Bonjour,
J'ai un problème vraiment étrange et qui ne m'était jamais arrivé avec des float. Une image vaut mieux qu'un long discours donc (les aperçus sont mauvais, cliquer sur l'image pour la voir mieux) :
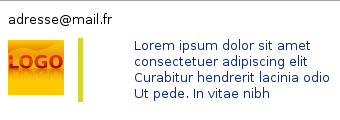
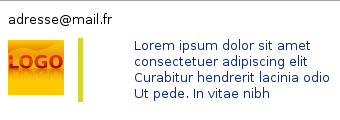
Capture Firefox

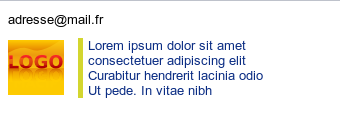
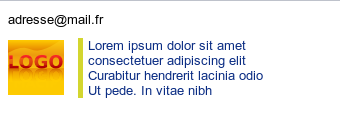
Capture Opera

Pourquoi ce décalage du texte à droite sous Firefox ?
Voilà le code coupable :
Merci d'avance.
Modifié par PomCompot (01 Oct 2008 - 14:10)
J'ai un problème vraiment étrange et qui ne m'était jamais arrivé avec des float. Une image vaut mieux qu'un long discours donc (les aperçus sont mauvais, cliquer sur l'image pour la voir mieux) :
Capture Firefox

Capture Opera

Pourquoi ce décalage du texte à droite sous Firefox ?
Voilà le code coupable :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type" /><title>Fichier</title>
</head>
<body>
<div style="font-family: sans-serif;">
<span style="font-family: sans-serif; font-size: 0.8em;">adresse@mail.fr</span>
<div style="margin-top: 10px">
<img style="float: left; position: relative; left: 0px; top: 0.1em;" alt="Logo" title="Logo" src="LogoMoche.png"/>
<div style="padding-left: 5px; position: relative; left: 70px; border-left: solid 5px #d3d62f; color: #0a2c83; font-size: 0.8em">
Lorem ipsum dolor sit amet<br />
consectetuer adipiscing elit<br />
Curabitur hendrerit lacinia odio<br />
Ut pede. In vitae nibh
</div>
</div>
</div>
</body>
</html>
Merci d'avance.
Modifié par PomCompot (01 Oct 2008 - 14:10)
 .
.