtiens que ça a l'endroit ou je voulais la mettre :

Voila tout est dit encore merci pour celui qui me viendras en aide .
tout d'abord merci a ceux et a celles qui pourront m'aider .
Alors voila étant entrain d'apprendre le XHTML/CSS j'ai décidé pour m'entrainer de faire la page d'acceuil d'un site sur les simpson .
Côté XHTML ça va pas de problème le site ets bon , côté css (un peu mon point faible^^) tout va a peu près , mais alors que j'ai voulu faire un petit effet avec au dessus de mon menu une petite image comme ça :
et avec ce code XHTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title> Bienvenue dans la maison des Simpson </title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="acceuil.css" />
<head>
<title> Bienvenue </title>
</head>
<body>
<div class="banniere">
<h2>La maison des Simpson</h2>
</div>
<div class="menu">
<div class=h_menu">
<p></p>
</div>
<ul>
<li><a href="...">Premier Lien</a></li>
<li><a href="...">Deuxième Lien</a></li>
<li><a href="...">Troisième Lien</a></li>
<li><a href="...">Quatrième Lien</a></li>
<li><a href="...">Cinquième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
<li><a href="...">Sixième Lien</a></li>
</div>
<div class="corp">
<h1>Bienvenue </h1>
<p>Bienvenue dans la maison des Simpson , moi le créateur brain vous propose ici un contenu exclusif jamais vu ailleurs<br />
Un site qui contient tout ce qu'il faut savoir sur les Simpson <br /><br />
<ul>
<li>De la présentation générale de la série</li>
<li>des informations de tournages, la liste des épisodes, et les informations sur les personnages principaux</li>
<li>jusqu'au plus infimes détails sur les Simpson qu'y aurez pu vous échapper !</li>
</ul>
</p>
</div>
<div class="pied_de_page">
<p>Pied de Page et Mentions légales</p>
</div>
</body>
</html>et ce CSS :
body{
background-color: orange;
}
div{
background-color: yellow;
-webkit-border-radius: 10px;
border: 1px solid black;
}
.menu{
position: absolute;
}
.h_menu{
background-image: url("imgmenu.gif");
}
.corp{
width: 300px;
height: 100%;
margin: auto;
}
h1{
text-align: center;
width: 300px;
height: 100px;
}
h2{
text-align: center;
bottom: 25px;
}
h3, h4, h5, h6{
text-align: center;
}
.banniere{
width: 100%;
height: 100px;
background-image: url("genie.jpg");
background-position: left;
background-repeat: no-repeat;
margin-bottom: 50px;
}
.pied_de_page{
height: 100%;
width: 100%;
text-align: center;
}Je voulais mettre cette petite image :

mais je n'obtiens que ça a l'endroit ou je voulais la mettre :
Voila tout est dit encore merci pour celui qui me viendras en aide .