bonjour,
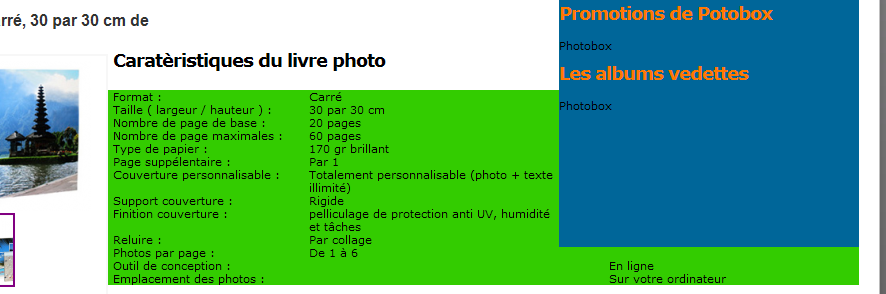
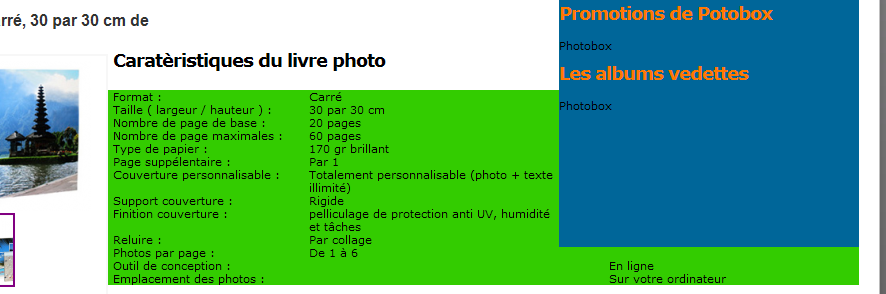
Je désire que ma liste ait une taille maximale en largeur. pour cela j'ai donner un width sur le UL, sous internet explorer le rendu est bon, sous firefox c'est pas bon du tout.
Voyez par vous même :
http://www.mon-livre-photo.fr/detail-produit.php?id=7
voici le code de la liste :
Le code HTML :
Si je ne définie pas de taille la liste épouse le bloc bleu, est dépasse en dessous, c'est pas terrible. (voir pièce jointe)
Modifié par mims1664 (29 May 2009 - 11:37)
Je désire que ma liste ait une taille maximale en largeur. pour cela j'ai donner un width sur le UL, sous internet explorer le rendu est bon, sous firefox c'est pas bon du tout.
Voyez par vous même :
http://www.mon-livre-photo.fr/detail-produit.php?id=7
voici le code de la liste :
#list {
list-style-type:none;
}
#list div {padding-left:10px; width:250px; float:right;}
Le code HTML :
<ul id="list" style="background-color:#3C0; width:445px">
<li style=" width:auto"><div>Carré</div>Format : </li>
<li style=" width:auto"><div>30 par 30 cm </div>Taille ( largeur / hauteur ) : </li>
<li style=" width:auto"><div>20 pages</div> Nombre de page de base : </li></ul>
Si je ne définie pas de taille la liste épouse le bloc bleu, est dépasse en dessous, c'est pas terrible. (voir pièce jointe)

Modifié par mims1664 (29 May 2009 - 11:37)
