Bonjour, bonjour
Je suis actuellement étudiant en web design, et je voudrais donc réaliser une galerie d'image en javascript.
J'ai donc suivit le tuto réalisé par Olivier, qui était proposer dans la rubrique "Apprendre", car je ne connait pas encore le java, et php...
Cf: Tutoriel ici
Ce tuto fonctionne très bien et je remercie la personne l'ayant fait.
Mais je voudrais le pousser un peu plus loin. C'est a dire que je voudrais ajouté plus d'images, tout en ayant une taille bien définit concernant la <div> qui contient les images, et donc de pouvoir naviguer a l'intérieur....
Je sais qu'il existe des galerie toutes faites, mais je voudrais en apprendre un peu plus sur la conception d'une galerie. J'ai jeter un oeil à la galerie que propose le Jquery... J'ai donc compris en gros qu'il fallait donner une tailler à la div avec les images et donner une position aux images mais je ne sais pas vraiment comment m'y prendre....
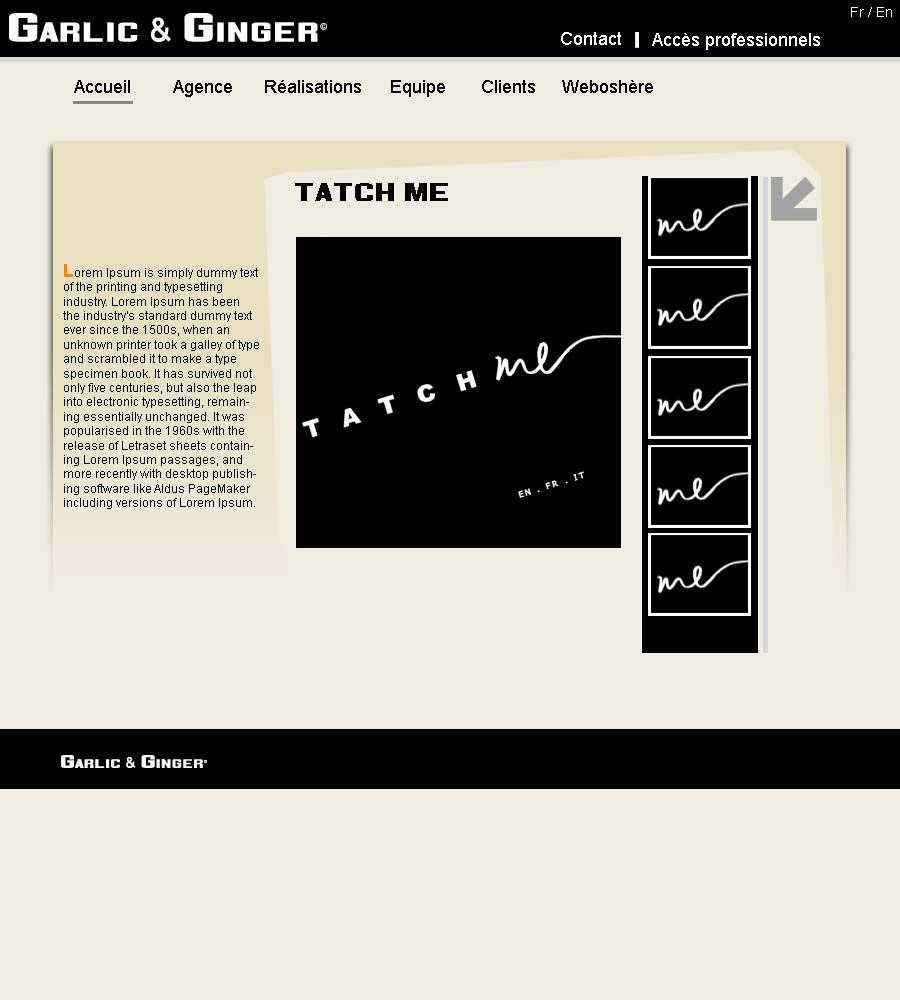
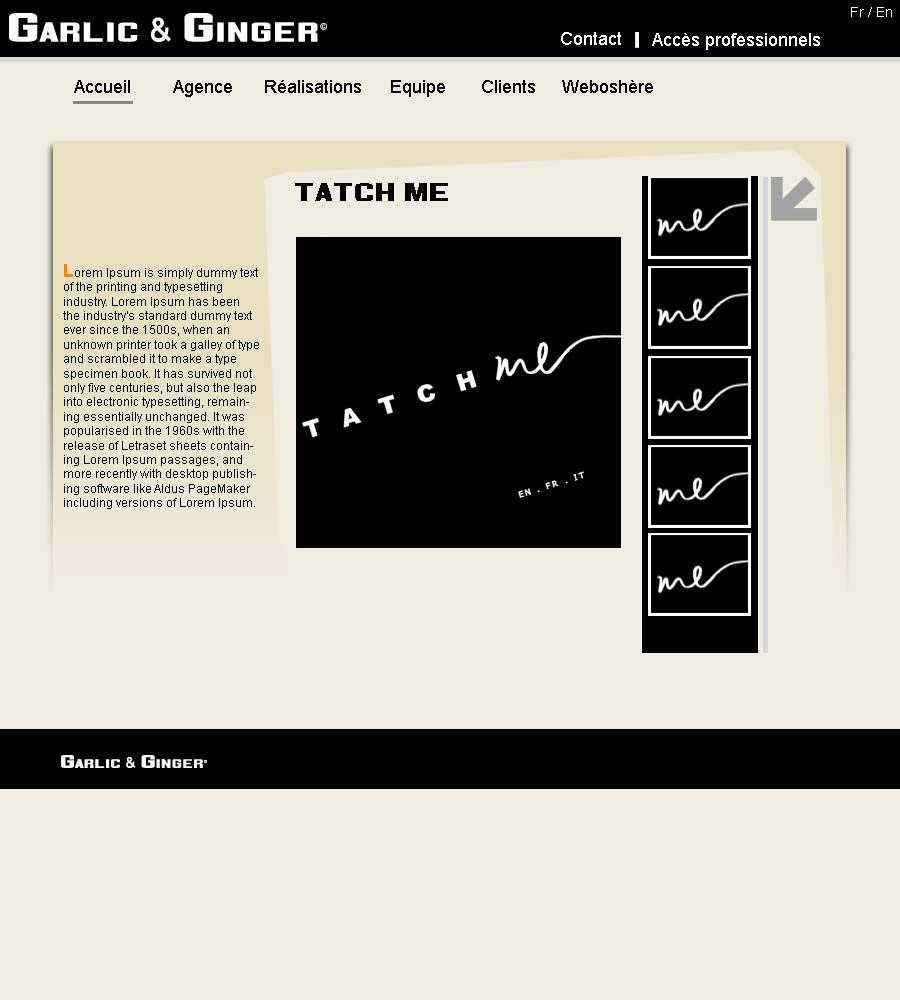
Je joints une image pour vous montrer en gros ce que je voudrais faire...

Merci d'avance pour votre aide.
Cordialement Benjamin H.
Modifié par benjh (13 Oct 2009 - 16:41)
Je suis actuellement étudiant en web design, et je voudrais donc réaliser une galerie d'image en javascript.
J'ai donc suivit le tuto réalisé par Olivier, qui était proposer dans la rubrique "Apprendre", car je ne connait pas encore le java, et php...
Cf: Tutoriel ici
Ce tuto fonctionne très bien et je remercie la personne l'ayant fait.
Mais je voudrais le pousser un peu plus loin. C'est a dire que je voudrais ajouté plus d'images, tout en ayant une taille bien définit concernant la <div> qui contient les images, et donc de pouvoir naviguer a l'intérieur....
Je sais qu'il existe des galerie toutes faites, mais je voudrais en apprendre un peu plus sur la conception d'une galerie. J'ai jeter un oeil à la galerie que propose le Jquery... J'ai donc compris en gros qu'il fallait donner une tailler à la div avec les images et donner une position aux images mais je ne sais pas vraiment comment m'y prendre....

Je joints une image pour vous montrer en gros ce que je voudrais faire...

Merci d'avance pour votre aide.
Cordialement Benjamin H.
Modifié par benjh (13 Oct 2009 - 16:41)
