Bonjour, premier message dans ce forum que je consulte régulièrement depuis pas mal de temps et qui a toujours su répondre à mes petits soucis...sauf aujourd'hui 
Je demande donc l'aide de personnes bien plus calées que moi en css/php.
J'ai une image Jpeg contenant 100 icônes que j'ai acheté sur fotolia.
J'ai généré avec un peu de php et de css un tableau de 100 cases.
J'aimerais que ces "images" soient téléchargeables, affichables et permettent de faire fonctionner le drag and drop des images sur Mozilla.
Le but étant très simple, j'ai plusieurs "planches d'images" que l'utilisateur peut consulter dans son administration; il faudrait qu'il puisse prendre les icônes pour les "coller" dans l'éditeur wysiwyg où il le souhaite plutôt que de lui faire rajouter la class="d5" pour afficher l'icône valider.
Je pense qu'une possibilité serait de lier chaque "case" à une page php qui récupère le curseur de 20px*20px (par exemple) et génère à la volée l'image permettant le téléchargement direct ou dans le dossier icones, mais je n'ai aucune idée de comment récupérer en php cette zone pour créer mon jpeg derrière. (ça me permettrait entre autre de pouvoir insérer une planche dans le répertoire sprites et de lancer la génération du css pour les utilisateurs avancés qui utilisent le wysiwyg en mode code et les images "décortiquées" une à une dans le répertoire icones pour les utilisateurs lambda)
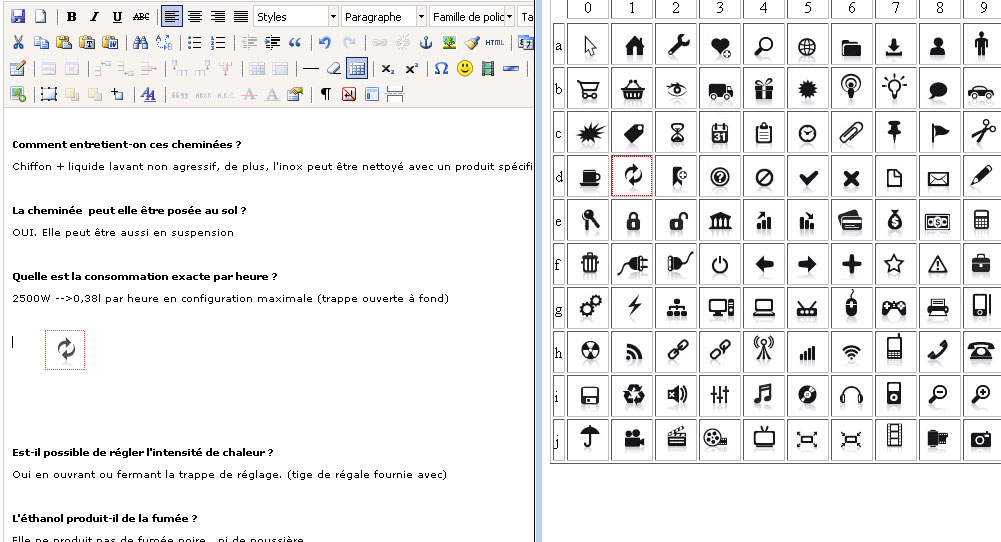
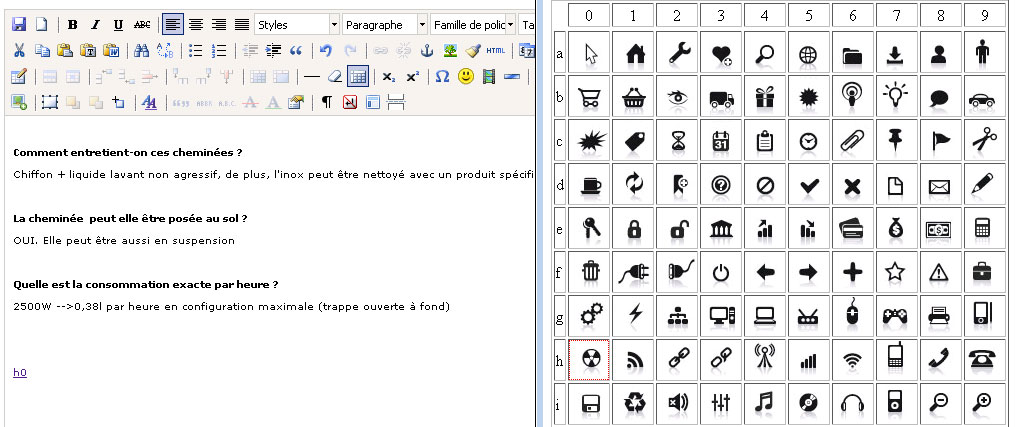
Une illustration de ma grille :

A noter qu'il y a des lettres et chiffres afin de donner un repère et voir immédiatement que j9 c'est la class qui affiche un appareil photo
Merci d'avance !
Modifié par xarduk (02 Nov 2009 - 01:37)

Je demande donc l'aide de personnes bien plus calées que moi en css/php.
J'ai une image Jpeg contenant 100 icônes que j'ai acheté sur fotolia.
J'ai généré avec un peu de php et de css un tableau de 100 cases.
J'aimerais que ces "images" soient téléchargeables, affichables et permettent de faire fonctionner le drag and drop des images sur Mozilla.
Le but étant très simple, j'ai plusieurs "planches d'images" que l'utilisateur peut consulter dans son administration; il faudrait qu'il puisse prendre les icônes pour les "coller" dans l'éditeur wysiwyg où il le souhaite plutôt que de lui faire rajouter la class="d5" pour afficher l'icône valider.
Je pense qu'une possibilité serait de lier chaque "case" à une page php qui récupère le curseur de 20px*20px (par exemple) et génère à la volée l'image permettant le téléchargement direct ou dans le dossier icones, mais je n'ai aucune idée de comment récupérer en php cette zone pour créer mon jpeg derrière. (ça me permettrait entre autre de pouvoir insérer une planche dans le répertoire sprites et de lancer la génération du css pour les utilisateurs avancés qui utilisent le wysiwyg en mode code et les images "décortiquées" une à une dans le répertoire icones pour les utilisateurs lambda)
Une illustration de ma grille :

A noter qu'il y a des lettres et chiffres afin de donner un repère et voir immédiatement que j9 c'est la class qui affiche un appareil photo

Merci d'avance !
Modifié par xarduk (02 Nov 2009 - 01:37)