Bonsoir a tous,
voila sa fait 2 jour que je cherche la solution a mon probleme. j'ai creer un site web avec des frameset et un arriere plan.
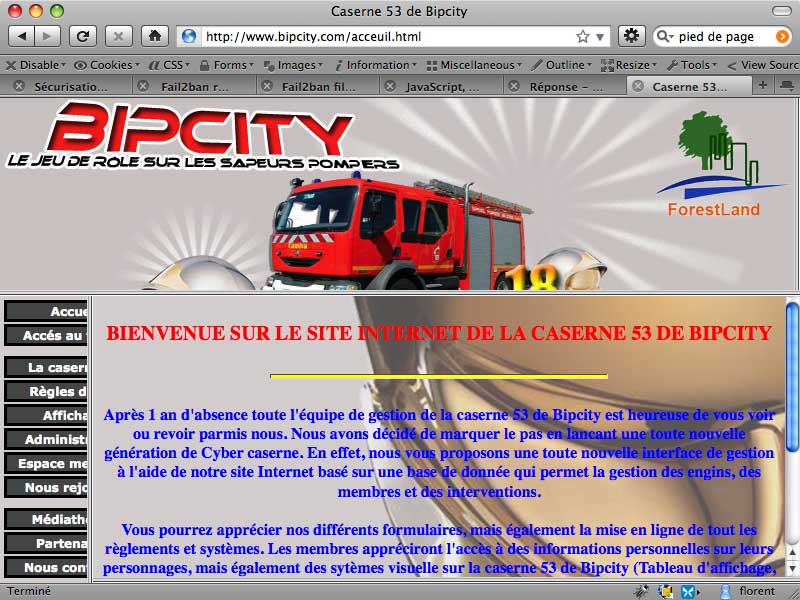
l'affichage sur Firefox marche tres bien, Cependant sous internet explorer le fond d'ecran n'est pas affiché(fond blanc) Lien vers le site
Merci beaucoup
voila sa fait 2 jour que je cherche la solution a mon probleme. j'ai creer un site web avec des frameset et un arriere plan.
l'affichage sur Firefox marche tres bien, Cependant sous internet explorer le fond d'ecran n'est pas affiché(fond blanc) Lien vers le site
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Caserne 53 de Bipcity</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
#test
{
background-color:#d2cccc;
background-image:url(image/casque.png);
background-position:right;
background-repeat:no-repeat;
}
</style>
<frameset id="test">
<frameset rows="40%,*" frameborder="no">
<frameset cols="850px,*" frameborder="no">
<frame src="ban.html" noresize scrolling="no" name="ban"/>
<frame SRC="haut.html" noresize scrolling="no" NAME="haut">
</frameset><noframes></noframes>
<frameset cols="11%,*" frameborder="no">
<frame SRC="menus.html" noresize scrolling="no" />
<frameset rows="100%,*" frameborder="no">
<div id="droite"><frame SRC="corps.html" noresize NAME="droite"/></div>
</frameset>
</frameset>
</head>
</html>
Merci beaucoup
 />
/>