Bonsoir,
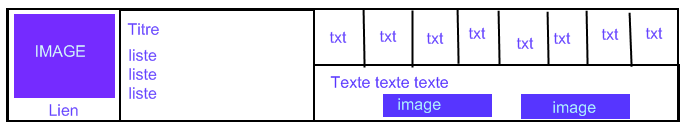
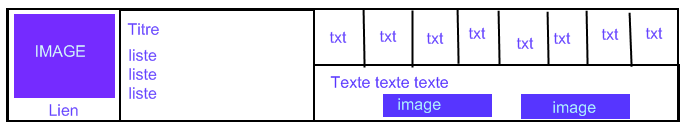
j'aurais besoin de vos conseil pour la création d'un tableau complexe, j'ai mis en pièce jointe un modèle (créer à main levé) pour vous donner une idée de ce que je recherche à faire.

Dans un premier temps j'ai créer un tableau, la aucun soucis, mais maintenant j'aimerais le créer sans utiliser de tableau, j'ai essayer avec div mais sans succès.
Pouvez vous me guider ? m'aider ?
D'avance je vous remercie.
Jérémie
Modifié par mims1664 (29 May 2009 - 22:30)
j'aurais besoin de vos conseil pour la création d'un tableau complexe, j'ai mis en pièce jointe un modèle (créer à main levé) pour vous donner une idée de ce que je recherche à faire.

Dans un premier temps j'ai créer un tableau, la aucun soucis, mais maintenant j'aimerais le créer sans utiliser de tableau, j'ai essayer avec div mais sans succès.
Pouvez vous me guider ? m'aider ?
D'avance je vous remercie.
Jérémie
Modifié par mims1664 (29 May 2009 - 22:30)
 Voici un premier jet rapide testé uniquement sous firefox, pour donner l'idée. Il faudra bien sûr fignoler :
Voici un premier jet rapide testé uniquement sous firefox, pour donner l'idée. Il faudra bien sûr fignoler :