Bonjour,
je sais la question a été posée maintes fois mais j'ai épluché nombre de sites et forums et je n'arrive pas à obtenir le résultat escompté ...
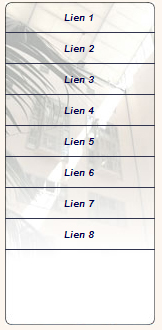
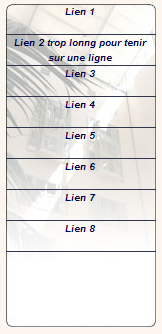
J'ai donc un menu vertical (le même que sur alsacréations que j'ai récupéré sur css2 pratique du design web- tout mon site est actuellement en rollover javascript avec adobe imageready et un peu de code html, donc des tableaux) et j'ai comme tout le monde le soucis que lorsque le texte est sur une ligne tout va bien, s'il dépasse et se met sur deux lignes je n'ai plus d'alignement vertical. Deuxième problème lorsque j'ai un texte sur deux lignes, j'obtiens également un décalage léger de l'effet rollover. Le lien 2 avec la taille de la police dépasse et se met sur deux lignes, et par soucis de lisibilité je ne souhaite pas avoir une taille de police plus petite.
Le code :
et le css qui va avec ....
Merci
je sais la question a été posée maintes fois mais j'ai épluché nombre de sites et forums et je n'arrive pas à obtenir le résultat escompté ...
J'ai donc un menu vertical (le même que sur alsacréations que j'ai récupéré sur css2 pratique du design web- tout mon site est actuellement en rollover javascript avec adobe imageready et un peu de code html, donc des tableaux) et j'ai comme tout le monde le soucis que lorsque le texte est sur une ligne tout va bien, s'il dépasse et se met sur deux lignes je n'ai plus d'alignement vertical. Deuxième problème lorsque j'ai un texte sur deux lignes, j'obtiens également un décalage léger de l'effet rollover. Le lien 2 avec la taille de la police dépasse et se met sur deux lignes, et par soucis de lisibilité je ne souhaite pas avoir une taille de police plus petite.
Le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Menu principal</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="menu_principal.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<ul>
<li><a id="lien1" href="#"Informations générales</a></li>
<li><a id="lien2" href="#"Informations institutionnelles</a></li>
<li><a id="lien3" href="#">menu3</a></li>
<li><a id="lien4" href="#">menu4</a></li>
<li><a id="lien5" href="#">menu5</a></li>
<li><a id="lien6" href="#">menu6</a></li>
<li><a id="lien7" href="#">menu7</a></li>
<li><a id="lien8" href="#">menu8</a></li>
<!-- <li><a id="lien9" href="#">menu 9</a></li>
<li><a id="lien10" href="#">menu10</a></li> -->
</ul>
</body>
</html>
et le css qui va avec ....
ul, li { /* Suppression des marges et des puces
des éléments <ul> et <li> */
list-style-type: none;
margin:0;
padding:0;
}
ul {
position: absolute; /* Positionnement pour IE5 et IE5.5 */
left: 25px; /* Positionnement de l?élément <ul>
par rapport à la gauche du conteneur */
top: 175px; /* Positionnement de l?élément <ul>
par rapport au sommet du conteneur */
background: transparent url(images/menu_principal_CSS.jpg) top left no-repeat;
/* Arrière-plan général du menu */
height: 323px;
width: 150px;
padding-top: 0px;
text-align: center;
}
li {
display: inline; /* Correction pour IE5 et IE5.5 */
}
li a {
border-bottom-style: solid; border-bottom-width: 1px; border-color: #32354E;
display: block;
height: 30px;
width: 150px;
line-height: 15px;
color: #00014B; /*#B1B184;*/
font-size: 12px;
font-family: arial, serif;
text-decoration: none;
font-weight: bold;
font-style: italic;
vertical-align : middle;
}
li a:hover {
color: #2F592B; /*#033D36; */
background: transparent url(images/menu_principal_CSS.jpg) top left no-repeat;
}
a#lien1:hover {
background-position: 0% -323px; /* Décalage de l?arrière-plan
pour chaque bouton */
}
a#lien2:hover {
background-position: 0% -354px;
}
a#lien3:hover {
background-position: 0% -385px;
}
a#lien4:hover {
background-position: 0% -416px;
}
a#lien5:hover {
background-position: 0% -447px;
}
a#lien6:hover {
background-position: 0% -478px;
}
a#lien7:hover {
background-position: 0% -509px;
}
a#lien8:hover {
background-position: 0% -540px;
}
a#lien9:hover {
background-position: 0% -571px;
}
a#lien10:hover {
background-position: 0% -602px;
}Merci


 ).
).