Bonjour,
J'ai codé un modèle css pour mon prochain site web mais lorsque je rétrécis la page et que je scroll, la mise en page part en vrille (les barres de côté devraient aller jusqu'au bas de la page).
J'ai trouvé des problèmes similaires sur des forums, mais comme mon modèle est spécifique, je n'arrive pas à implémenter des solutions trouvées...
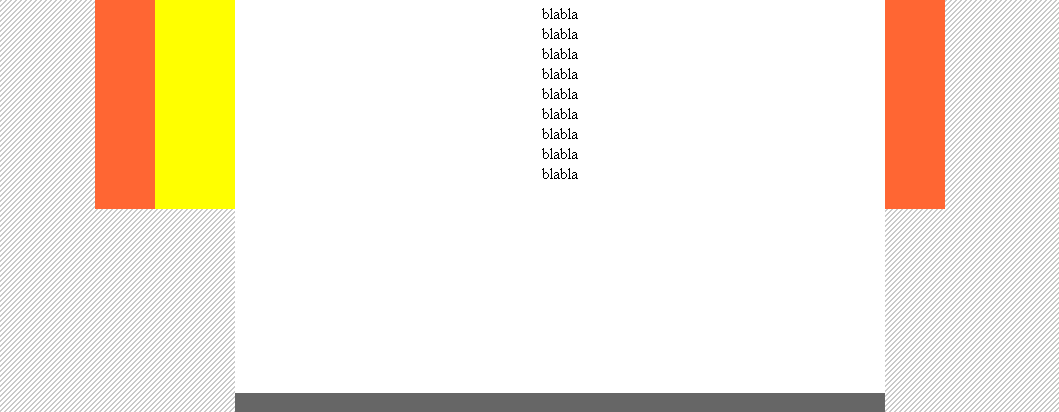
Image du problème :

Code CSS:
Code HTML :
Modifié par lo8887 (13 May 2009 - 17:52)
J'ai codé un modèle css pour mon prochain site web mais lorsque je rétrécis la page et que je scroll, la mise en page part en vrille (les barres de côté devraient aller jusqu'au bas de la page).
J'ai trouvé des problèmes similaires sur des forums, mais comme mon modèle est spécifique, je n'arrive pas à implémenter des solutions trouvées...
Image du problème :
Code CSS:
* {
padding: 0;
margin: 0;
}
html, body {
padding:auto;
margin:auto;
width:850px;
height:100%;
text-align:center;
background-color:#FFFFCC
}
#espace {
height:50px;
}
#menu {
background: #999999;
height: 80px;
}
#contenu {
background-color:#FFFFCC;
min-height:100%;
}
#contenu_texte {
height:450px;
background-color:#FFFFFF;
}
#bande_son {
background-color:#FFFF00;
padding-left:80px;
height: 100%;
}
#bande_droite {
background-color:#FF6633;
padding-left:60px;
height: 100%;
}
#bande_gauche {
background-color:#FF6633;
padding-right:60px;
height: 100%;
}
#bande_haut {
height:20px;
background-color:#666666;
}
#bande_bas {
height:20px;
background-color:#666666;
}
Code HTML :
<body>
<div id="bande_gauche">
<div id="bande_droite">
<div id="bande_son">
<div id="contenu">
<div id="espace"></div>
<div id="menu"><h1>Zone pour le menu</h1></div>
<div id="bande_haut"></div>
<div id="contenu_texte">
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
<p>blabla</p>
</div>
<div id="bande_bas"></div>
</div>
</div>
</div>
</div>
</body>
Modifié par lo8887 (13 May 2009 - 17:52)