Bonjour à l'ensemble de la communauté,
En voulant mettre aux normes mon site sans détériorer le design, je suis confronté a un problème:
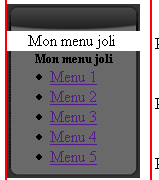
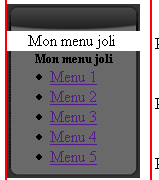
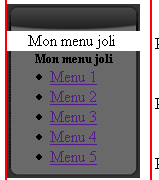
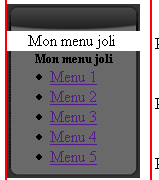
En suivant le tutoriel sur les cadres arrondi de nouvelle version, je n'arrive pas à placer mon titre correctement dans la partie haute de mon cadre. Je veux que cela soit comme sur mon ancien site où j'avais utilisé des balises "table".
Je joint ces captures d'écrans pour que cela soit plus clair:


Je ne sais pas si cela peut être résolu. Merci d'avance.
Modifié par K3p' (03 Nov 2008 - 19:46)
En voulant mettre aux normes mon site sans détériorer le design, je suis confronté a un problème:
En suivant le tutoriel sur les cadres arrondi de nouvelle version, je n'arrive pas à placer mon titre correctement dans la partie haute de mon cadre. Je veux que cela soit comme sur mon ancien site où j'avais utilisé des balises "table".
Je joint ces captures d'écrans pour que cela soit plus clair:


Je ne sais pas si cela peut être résolu. Merci d'avance.
Modifié par K3p' (03 Nov 2008 - 19:46)