Bonjour,
J'ai beau regarder un peu partout et lire les articles traitant des positionnement, j'arrive pas à comprendre (peut-être que je suis un peu lent
j'ai un div="realisations" dans lequel je voudrais avoir un <p>, calé juste à la droite de l'image.
pourquoi ce maudit <p> s'entête-t-il à rester calé en bas et force la hauteur du div?
ca fait des heures que je me bagarre avec ça.
vous avez sûrement compris ce que je n'ai pas compris avec ces fichus positionnements
la partie css
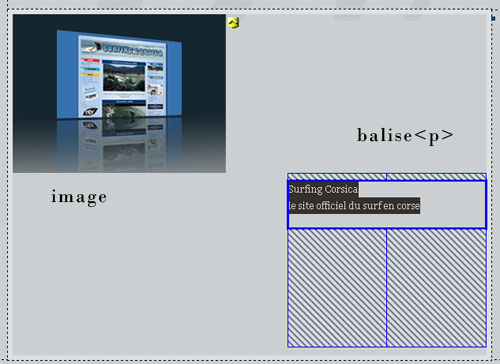
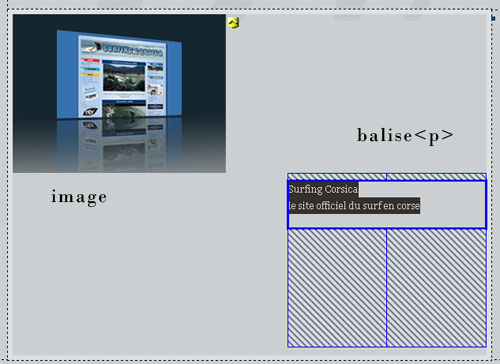
copie écran DW

Modifié par kayorn (29 May 2009 - 11:01)
J'ai beau regarder un peu partout et lire les articles traitant des positionnement, j'arrive pas à comprendre (peut-être que je suis un peu lent

j'ai un div="realisations" dans lequel je voudrais avoir un <p>, calé juste à la droite de l'image.
pourquoi ce maudit <p> s'entête-t-il à rester calé en bas et force la hauteur du div?
ca fait des heures que je me bagarre avec ça.
vous avez sûrement compris ce que je n'ai pas compris avec ces fichus positionnements
la partie css
.realisations{
margin-left:43px;
float:left;
width:600px;height:201px;
vertical-align:top;
padding-bottom:10px;
border:#DEE0E1 6px solid;
}
.realisations p{
width:250px;
height:60px;
font-family:Georgia, "Times New Roman", Times, serif;
float:right;
border:#fff 1px solid;
margin-bottom:150px;
display:block;
}
copie écran DW

Modifié par kayorn (29 May 2009 - 11:01)