Bonjour,
J'ai lu quelques articles sur ce site pour superposer des Div et des images.
J'ai testé quelques codes, ça fonctionne sur FireFox mais pas sur IE.
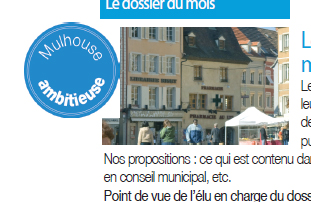
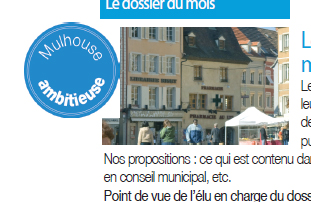
Voici ce que je souhaiterais faire :

Désolé, le code n'est pas propre... Ne m'engueulez pas tout de suite
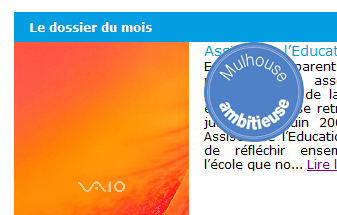
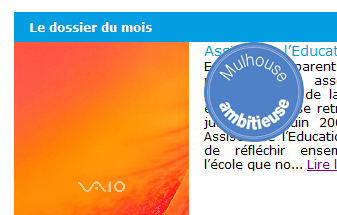
Voici le rendu sur IE :

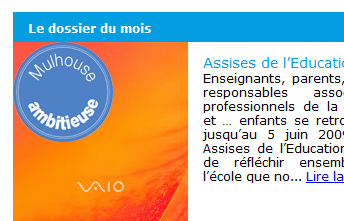
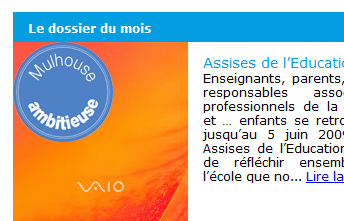
Et maintenant sur FireFox :

Par avance merci.
Modifié par ChrisFX (13 Apr 2009 - 16:42)
J'ai lu quelques articles sur ce site pour superposer des Div et des images.
J'ai testé quelques codes, ça fonctionne sur FireFox mais pas sur IE.
Voici ce que je souhaiterais faire :

<table cellpadding="0" cellspacing="0">
<tr><td style="height:<? echo $hauteur; ?>px; width:<? echo $largeur; ?>px;"><div style="position:absolute; background-image:url(Images/Tampon-ambitieuse.png); height:100px; width:100px;"></div><? echo $image; ?></td><td valign="top"><div style="float:right;"><?
echo '<p style="font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; color:#000000; text-align:justify;">';
?>
<?
echo '<font face="Verdana, Arial, Helvetica, sans-serif" style="font-size:14px; color:#039ee1;">'.$colonne .'</font><br />';
if(strlen($colonne )>200)
{
$texte=substr($colonne ,0,200)."... <a href='index2.php?page=dossiermois&id=".$colonne ."'>Lire la suite</a>";
}else{
$texte=$colonne ;
}
echo $texte;
?></p></div></td></tr>
</table>
Désolé, le code n'est pas propre... Ne m'engueulez pas tout de suite

Voici le rendu sur IE :

Et maintenant sur FireFox :

Par avance merci.
Modifié par ChrisFX (13 Apr 2009 - 16:42)




