Bonjour à tous,
Cela faisait un petit moment que je n'étais pas venu sur le forum car le site que je développe actuellement me prend du temps et j'ai mes études à cotés donc bon... Et il faut dire que j'ai tellement appris grâce au site Alsa que j'arrive à tout faire seul désormais mais (oui y'a toujours un mais ^^)
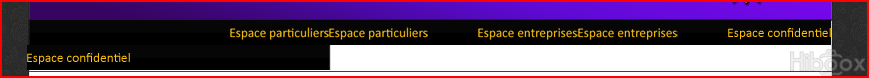
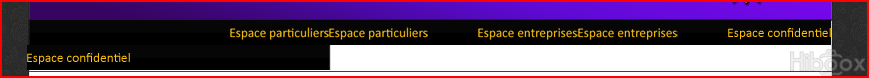
J'ai un problème sous Internet explorer (pour changer...) et plus précisement sur la version 8 (IE7, FF3.X, Opera et Chrome affiche correctement mon menu) qui me double mes images de mon menu... ce qui provoque un débordement. Voici une image pour vous illustré la cata :

[Edit : ton image provoquait une déformation du forum, je lui ai dont attribué une miniature]
J'ai essayé plusieurs manipulations mais en vain... je ne comprends pas d'où provient cette erreur donc je fais appel aux pro
Ci dessous mon code HTML :
Et là mon code CSS :
Merci de votre aide
Modifié par Cocopop (11 Sep 2009 - 16:16)
Cela faisait un petit moment que je n'étais pas venu sur le forum car le site que je développe actuellement me prend du temps et j'ai mes études à cotés donc bon... Et il faut dire que j'ai tellement appris grâce au site Alsa que j'arrive à tout faire seul désormais mais (oui y'a toujours un mais ^^)
J'ai un problème sous Internet explorer (pour changer...) et plus précisement sur la version 8 (IE7, FF3.X, Opera et Chrome affiche correctement mon menu) qui me double mes images de mon menu... ce qui provoque un débordement. Voici une image pour vous illustré la cata :

[Edit : ton image provoquait une déformation du forum, je lui ai dont attribué une miniature]
J'ai essayé plusieurs manipulations mais en vain... je ne comprends pas d'où provient cette erreur donc je fais appel aux pro

Ci dessous mon code HTML :
<div id="menu_lambda">
<ul>
<li><a id="menu_fixe_g"></a></li>
<li> <a href="espace_particuliers.html" id="menu_lambda_1"</a></li>
<li><a id="menu_lambda_2"></a></li>
<li><a href="espace_entreprises.html" id="menu_lambda_3"</a> </li>
<li><a id="menu_lambda_4"></a></li>
<li><a href="espace_confidentiel.html" id="menu_lambda_5"</a> </li>
<li><a id="menu_fixe_d"></a></li>
</ul>
</div>Et là mon code CSS :
#menu_lambda {
width: 808px;
height: 25px;
list-style: none ;
margin: 0 ;
padding: 0 ;
}
#menu_lambda ul {
float:left;
width: 808px ;
list-style-type:none;
padding:0px;
margin:0px;
}
#menu_lambda ul li {
float:left;
display:block;
margin:0px;
padding:0px;
}
#menu_lambda a {
display:block;
float:left;
margin:0px ;
}
#menu_lambda #menu_fixe_g {
width:203px;
height: 25px;
background-image: url("images/menu_fixe_g.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_1 {
width:99px;
height: 25px;
background-image: url("images/menu_lambda_1.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_2 {
width:50px;
height: 25px;
background-image: url("images/menu_entre.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_3 {
width:100px;
height: 25px;
background-image: url("images/menu_lambda_3.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_4 {
width:50px;
height: 25px;
background-image: url("images/menu_entre.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_5 {
width:103px;
height: 25px;
background-image: url("images/menu_lambda_5.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_fixe_d {
width:202px;
height: 25px;
background-image: url("images/menu_fixe_d.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_1:hover {
width:99px;
height:25px;
background-image:url("images/menu_over_1.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_3:hover {
width:100px;
height:25px;
background-image:url("images/menu_over_2.png");
background-repeat: no-repeat;
}
#menu_lambda #menu_lambda_5:hover {
width:103px;
height:25px;
background-image:url("images/menu_over_3.png");
background-repeat: no-repeat;
}
Merci de votre aide

Modifié par Cocopop (11 Sep 2009 - 16:16)

