Bonjour,
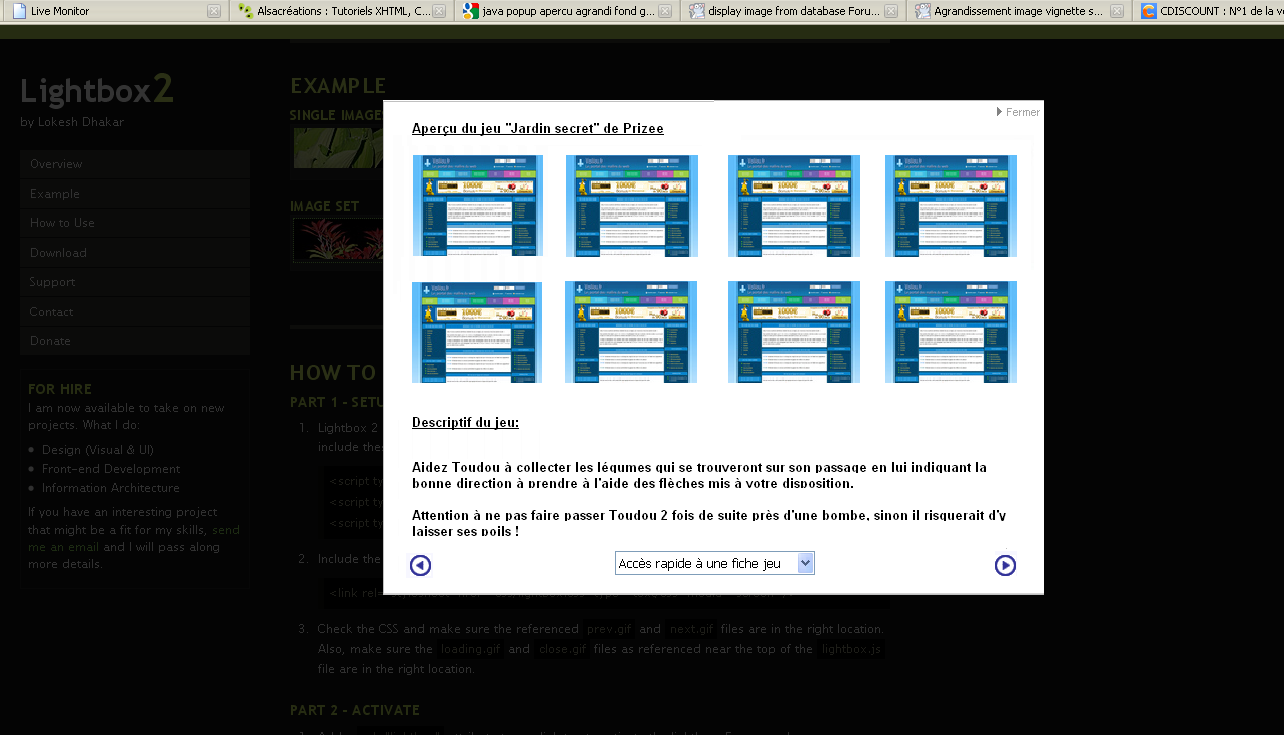
Je souhaiterai creer un effet popup comme sur l'image ci-jointe.
Je sais que sur le site en question ils utilisent du javascript :
L'effet lightbox permet de griser le fond du site pour mettre en avant la "popup". Mais comment créer cet effet popup? Est il possible de la faire en css uniquement?
Merci
Jonathan

Modifié par joboy (07 Apr 2009 - 11:52)
Je souhaiterai creer un effet popup comme sur l'image ci-jointe.
Je sais que sur le site en question ils utilisent du javascript :
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>L'effet lightbox permet de griser le fond du site pour mettre en avant la "popup". Mais comment créer cet effet popup? Est il possible de la faire en css uniquement?
Merci
Jonathan
Modifié par joboy (07 Apr 2009 - 11:52)

