Bonjour,
Je n'arrive pas à utiliser les div comme des pages normales.

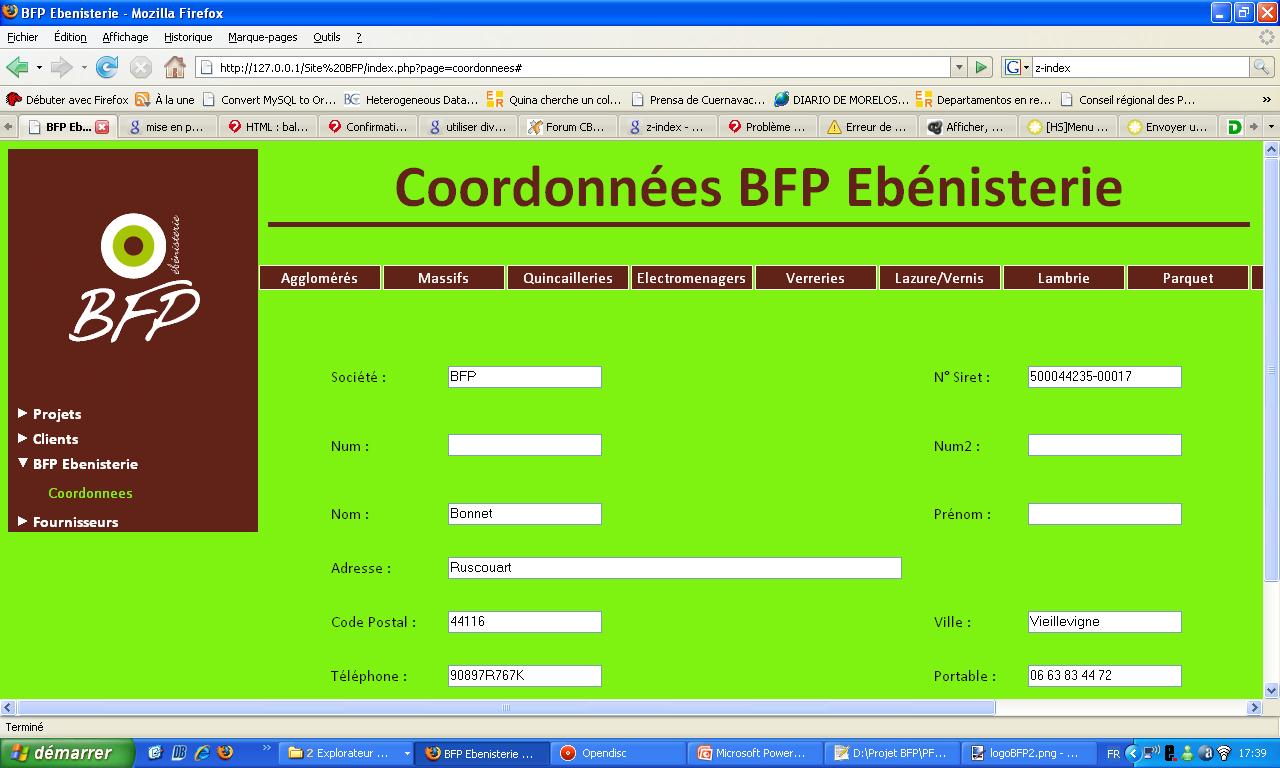
Comme vous le voyer la page est divisé en 4 parties.
A gauche un menu, en haut à droite une entete, en dessous un autre menu et en dessous le contenu.
Mon premier problème est que le menu de gauche ne soit pas intégralement en marron.
#menuGauche {
background : #612318;
color:#CCFF00;
width:250px;
margin-left : 0px;
margin-top : 41px;
height:100%;
}
Mon second problème est que le menu2 soit plus grand que ma page principale.
Mon troisième problème est que mon bouton valider en dessous du formulaire soit centrer au centre de lecran et non o centre de la partie principale.
Je n'arrive pas à utiliser les div comme des pages normales.
Comme vous le voyer la page est divisé en 4 parties.
A gauche un menu, en haut à droite une entete, en dessous un autre menu et en dessous le contenu.
Mon premier problème est que le menu de gauche ne soit pas intégralement en marron.
#menuGauche {
background : #612318;
color:#CCFF00;
width:250px;
margin-left : 0px;
margin-top : 41px;
height:100%;
}
Mon second problème est que le menu2 soit plus grand que ma page principale.
Mon troisième problème est que mon bouton valider en dessous du formulaire soit centrer au centre de lecran et non o centre de la partie principale.