Bonjour
Je m'initie au langage html et au css, je tente en guise d'exercice de créer des blocs en enfilade, pas de souci pour des bloques simples mais dès que je veux placer un bloc contenant 2 enfants il se crée un décalage, comme si il y avait un padding dans le bloc parent. J'ai essayer padding 0px, margin-top -20px, mais rien y fait.
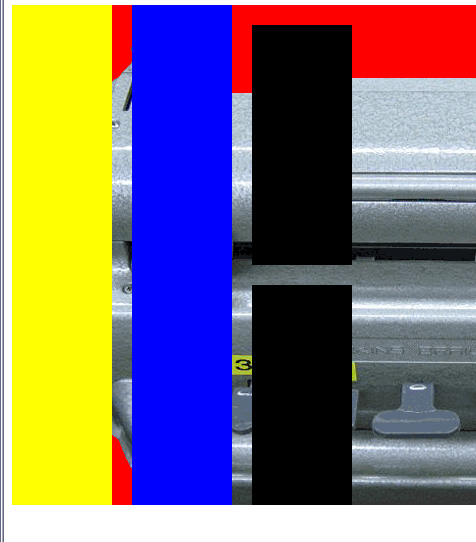
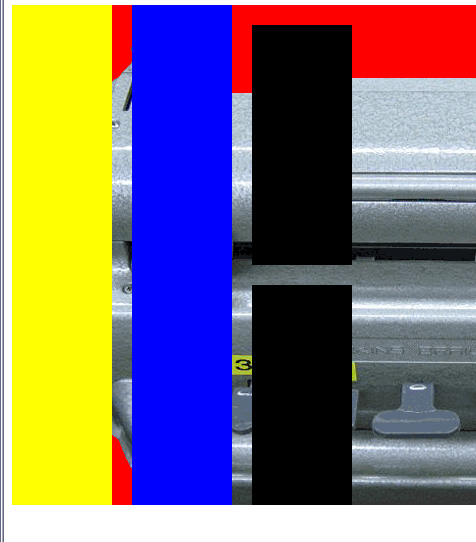
Pour plus de compréhension voici les codes html et css ainsi qu'une photo
HTML:
CSS
et la photo

On voit bien les cadres noirs décalés vers le bas.
Voila? en attendant vos réponses merci et bon week
Je m'initie au langage html et au css, je tente en guise d'exercice de créer des blocs en enfilade, pas de souci pour des bloques simples mais dès que je veux placer un bloc contenant 2 enfants il se crée un décalage, comme si il y avait un padding dans le bloc parent. J'ai essayer padding 0px, margin-top -20px, mais rien y fait.
Pour plus de compréhension voici les codes html et css ainsi qu'une photo
HTML:
<body>
<div class="conteneur">
<div class="bloc"></div>
<div class="bloc2"></div>
<div class="conteneur2"><div class="bloc4"></div><div class="bloc4"></div></div>
</div>
</body>
CSS
.conteneur {
background-color: red ;
background-image:url(images/Machineecrire.gif) ;
overflow: auto ;
}
.conteneur2{
float:left;
margin-left:20px;
overflow:auto;
}
.bloc {
background-color: yellow;
height: 500px;
width: 100px;
float: left ;
}
.bloc2 {
background-color: blue ;
height: 500px;
width: 100px;
float:left ;
margin-left: 20px ;
}
.bloc3 {
background-color: green ;
height: 240px;
width: 100px;
}
.bloc4 {
background-color: black ;
height: 240px;
width: 100px;
margin-top:20px;
}
et la photo


On voit bien les cadres noirs décalés vers le bas.
Voila? en attendant vos réponses merci et bon week



