18114 sujets
C'est un motif qui fait que quelques pixels sur quelques pixels, répétés en fond sur un bloc général. Ce bloc est ensuite surmonté d'un bloc secondaire qui lui contient le contenu. Le background du bloc général dépasse alors grâce à une marge, et construit ainsi des bordures latérales autour du bloc secondaire.
Voici l'image utilisée : http://www.eva-online.net/layout/bg_cotes.png
Modifié par Noix de Coco (07 Jan 2009 - 23:13)
Voici l'image utilisée : http://www.eva-online.net/layout/bg_cotes.png
Modifié par Noix de Coco (07 Jan 2009 - 23:13)
Bonsoir x-anth0ny,
Ta question n'est pas très claire
Ou alors, je ne suis plus assez éveillé...
De l'importance d'être d'être le plus explicite possible dans l'exposé de sa problématique...
Que désires-tu savoir ?
Comment faire pour créer cette image ? Ou comment la positionner dans ton intégration ?
S'il s'agit de création, ce n'est pas vraiment la vocation de ce forum...
Pour l'intégration, tu as différentes solutions à ta disposition :
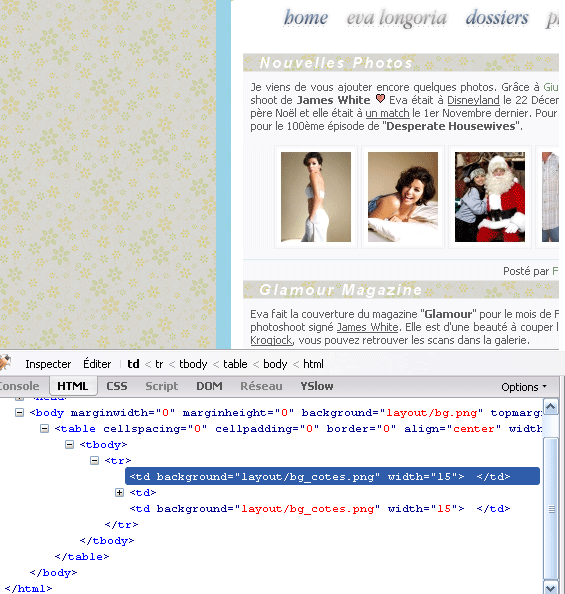
La mise en page en tableau comme sur le site que tu cites (voir le code source)
Créer une image comprenant la bordure gauche et droite que tu placeras sur un conteneur global et que tu répéteras sur l'axe des ordonnées (repeat-y)
D'autres solutions sont également possibles
Désolé si je suis à la ramasse, auquel cas tu voudras bien accepter mes excuses, et éclairer par la même occasion mes lanternes
Cdt,
Sylvain
Ta question n'est pas très claire

x-anth0ny a écrit :
comment est-il possible de faire une bordure comme sur ce site
Ou alors, je ne suis plus assez éveillé...

De l'importance d'être d'être le plus explicite possible dans l'exposé de sa problématique...

Que désires-tu savoir ?
Comment faire pour créer cette image ? Ou comment la positionner dans ton intégration ?
S'il s'agit de création, ce n'est pas vraiment la vocation de ce forum...
Pour l'intégration, tu as différentes solutions à ta disposition :
La mise en page en tableau comme sur le site que tu cites (voir le code source)
Créer une image comprenant la bordure gauche et droite que tu placeras sur un conteneur global et que tu répéteras sur l'axe des ordonnées (repeat-y)
D'autres solutions sont également possibles

Désolé si je suis à la ramasse, auquel cas tu voudras bien accepter mes excuses, et éclairer par la même occasion mes lanternes

Cdt,
Sylvain
merci pour vos réponses
effectivement, c'est pour savoir disposer les bordures ^^
j'ai essayé la 1ere méthode:
j'ai mis :
<div id="fond_contenu">
<img src="images/fond_contenu.png" width="695" />
</div>
<img src="images/banniere_site.png" width="675" height="260" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="18,226,90,244" href="http://www.google.fr" target="all">
</map>
(le code est-il bon ? car bizarrement les bordures ne s'affichent pas. le html et moi ça fait 2 ^^)
Sylvain : pourrais-tu m'indiquer d'autres moyens de le faire ?
merci
effectivement, c'est pour savoir disposer les bordures ^^
j'ai essayé la 1ere méthode:
a écrit :
C'est un motif qui fait que quelques pixels sur quelques pixels, répétés en fond sur un bloc général. Ce bloc est ensuite surmonté d'un bloc secondaire qui lui contient le contenu. Le background du bloc général dépasse alors grâce à une marge, et construit ainsi des bordures latérales autour du bloc secondaire.
j'ai mis :
<div id="fond_contenu">
<img src="images/fond_contenu.png" width="695" />
</div>
<img src="images/banniere_site.png" width="675" height="260" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="18,226,90,244" href="http://www.google.fr" target="all">
</map>
(le code est-il bon ? car bizarrement les bordures ne s'affichent pas. le html et moi ça fait 2 ^^)
Sylvain : pourrais-tu m'indiquer d'autres moyens de le faire ?
merci

Ton code n'est pas correcte dans le sens que tu veux afficher une image à répéter, et que tu utilises le html pour ce faire. Tu devrais utiliser le CSS, en attribuant une image de fond à ton bloc fond_contenu :
Si tu n'ajoutes pas d'autres propriétés de background, elle est répétée automatiquement sur toute la surface du bloc. A toi ensuite d'attribuer des dimensions à ton bloc.
#fond_contenu { background-image: url("images/fond_contenu.png"); }Si tu n'ajoutes pas d'autres propriétés de background, elle est répétée automatiquement sur toute la surface du bloc. A toi ensuite d'attribuer des dimensions à ton bloc.
Bonjour x-anth0ny,
Cette solution peut effectivement fonctionner, mais il nous sera difficile de te le confirmer sans une page de test en ligne, sans avoir accès à ton image (700px, cela semble un peu petit pour ton conteneur, non ?)
Quoiqu'il en soit, si tu ne mets rien dans ce conteneur, il ne prendra aucune place dans ta page...
Utilise du faux texte ou un joli texte de la littérature, ou mieux encore ton propre contenu
A te lire,
Cdt,
Sylvain
Modifié par 6l20 (08 Jan 2009 - 11:16)
Cette solution peut effectivement fonctionner, mais il nous sera difficile de te le confirmer sans une page de test en ligne, sans avoir accès à ton image (700px, cela semble un peu petit pour ton conteneur, non ?)
Quoiqu'il en soit, si tu ne mets rien dans ce conteneur, il ne prendra aucune place dans ta page...
Utilise du faux texte ou un joli texte de la littérature, ou mieux encore ton propre contenu

A te lire,
Cdt,
Sylvain
Modifié par 6l20 (08 Jan 2009 - 11:16)
Merci.
Je n'arrive pas à utiliser la fonction spoiler sur le forum..
La fonction [ code][ /code] sans espace après les crochets ouvrants fonctionne assez bien
Donc voici les deux codes :
xhtml:
css:
Désolé de ne pas avoir lu "les règles" ?
de ne pas avoir lu "les règles" ? 
Modifié par 6l20 (08 Jan 2009 - 21:23)
Je n'arrive pas à utiliser la fonction spoiler sur le forum..
La fonction [ code][ /code] sans espace après les crochets ouvrants fonctionne assez bien

Donc voici les deux codes :
xhtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur le site!</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="css2.css" />
</head>
<body>
<div id="fond_contenu">
</div>
<img src="images/banniere_site_2.png" width="650" height="260" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="13,233,84,248" href="http://google.fr" target="all">
<area shape="rect" coords="0,0,0,0" href="http://google.fr" target="all">
<area shape="rect" coords="0,0,0,0" href="http://google.fr" target="all">
<area shape="rect" coords="0,0,0,0" href="http://google.fr" target="all">
<area shape="rect" coords="0,0,0,0" href="http://google.fr" target="all">
<area shape="rect" coords="0,0,0,0" href="http://google.fr" target="all">
</map>
<div id="navigation">
<div class="element_navigation">
<h4>www</h4>
<ul>
<li><a href="page1.html" style="cursor:help" target="_top" alt="">Lien</a></li> <!-- Liste des liens du sous-menu -->
<li><a href="page2.html" style="cursor:help" target="_top" alt="">Lien</a></li>
<li><a href="page3.html" style="cursor:help" target="_top" alt="">Lien</a></li>
</ul>
<h4>www</h4>
<ul>
<li><a href="page5.html" style="cursor:help" target="_top" alt="">Lien</a></li>
<li><a href="page5.html" style="cursor:help" target="_top" alt="">Lien</a></li>
<li><a href="page6.html" style="cursor:help" target="_top" alt="">Lien</a></li>
</ul>
</div>
</div>
<div id="contenu">
<h4>
Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur.
</h2>
</div>
</body>
</html>css:
body
{
width: 650px;
margin: auto;
margin-top: 0px;
margin-bottom: 0px;
background-image: url("images/fond_site.png");
background-repeat: repeat-x;
background-attachment: fixed; /* Le fond restera fixe */
}
a img /* Toutes les images contenues dans un lien */
{
border: none; /* Pas de bordure */
}
#fond_contenu
{
width: 670px;
margin: auto;
background-image: url("images/fond_contenu.png");
background-repeat: repeat-y;
}
/* NAVIGATION!!!!! */
#navigation
{
float: left;
width: 170px;
}
.element_navigation
{
background-color: #FFFFFF;
background-image: url("");
background-repeat: repeat-x;
border-left: url("");
border-top: 1px solid;
border-right: 1px dashed;
border-color: #CCCCCC;
margin-bottom: 20px;
}
.element_navigation h4
{
color: none;
font-family: none;
text-align: left;
padding-left: 20px;
background-color: none;
}
.element_navigation ul
{
list-style-image: url("");
padding: 0px;
padding-left: 20px;
margin: 0px;
margin-bottom: 5px;
}
.element_navigation a
{
color: #CCCCCC;
}
.element_navigation a:hover
{
background-color: #FFFFFF;
color: #AAAAAA;
}
/* CONTENU!!!!! */
#contenu
{
margin-left: 170px;
margin-right: 0px;
margin-bottom: 20px;
padding: 5px;
color: #CCCCCC;
background-color: #FFFFFF;
background-image: url("");
background-repeat: non;
font-family: "Arial Narrow";
font-size: 14px;
border-right: 1px solid;
border-top: 1px solid;
border-color: #CCCCCC;
}
#contenu h4
{
text-align: justify;
}Désolé
 de ne pas avoir lu "les règles" ?
de ne pas avoir lu "les règles" ? 
Modifié par 6l20 (08 Jan 2009 - 21:23)
Bonsoir x-anthOny,
Quelques erreurs dans ta feuille de styles que tu pourras corriger grâce au validateur du W3C
Quelques "étrangetés" également (body width: 650px; /#fond_contenu width: 670px; par exemple)
Au risque de me répéter, sans accès à tes images (plus particulièrment à ton "fond borduré")ou mieux à une page de test en ligne, il va nous être difficile de te répondre...
Il ne serait sans doute pas inutile d'appronfondir tes connaissances es css (lire les articles, suivre les tutoriels par exemple)
A te lire,
Cdt,
Sylvain
Quelques erreurs dans ta feuille de styles que tu pourras corriger grâce au validateur du W3C
Quelques "étrangetés" également (body width: 650px; /#fond_contenu width: 670px; par exemple)
Au risque de me répéter, sans accès à tes images (plus particulièrment à ton "fond borduré")ou mieux à une page de test en ligne, il va nous être difficile de te répondre...

Il ne serait sans doute pas inutile d'appronfondir tes connaissances es css (lire les articles, suivre les tutoriels par exemple)

A te lire,
Cdt,
Sylvain
x-anth0ny a écrit :
je ne vois pas ce que je peux faire de plus
Lire une bonne partie des articles et cours référencés ici:
http://css.alsacreations.com/Comment-debuter-et-trouver-l-information

 , maintenant c'est fait
, maintenant c'est fait 