Hello,
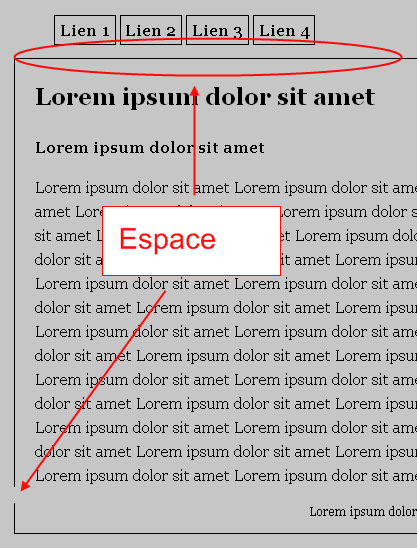
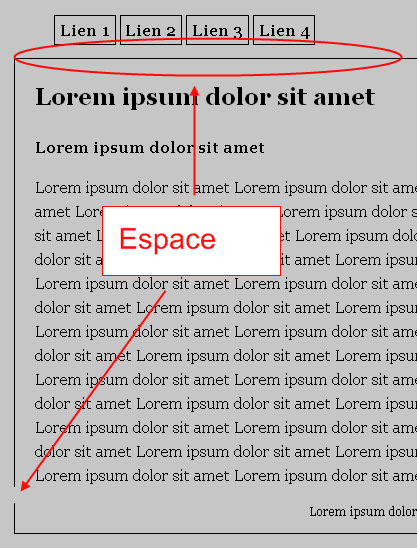
J'ai un souci d'espace entre les DIV. Je voulais refaire un css tout seul en partant d'un gabarit alsa et rien à faire, j'ai des soucis. J'ai cherché sur le web, essayer plein de choses avec les paddings, margins et je n'y arrive pas. Donc mon pied mon menu et mon contenu sont séparés.
Voila mes questions :
- Comment supprimer cet espace entre les div ?
- Comment je peux aligné à gauche le menu aussi ?
Merci pour les réponses et surtout les explications parceque ça m'énerve de ne pas comprendre !

Modifié par Gimx (31 Mar 2009 - 04:20)
J'ai un souci d'espace entre les DIV. Je voulais refaire un css tout seul en partant d'un gabarit alsa et rien à faire, j'ai des soucis. J'ai cherché sur le web, essayer plein de choses avec les paddings, margins et je n'y arrive pas. Donc mon pied mon menu et mon contenu sont séparés.
Voila mes questions :
- Comment supprimer cet espace entre les div ?
- Comment je peux aligné à gauche le menu aussi ?
Merci pour les réponses et surtout les explications parceque ça m'énerve de ne pas comprendre !


html {
font-size: 100%;
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 10px 20px;
font-family: Georgia, "Times New Roman", Times, serif;
line-height: 1.50;
color: black;
background: #c6c6c6;
}
h1 {
color: black;
}
a img {
border: none;
}
em {
font-style: italic;
}
strong {
font-weight: bold;
}
#site {
min-height: 100%;
width: 750px;
overflow: hidden;
margin-left: auto;
margin-right: auto;
}
/* #entete {
padding: 0px 0px 0px 0px;
} */
#menu {
text-align: left;
}
#menu a {
text-decoration: none;
color: black;
}
#menu ul {
list-style: none;
}
#menu li {
display: inline;
padding: 0.3em;
margin: 0;
font-weight: bold;
background: #c6c6c6;
border: thin solid;
border-color: 406480;
}
#photo {
padding-left: 0.5em;
padding-bottom: 0.5em;
float: right;
display: block;
}
#contenu {
background: #c6c6c6;
border: thin solid;
border-color: 406480;
padding-left: 20px;
padding-right: 20px;
border-bottom: 0;
}
#pied {
background: #c6c6c6;
border: thin solid;
border-color: 406480;
text-align: center;
font-size: 0.75em;
border-top: 0;
}
Modifié par Gimx (31 Mar 2009 - 04:20)


