Bonjour,
J'ai un problème d'alignement de div je ne trouve pas le problème,
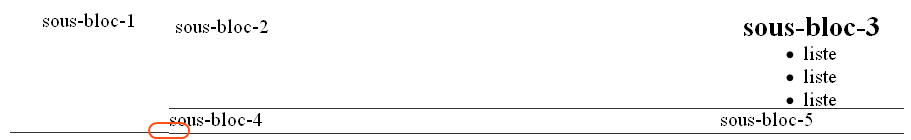
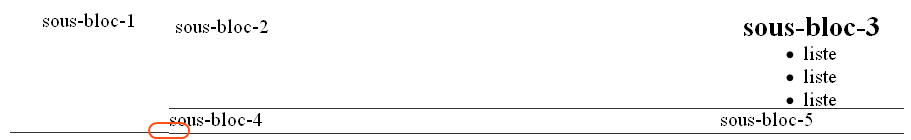
voici l'aperçu visuel avec en rouge mon problème d'alignement :

voici mon code css:
et l'html :
Merci de m'éclairer.
Jérémie
Modifié par mims1664 (12 Oct 2009 - 15:35)
J'ai un problème d'alignement de div je ne trouve pas le problème,
voici l'aperçu visuel avec en rouge mon problème d'alignement :

voici mon code css:
<style type="text/css">
#bloccmp div {
float:left;
border-bottom: 1px solid #333333;
}
#bloccmp div *{
margin:0;
padding:0;
}
#bloccmp {
width:730px;
border:0;
}
#sous-bloc-1{
width:130px;
height:100px;
text-align:center;
padding:
}
#sous-bloc-3 {
width:150px;
height:80px
}
#sous-bloc-3 {
list-style-position:inside;
text-align:center;
}
#sous-bloc-2 {
width:450px;
height:80px;
}
#sous-bloc-4 {
width:450px;
height:20px;
}
#sous-bloc-5 {
width:150px;
height:20px;
}
#sous-bloc-2 p{
margin:5px;
}
</style>
et l'html :
<div id="bloccmp">
<div id="sous-bloc-1">
sous-bloc-1
</div>
<div id="sous-bloc-2">
<p>sous-bloc-2</p>
</div>
<div id="sous-bloc-3">
<h2>sous-bloc-3</h2>
<ul>
<li>liste</li>
<li>liste</li>
<li>liste</li>
</ul>
</div>
<div id="sous-bloc-4">sous-bloc-4</div>
<div id="sous-bloc-5">
sous-bloc-5</div>
</div>Merci de m'éclairer.
Jérémie
Modifié par mims1664 (12 Oct 2009 - 15:35)