<html lang="fr" xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
</head>
<body class="contacts-index-index">
<div class="wrapper">
<div class="header">
<div class="header-top-container">
</div>
<div class="header-nav-container">
<div class="header-nav">
<h4 class="no-display">Navigation dans la catégorie :</h4>
<ul id="nav">
<li class="level0 nav- parent" onmouseout="toggleMenu(this,0)" onmouseover="toggleMenu(this,1)">
</li>
<li class="level0 nav- parent" onmouseout="toggleMenu(this,0)" onmouseover="toggleMenu(this,1)">
<a href="http://127.0.0.1/magento/catalog/category/view/s/electronics/id/13/">
</a>
<ul class="level0">
</ul>
</li>
<li class="level0 nav- parent" onmouseout="toggleMenu(this,0)" onmouseover="toggleMenu(this,1)">
</li>
</ul>
</div>
</div>
</div>
<div class="middle-container">
<div class="middle col-2-right-layout">
<div id="main" class="col-main">
<div id="messages_product_view"/>
<div class="category-head"> voici le formulaire de contact</div>
<div class="page-head">
<h3>Contactez-nous</h3>
</div>
<form id="contactForm" method="post" action="http://127.0.0.1/magento/contacts/index/post/">
</form>
<script type="text/javascript">
</script>
</div>
<div class="col-right side-col">
<div class="box base-mini mini-cart">
<div class="head">
<h4>Mon panier</h4>
</div>
<div class="content">
</div>
</div>
<div class="box base-mini mini-compare-products">
</div>
<div class="box">
<img width="195" style="display: block;" alt="Gardez les yeux grand ouverts pour nos offres de rentrée et économisez un MAX !" src="http://127.0.0.1/magento/skin/frontend/adidas/blue/images/media/col_right_callout.jpg"/>
</div>
<script type="text/javascript">
</script>
<div class="box base-mini mini-poll">
</div>
</div>
</div>
</div>
<div class="footer-container">
</div>
</div>
</body>
</html>
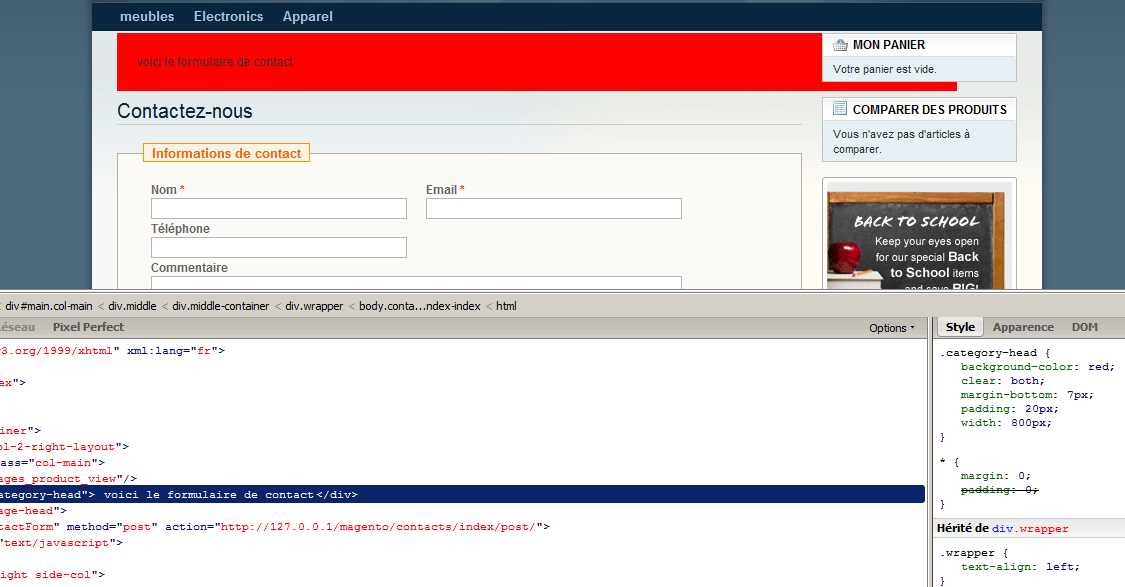
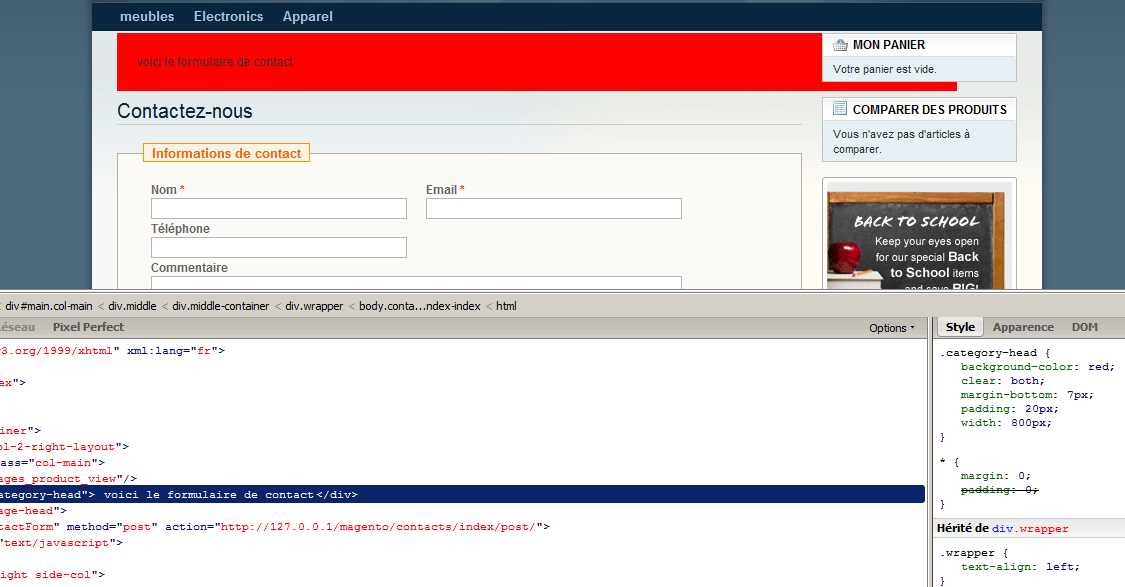
salut desolé j'avais pas vue qu'il manqué une partie du code sur l'image.
voici le code html je voudrais que la colonne de droite (elle contien panier comparer les prodtuis..) passe sous la div que j'ai créer (en rouge) c'est category-head
dont voici le css
.category-head {boxes.css (ligne 216)
background-color:red;
clear:both;
margin-bottom:7px;
padding:20px;
width:800px;
}
il est contenue dans une div nommes middle dont voici le css
middle {boxes.css (ligne 355)
background:#FFFFFE url(../images/main_bg.gif) no-repeat scroll 50% 0;
min-height:400px;
padding:2px 25px 80px;
position:relative;
}
voila j'espère que c'est complet.
 Modifié par maca (11 Jun 2009 - 14:12)
Modifié par maca (11 Jun 2009 - 14:12)