Bonjour à tous,
je débute en HTML/CSS. En ce moment je crée une page web. Lorsque je l'affiche sous firefox dans une fenetre agrandi au maximum, l'affichage est correct. Mais lorsque je restaure la taille de la fenetre à une taille plus petite, c'est comme si les differents elements de la page s'imbriquaient.
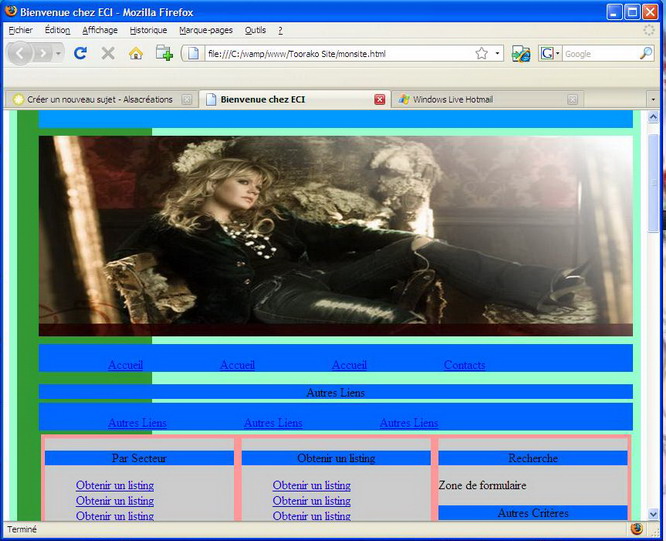
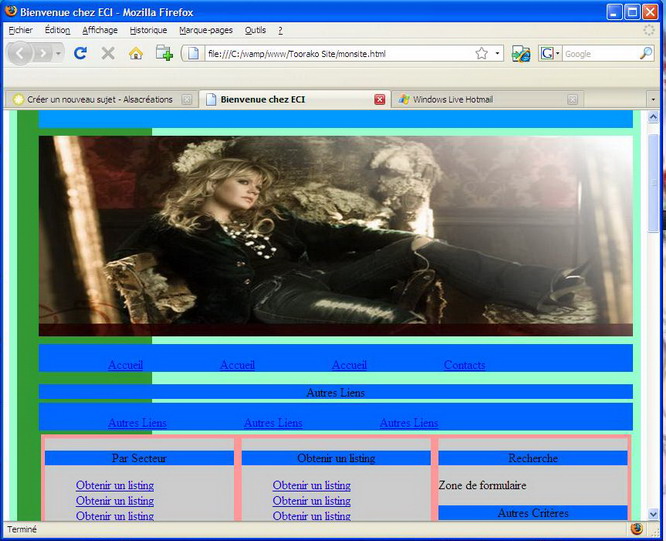
un aperçu fenetre restauré:

Voici mon code HTML:
Et voici le CSS:
Quelqu'un peut-il m'aider a ameliorer mon code et l'optimiser pour IE s'il vous plait?
Merci pour tous.
Modifié par TheGoldStandard (14 May 2009 - 12:35)
je débute en HTML/CSS. En ce moment je crée une page web. Lorsque je l'affiche sous firefox dans une fenetre agrandi au maximum, l'affichage est correct. Mais lorsque je restaure la taille de la fenetre à une taille plus petite, c'est comme si les differents elements de la page s'imbriquaient.
un aperçu fenetre restauré:

Voici mon code HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Bienvenue TXW</title>
<link rel="stylesheet" type="text/css" media="screen" href="txw.css" />
</head>
<body>
<div id="Principal">
<div id="droite1">
<!--<p>L'annuaire en ligne</p>
<p> des entreprises</p>--></div>
<div id="droite2"></div>
<div id="droite3">
<ul class="Menus">
<li><a href="#">Accueil</a></li>
<li><a href="#">Accueil</a></li>
<li><a href="#">Accueil</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</div>
<p class="droite4">Autres Liens</p>
<div id="droite5">
<ul class="Menus">
<li><a href="#">Autres Liens</a></li>
<li><a href="#">Autres Liens</a></li>
<li><a href="#">Autres Liens</a></li>
</ul>
</div>
<div id="central">
<div class="central1">
<!-- <img class="image" src="Recherche.jpg" /> -->
<p class="Titre">Recherche</p>
<p>Zone de formulaire</p>
<!-- <img class="image" src="Autres Criteres.jpg" /> -->
<p class="Titre">Autres Critères</p>
<ul id="Menu">
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
<li><a href="#">Autres Critères</a></li>
</ul>
</div>
<div class="central1">
<!--<img class="image" src="Obtenir Listing.jpg" /> -->
<p class="Titre">Obtenir un listing</p>
<ul id="Menu">
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
</ul>
<div id="PubCentral"></div>
</div>
<div class="central1">
<p class="Titre">Par Secteur</p>
<!--<img class="image"src="Par Secteur.jpg" /> -->
<ul id="Menu" >
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
</ul>
<p class="Titre">Par activité</p>
<!--<img class="image" src="Par Activité.jpg" /> -->
<ul id="Menu">
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Obtenir un listing</a></li>
<li><a href="#">Plus de détails</a></li>
</ul>
</div>
<div id="centralBas"></div>
<div id="pubBas"></div>
<span id="footer">
<ul class="Menu">
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
</ul>
©Kiss-kiss - Tous droits réservés</span>
</div>
<div id="cadreGauche">
<div id="CG1">
<img class="image" src="logo.jpg" />
<ul id="Menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">Accueil</a></li>
<li><a href="#">Inscription</a></li>
<li><a href="#">Accueil</a></li>
<li><a href="#">A propos de nous</a></li>
</ul>
</div>
<div id="CG2">ESPACE RESERVE 2</div>
<div id="CG3">ESPACE RESERVE</div>
</div>
</div><p class="end">Powered by <a href="#">TheGoldStandard</a></p>
</body>
</html>
Et voici le CSS:
/* CSS Document */
body
/*{position:fixed}*/
div#Principal
{
background:#99FFCC;
width:950;
height:1220px;
}
div#cadreGauche
{
width:175px;
background-color:#99FFCC;
padding-top:10px;
margin-left:10px;
/*left: 23px;
top: 22px;*/
}
div#droite1
{
float:right;
width:770px;
height:57px;
font:Verdana, Arial, Helvetica, sans-serif, lighter;
font-size:12px;
text-align:center;
background: #0099FF/*, url(banniere01_A.jpg)*/ ;
margin-bottom:10px;
margin-right:10px;
margin-top:10px;
}
div#droite2
{
float:right;
width:770px;
height:250px;
font:Verdana, Arial, Helvetica, sans-serif;
font-size:21px;
text-align:center;
background:/*url(natalie_header1_A.jpg)*/ #CCCCCC;
border:#339938, 3px;
padding-top:10px;
margin-right:10px;
margin-bottom:10px;
}
div#droite3
{
float:right;
width:770px;
height:36px;
/*text-align:center;*/
background-color: #0066FF;
/*margin-bottom:10px;*/
margin-right:10px;
/*padding-top:-5px;*/
}
.droite4
{
float:right;
width:770px;
height:0.5cm;
font:Verdana, Arial, Helvetica, sans-serif;
/*font-size:21px;*/
text-align:center;
background-color: #0066FF;
margin-bottom:5px;
padding-top:0px;
margin-right:10px;
}
div#droite5
{
float:right;
width:770px;
height:36px;
/*text-align:center;*/
background-color: #0066FF;
/*margin-bottom:10px;*/
margin-right:10px;
/*padding-top:-5px;*/
}
div#central
{
float:right;
width:765px;
/*height:0.5cm;*/
/*font:Verdana, Arial, Helvetica, sans-serif;*/
/*font-size:21px;*/
/*text-align:center;*/
background-color: #FF9999;
/*margin:12px;*/
margin-top:5px;
margin-right:12px;
margin-left:12px;
}
div#CG1
{
padding:12px;
background-color:#339a33 ;
margin-bottom:15px;
/*height:8.5cm;
*/}
div#CG2
{
height:251px;
background:/* url(Micah-Stampley.jpg)*/ #CCCCCC;
margin-bottom:15px;
}
div#CG3
{
height:251px;
background:/*url(59531_A.jpg)*/ #CCCCCC;
margin-bottom:15px;
}
#Menu li
{
list-style-type:none;
}
.Menus li
{
list-style-type:none;
float:left;
margin-left:50px;
margin-right:50px;
/*margin-bottom:20px;*/
}
.Menu li
{
list-style-type:none;
float:left;
margin-left:10px;
margin-right:20px;
/*margin-bottom:20px;*/
}
/*.menu li a*/
.central1
{
background-color:#CCCCCC;
width:245px;
height:400px;
float:right;
margin:5px;
}
div#PubCentral
{
width:245px;
height:230px;
background:/*url(Nado1.jpg)*/ #FFFFFF;
background:
}
.Titre
{
/*float:right;*/
width:245px;
height:0.5cm;
font:Verdana, Arial, Helvetica, sans-serif;
/*font-size:21px;*/
text-align:center;
background-color: #0066FF;
/*margin-bottom:10px;
padding-top:0px;
margin-right:10px;*/
}
.end
{
float:right;
/*width:165px;
height:21px;*/
direction:ltr;
text-align: right;
/*background-color: #0066FF;*/
/*margin-bottom:10px;
padding-top:0px;*/
margin-right:10px;
}
div#centralBas
{
float:right;
width:755px;
height:57px;
font:Verdana, Arial, Helvetica, sans-serif, lighter;
font-size:12px;
text-align:center;
background: #0099FF/*, url(banniere02_A.jpg)*/;
/*margin-bottom:10px;*/
margin-right:5px;
/*margin-top:5px;*/
}
div#pubBas
{
float:right;
width:755px;
height:250px;
font:Verdana, Arial, Helvetica, sans-serif, lighter;
font-size:12px;
text-align:center;
background: #CCCCCC/*, url(hawaii_A.jpg)*/;
margin-bottom:5px;
margin-right:5px;
margin-top:5px;
}
/*span#footer
{
float:right;#89815c
background-color:#FFFFFF;
height:30px;
width:765px;
margin-top:3px;
}*/Quelqu'un peut-il m'aider a ameliorer mon code et l'optimiser pour IE s'il vous plait?
Merci pour tous.
Modifié par TheGoldStandard (14 May 2009 - 12:35)
