Bonjour,
Je re-poste mon post au bon endroit cette fois...
Je suis sur la mise en place d'un site, et j'aimerai que pour une fois, il tienne la route visuellement.
J'ai fait des boutons/liens via l'utilisation d'une liste.
Premier soucis, j'utilise des images "ON" et "OFF", donc comme soulever il y a peu, si les images ne se chargent pas, je n'ai pas de liens apparents... Je ne peu vraiment pas utiliser de lien avec du texte et une image de fond, car c'est déjà validé ainsi par mon client...
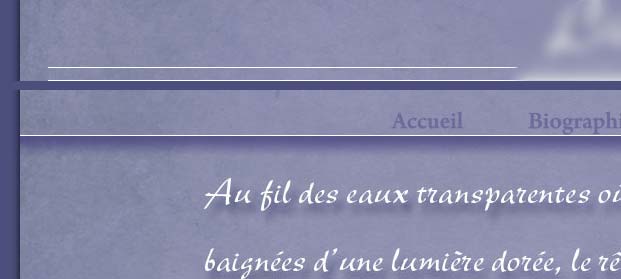
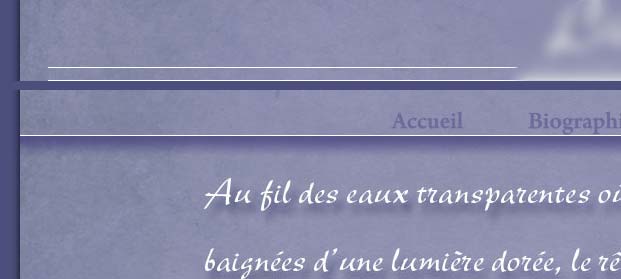
et donc, autre soucis que je n'arrive toujours pas à régler malgré les multiples solutions proposées sur le net (même dans le précédent post... c'est dire), j'ai toujours un espace qui apparaît entre ma div "top" et ma div "nav" contenant mes boutons/liens.
Ci-après le HTML
et le CSS
et une image d'un "soucis" :

Voilà... J'avoue que je pédale complètement dans la semoule...
Un petit coup de main ne serait pas de refus !
ha, et pour les boutons, j'ai fait de la sorte (une image pour "off" et une pour "on" en pensant régler le problème, mais à part rallonger mon CSS c'est tout ce que ça a fait)...
d'avance merci!
Je re-poste mon post au bon endroit cette fois...
Je suis sur la mise en place d'un site, et j'aimerai que pour une fois, il tienne la route visuellement.
J'ai fait des boutons/liens via l'utilisation d'une liste.
Premier soucis, j'utilise des images "ON" et "OFF", donc comme soulever il y a peu, si les images ne se chargent pas, je n'ai pas de liens apparents... Je ne peu vraiment pas utiliser de lien avec du texte et une image de fond, car c'est déjà validé ainsi par mon client...
et donc, autre soucis que je n'arrive toujours pas à régler malgré les multiples solutions proposées sur le net (même dans le précédent post... c'est dire), j'ai toujours un espace qui apparaît entre ma div "top" et ma div "nav" contenant mes boutons/liens.
Ci-après le HTML
</head>
<body>
<div id="container">
<div id="top"> </div>
<div id="nav">
<ul><li><a href="accueil.html" class="accueil"></a></li>
<li><a href="biographie.html" class="biographie"></a></li>
<li><a href="peintures.html" class="peintures"></a></li>
<li><a href="contact.html" class="contact"></a></li>
</ul>
</div>
<div id="fond_1"> </div>
<div id="footer"></div>
</div>
</body>
</html>
et le CSS
@charset "UTF-8";
/* CSS Document */
body{
background-color:#3c3a6a;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:9px;
text-align: center; /* pour résoudre le bug de centrage de IE*/
margin:0;
padding:0;
}
#container{
margin:0 auto;
padding:0;
height:860px;
width:1250px;
text-align:left; /* pour résoudre le bug de centrage de IE*/
}
#top{
background:url(images/top.jpg) no-repeat top;
margin:0;
padding:0;
height:93px;
}
/* ////////////////////////////////////////////// BARRE DE NAVIGATION /////////////////////////////*/
#nav{
background:url(images/nav.jpg) no-repeat top;
margin:0;
padding:0;
height:67px;
}
#nav ul li{
list-style:none;
float:left;
padding:0;
margin:0;
}
#nav ul li a{
height:35px;
display:block;
margin-top:16px;
margin-bottom:16px
background:no-repeat;
padding:0;
}
/* ////////////////////////////////////////////// BOUTONS /////////////////////////////*/
/* bouton 1 */
#nav ul li a.accueil{
background:url(images/bt1-off.png);
background-position:right;
width:128px;
margin-left:300px;
}
#nav ul li a.accueil:hover{
background:url(images/bt1-on.png);
background-position:right;
width:128px;
margin-left:300px;
}
/* ////////////////////////////////// */
/* bouton 2 */
#nav ul li a.biographie{
background:url(images/bt2-off.png);
background-position:right;
width:162px;
margin-left:10px;
}
#nav ul li a.biographie:hover{
background:url(images/bt2-on.png);
background-position:right;
width:162px;
margin-left:10px;
}
/* ////////////////////////////////// */
/* bouton 3 */
#nav ul li a.peintures{
background:url(images/bt3-off.png);
background-position:right;
width:146px;
margin-left:10px;
}
#nav ul li a.peintures:hover{
background:url(images/bt3-on.png);
background-position:right;
width:146px;
margin-left:10px;
}
/* ////////////////////////////////// */
/* bouton 4 */
#nav ul li a.contact{
background:url(images/bt4-off.png);
background-position:right;;
width:122px;
margin-left:10px;
}
#nav ul li a.contact:hover{
background:url(images/bt4-on.png);
background-position:right;
width:122px;
margin-left:10px;
}
#fond{
width:1250px;
height:640px;
display:block;
background:url(images/fond.jpg) no-repeat top;
margin:0;
padding:0;
}
#fond_1{
width:1250px;
height:640px;
display:block;
background:url(images/fond1.jpg) no-repeat top;
margin:0;
padding:0;
}
#footer{
background:url(images/footer.jpg) no-repeat top;
height:60px;
margin:0;
padding:0;
}
et une image d'un "soucis" :

Voilà... J'avoue que je pédale complètement dans la semoule...
Un petit coup de main ne serait pas de refus !
ha, et pour les boutons, j'ai fait de la sorte (une image pour "off" et une pour "on" en pensant régler le problème, mais à part rallonger mon CSS c'est tout ce que ça a fait)...
d'avance merci!



 ), je vais peut-être contourné le problème avec une barre de navigation plus basique pour avancer sur le reste de ce projet...
), je vais peut-être contourné le problème avec une barre de navigation plus basique pour avancer sur le reste de ce projet...