Bonjour à vous,
En pleine création de site (normal me direz vous...), plusieurs interrogations et souhaits me taraudent :
1) le logiciel : NVu s'est imposé de lui-même, c'était le premier de la liste. Il est accessible et semble être complet. Toutefois, si un autre vous semble plus pertinent, je suis ouvert à tout
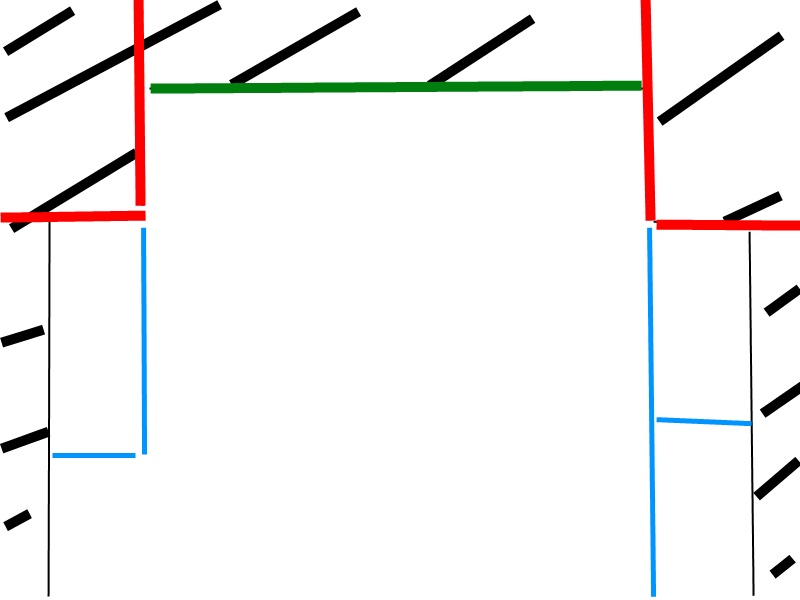
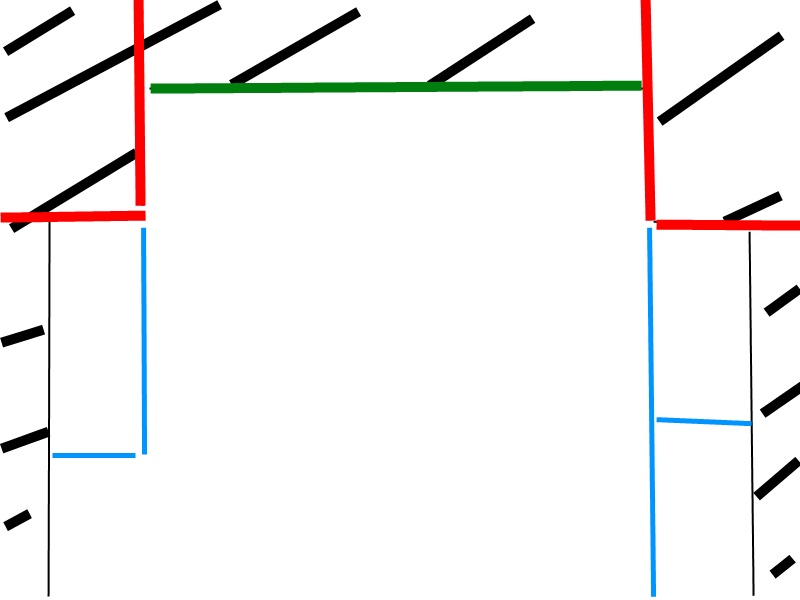
2) comme un dessin vaut mieux que de long discours :
alors la partie noire correspondrait à un fond, les rouges à des images, la verte à une bannière et les bleues aux divers menus. Cependant, j'ignore comment "découper" ainsi la page. Je veux dire, mettre un fond sur l'ensemble de la page ok, mais faire quelque chose d'aussi spécifique. Bref, pourriez vous m'aidez svp ?
3) comment faire en sorte que chaque article publié soit visible sur l'index, un peu à l'image des blogs ?
4) lorsque l'on a défini une interface principale et que l'on rédige des pages annexes, comment inclue-t-on ladite interface ? par exemple : faut-il à chaque page recréer les menus, les fonds etc ?
5) comment permettre aux visiteurs de poster des commentaires ?
6) comment afficher les articles récents dans un menu approprié ?
7) comment appliquer une hauteur précise à seulement une partie de ligne ? Par exemple :
<h1>Titre de rubrique</h1> puis sur la même ligne <h2>Article</h2>
8) en ce qui concerne l'hébergement, (je dis ça très naïvement, je n'ai aucune idée de ce que cela représente) est-il envisageable que je le fasse moi-même ?
Je pense avoir fait le tour et encore désolé d'être boulet
Merci d'avance
En pleine création de site (normal me direz vous...), plusieurs interrogations et souhaits me taraudent :
1) le logiciel : NVu s'est imposé de lui-même, c'était le premier de la liste. Il est accessible et semble être complet. Toutefois, si un autre vous semble plus pertinent, je suis ouvert à tout

2) comme un dessin vaut mieux que de long discours :

alors la partie noire correspondrait à un fond, les rouges à des images, la verte à une bannière et les bleues aux divers menus. Cependant, j'ignore comment "découper" ainsi la page. Je veux dire, mettre un fond sur l'ensemble de la page ok, mais faire quelque chose d'aussi spécifique. Bref, pourriez vous m'aidez svp ?
3) comment faire en sorte que chaque article publié soit visible sur l'index, un peu à l'image des blogs ?
4) lorsque l'on a défini une interface principale et que l'on rédige des pages annexes, comment inclue-t-on ladite interface ? par exemple : faut-il à chaque page recréer les menus, les fonds etc ?
5) comment permettre aux visiteurs de poster des commentaires ?
6) comment afficher les articles récents dans un menu approprié ?
7) comment appliquer une hauteur précise à seulement une partie de ligne ? Par exemple :
<h1>Titre de rubrique</h1> puis sur la même ligne <h2>Article</h2>
8) en ce qui concerne l'hébergement, (je dis ça très naïvement, je n'ai aucune idée de ce que cela représente) est-il envisageable que je le fasse moi-même ?
Je pense avoir fait le tour et encore désolé d'être boulet

Merci d'avance
 . Après, reste à savoir si dans ton cas, cette perspective est intéressante face à un hébergement pro (qui commence à moins de 2€ par mois...)
. Après, reste à savoir si dans ton cas, cette perspective est intéressante face à un hébergement pro (qui commence à moins de 2€ par mois...)