Bonjour,
Je suis apprentis webmaster et je suis confronter dans mon projet à un petit problème que voici;
le code ci-après fonctionne parfaitement sous Firefox et Opéra mais pas sous IE:
HTML
CSS

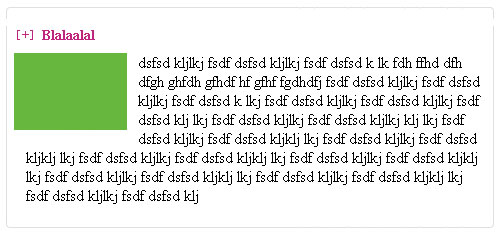
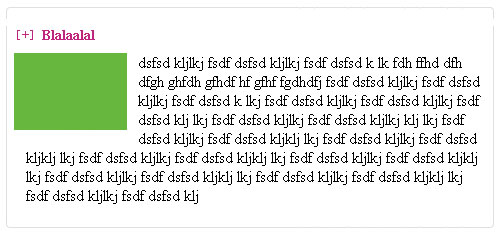
Capture sous IE6 (dysfonctionnement visible juste après la tête du cadre)

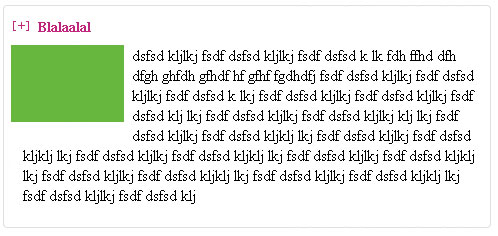
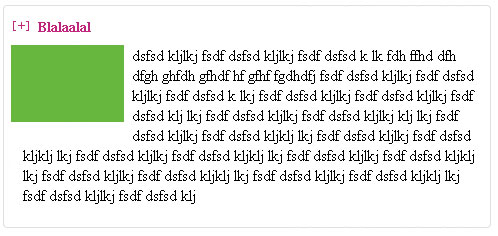
Capture sous Firefox3 c'est ce que je veux obtenir
À très vite j'espère!!!
Merci d'avance pour votre précieuse aide
Modifié par rida (19 May 2009 - 12:22)
Je suis apprentis webmaster et je suis confronter dans mon projet à un petit problème que voici;
le code ci-après fonctionne parfaitement sous Firefox et Opéra mais pas sous IE:
HTML
[#green]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<link href="css/bloc_dossier.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="conteneur_bloc_dossier">
<div id="tete_bloc_dossier"></div>
<div id="corps_bloc_dossier">
<div id="surtitre_dossier" class="surtitre_dossier">Blalaalal</div>
<div id="image_dossier"><img src="img/Sans-titre-1.jpg" width="113" height="77" /></div>
<div id="texte_bloc_dossier">
<p>dsfsd kljlkj fsdf dsfsd kljlkj fsdf dsfsd k lk fdh ffhd dfh dfgh ghfdh gfhdf hf gfhf fgdhdfj fsdf dsfsd kljlkj fsdf dsfsd kljlkj fsdf dsfsd k lkj fsdf dsfsd kljlkj fsdf dsfsd kljlkj fsdf dsfsd klj lkj fsdf dsfsd kljlkj fsdf dsfsd kljlkj klj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd kljklj lkj fsdf dsfsd kljlkj fsdf dsfsd klj</p>
</div>
</div>
<div id="pied_bloc_dossier"> </div>
</div>
</body>
</html>
[/#]
CSS
[#green]
@charset "utf-8";
/* CSS Document */
#conteneur_bloc_dossier{
width:488px;
float:left;
margin: 0;
padding: 0;
}
#tete_bloc_dossier{
background:url(../img/tete_bloc_dossier.png) no-repeat;
width:488px;
height:12px;
float:left;
margin:0 0 0 0;
padding:0 0 0 0;
}
#corps_bloc_dossier{
background:url(../img/corps_bloc_dossier.png) repeat-y;
width:488px;
margin:0 0 0 0;
padding:0 0 0 0;
float:left;
}
#surtitre_dossier{
/*float:top left;*/
margin:0 0 0 10px !important;
padding:0 0 0 25px !important;
margin:0 0 0 11px;
padding:0 0 0 12,5px;
}
.surtitre_dossier{
background:transparent url(../img/bg_more_big.gif) no-repeat;
/*../../images*/
/*scroll*/
width:453px;
color:#C0267D;
font-size:14px;
font-weight:bold;
text-decoration:none;
}
#image_dossier{
margin:0px;
padding:0px;
float:left;
}
#image_dossier img{
width:113px;
padding:10px 8px 5px 8px !important;
margin:0;
}
#texte_bloc_dossier{
float:top left;
}
#texte_bloc_dossier p{
text-align:left;
margin:0px 0px 0px 0px;
padding:10px 10px 12px 20px;
}
#pied_bloc_dossier{
float:left;
background:url(../img/pied_bloc_dossier.png) no-repeat;
width:488px;
height:17px;
}
[/#]

Capture sous IE6 (dysfonctionnement visible juste après la tête du cadre)

Capture sous Firefox3 c'est ce que je veux obtenir
À très vite j'espère!!!
Merci d'avance pour votre précieuse aide
Modifié par rida (19 May 2009 - 12:22)


