Bonjour à tous,
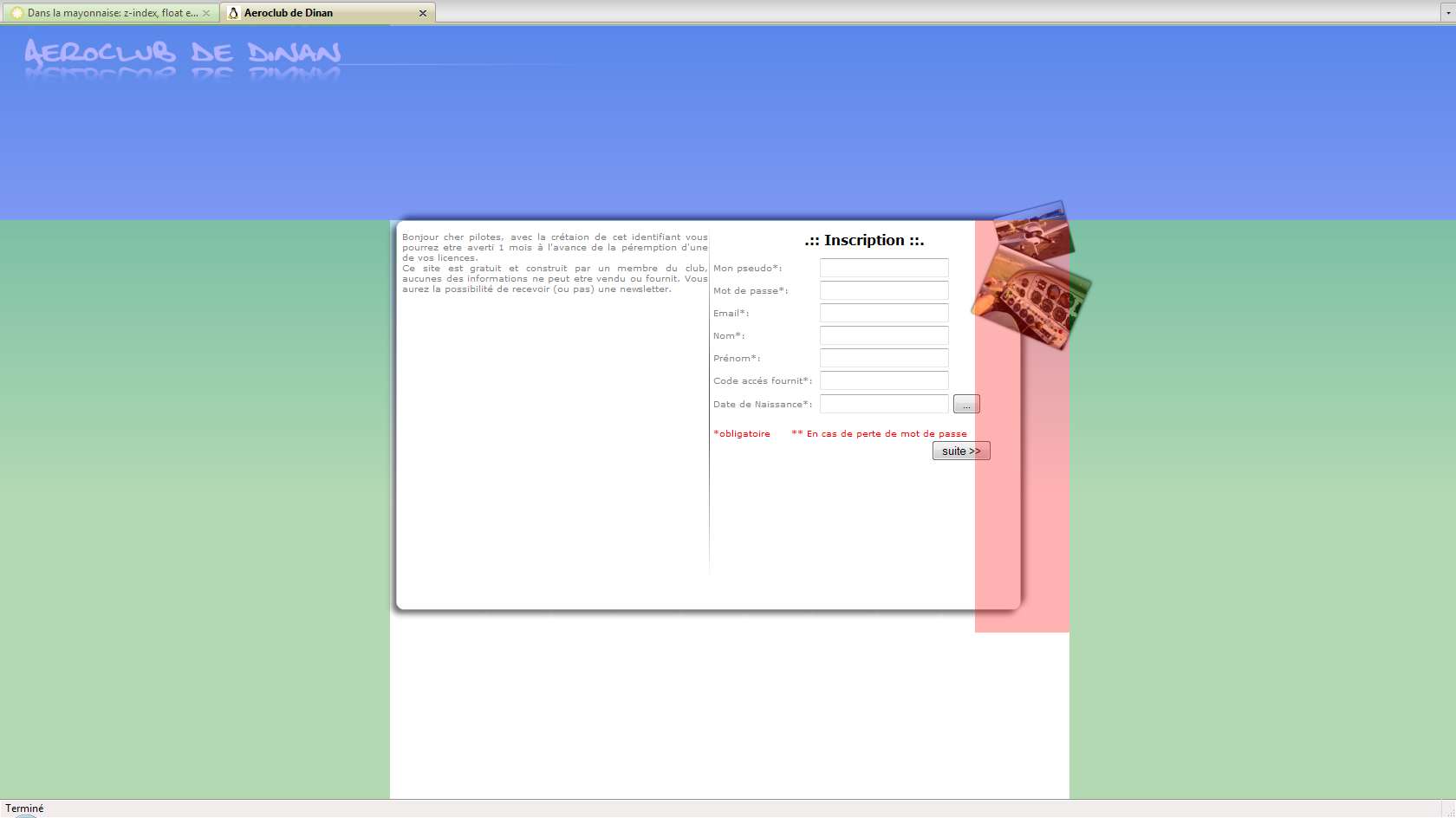
je souhaite essayer de décorer un coté d'un cadre se trouvant dans une div centré.
J'ai éssayé avec un float right d'une taille de 30% pour que mon image chevauche légérement sur mon cadre. Si avec firefox cela semble assez correct, sur explorer la mise en place de mon float décale mon cadre centrale (malgré la mise en place d'un clear:both;).
Donc de cela découle plusieurs question:
-Est ce que je m'y prends comme un pied et que ce que je souhaite réaliser ne se fait pas comme ça?
- A ce moment là comment puis je m'y prendre?
Bref je ne suis pas encore parfaitement rendu dans le monde du div correct.
Modifié par youki (08 Nov 2008 - 23:14)
je souhaite essayer de décorer un coté d'un cadre se trouvant dans une div centré.
J'ai éssayé avec un float right d'une taille de 30% pour que mon image chevauche légérement sur mon cadre. Si avec firefox cela semble assez correct, sur explorer la mise en place de mon float décale mon cadre centrale (malgré la mise en place d'un clear:both;).
Donc de cela découle plusieurs question:
-Est ce que je m'y prends comme un pied et que ce que je souhaite réaliser ne se fait pas comme ça?
- A ce moment là comment puis je m'y prendre?
Bref je ne suis pas encore parfaitement rendu dans le monde du div correct.
Modifié par youki (08 Nov 2008 - 23:14)