Bonjour, je suis tout nouveau sur ce site, j'ai décidé de m'y inscrire parce que j'ai quelques problèmes css 
le premier, c'est le centrage de mon site sur IE 6.
Pourtant on allant voir sur le net, les solutions trouvés sont "faites un calque globale contenant tous votre site. C'est ce que j'ai déjà fait :
voilà à quoi ressemble mon code pour le calque central.
Sur mon premier site, sa fonctionnait très bien... Je ne comprend pas
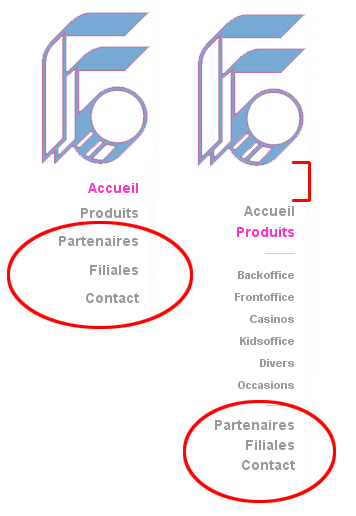
et ma 2ème question est, comment faire pour que le pied de page de mon site soit pas fixé. Que s'il y a un grand texte, le pied de page s'affiche sous ce texte... J'ai fait un dessin pour illustrer ce que j'essaie de dire ^^
http://pikanus.net/img/05000baf7a9e67baeba4b6b60ae2638a.jpg
voilà. Je me demandais comment faire. Est-ce possible avec un calque central ? Ou faut-il le sortir du calque central ?
Merci pour votre aide et à bientot
Touristeee
Modifié par Touristeee (01 Oct 2009 - 09:55)

le premier, c'est le centrage de mon site sur IE 6.
Pourtant on allant voir sur le net, les solutions trouvés sont "faites un calque globale contenant tous votre site. C'est ce que j'ai déjà fait :
a écrit :
/* Calque central */
#CentrerSite {
position:relative;
margin-right:auto;
margin-left:auto;
background-image:url(../documentation/images/DesignvFinal2_800.jpg);
background-repeat: no-repeat;
width:800px;
height:600px;
}
voilà à quoi ressemble mon code pour le calque central.
Sur mon premier site, sa fonctionnait très bien... Je ne comprend pas
et ma 2ème question est, comment faire pour que le pied de page de mon site soit pas fixé. Que s'il y a un grand texte, le pied de page s'affiche sous ce texte... J'ai fait un dessin pour illustrer ce que j'essaie de dire ^^
http://pikanus.net/img/05000baf7a9e67baeba4b6b60ae2638a.jpg
voilà. Je me demandais comment faire. Est-ce possible avec un calque central ? Ou faut-il le sortir du calque central ?
Merci pour votre aide et à bientot
Touristeee
Modifié par Touristeee (01 Oct 2009 - 09:55)