Haaalala Laurie-Anne, tu n'as pas fini de t'arracher les cheveux avec moi

Bien j'ai fais comme tu le dis mais pour les marges je les ai géré dans un div à part dans chaque colonne.
Beaucoup plus simple, ca ne fait aucun doute

<div id="master-sub">
<div id="main-sub">
<div class="sub">
<div class="content-sub">
div1 div1 div1 div1 div1
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="sub">
<div class="content-sub">
div2 div2 div2 div2 div2
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="sub">
<div class="content-sub">
div3 div3 div3 div3 div3
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="sub">
<div class="content-sub">
div4 div4 div4 div4 div4
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
</div>
</div>
#master-sub{
width:600px;
height:200px;
background-color: #d1d1d1;
}
#main-sub{
width:500px;
margin: 0 auto;
}
.content-sub{
border: #d1d1d1 solid thin;
padding:5px;
}
.sub{
float:left;
width:25%;
background-color: #808080;
}
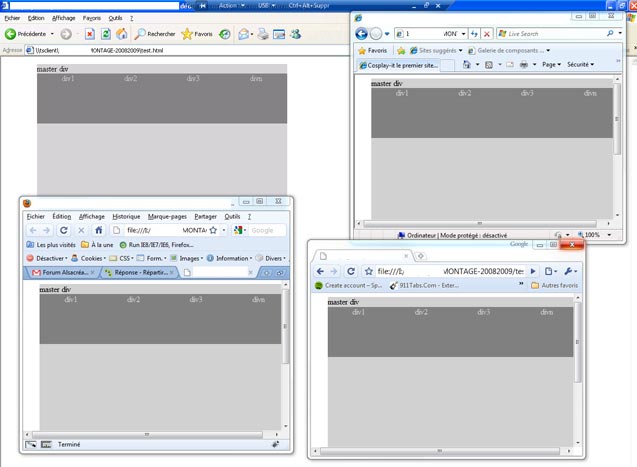
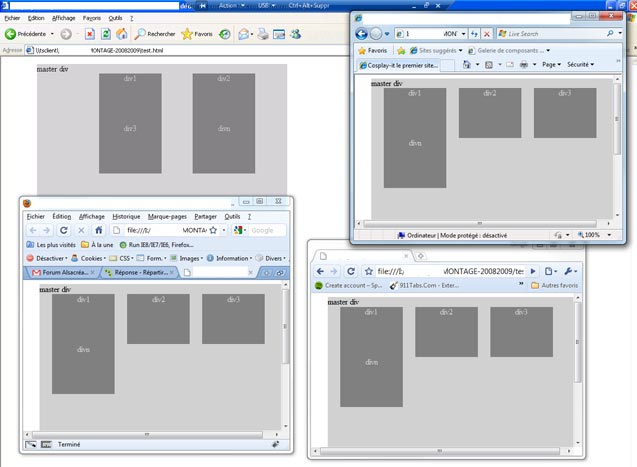
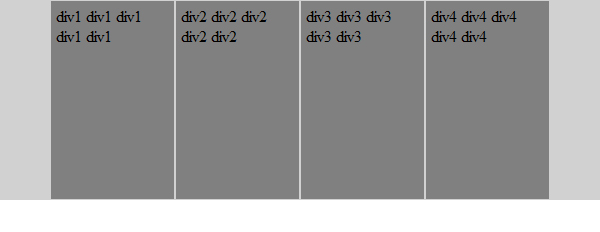
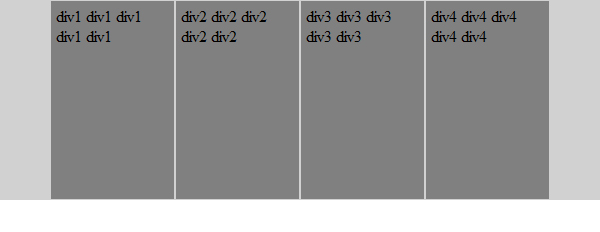
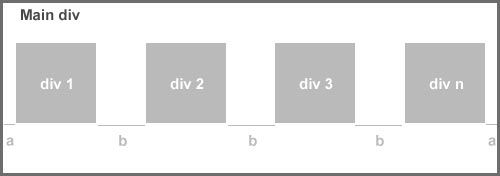
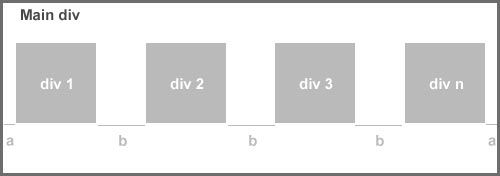
Résultat dans tous les navigateurs :

Je n'ai pas suffisamment de recul et d'expérience pour savoir si je prend une bonne direction.
Ce que je crains en permanence c'est de me retrouver bloqué un peu plus loin parce-que ce truc fit mal ou ce chose ne pas pas contenir ce machin. C'est pas simple de voir les conséquences de certains choix quand on débute.
@Laurie-Anne : Merci et désolé de ne pas t'avoir lu plus attentivement avant, mais comme tous les noob, je dois faire des conneries/expériences pour me rendre compte qu'il s'agit de conneries

et j'acquiers les bases doucement mais surement.
Au moins, je me jete pas sur la première solution de bidouillage et j'ai le souci de bien faire.
Modifié par pouetprout (28 Jul 2009 - 10:03)





 .
.