Bonjour,
J'essaye en vain d'avoir une image en roll over sur mon menu en ligne.
Voici le code de la feuille de style
et le code html
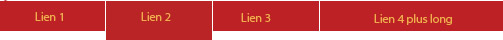
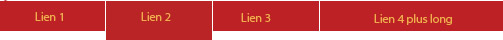
Sur l'image jointe, on voit les 4 liens (dont le 4ème plus large).
Le lien 2 est en rollover (c'est le résultat que je voudrais obtenir)
Je n'arrive pas à trouver mon erreur.
Pouvez-vous m'aider ?
Merci par avance
Lisa
Modifié par Lisa (16 Sep 2008 - 02:34)
J'essaye en vain d'avoir une image en roll over sur mon menu en ligne.
Voici le code de la feuille de style
#menuh {
width: 770px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
position:absolute;
left: 0px;
background-image: url(img/bg-menuh.jpg);
background-repeat: no-repeat;
background-position: left;
}
#menuh ul {
list-style-type: none;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
padding: 0px 0 0 270px;
margin: 0px;
}
#menuh li {
display:inline;
line-height: 40px;
width: 120px;
padding: 0;
margin:0;
text-decoration: none;
color: #FFFFFF;
padding: 0px 0 0 30px;
}
#menuh li a{
width: 187;
text-decoration: none;
height: 40px;
padding: 0;
margin:0;
text-decoration: none;
color: #FFFFFF;
padding: 0px 0 0 0px;
}
#menuh li a:link, #menuh a:active, #menuh a:visited {
color: #FFFFFF;
}
#menuh li a:hover {
width: 100%;
height: 40px;
text-decoration: none;
padding: 0px 0 0 0px;
background-image: url(/img/menu_horizon_1pix.jpg);
background-repeat: repeat-x;
}
et le code html
<div id="menuh">
<ul>
<li><a href="http://www.google.com">Lien 1</a></li>
<li><a href="http://www.google.com">Lien 2</a></li>
<li><a href="http://www.google.com">Lien 3</a></li>
<li><a href="http://www.google.com">Lien 4 plus long</a></li>
</ul>
</div>Sur l'image jointe, on voit les 4 liens (dont le 4ème plus large).
Le lien 2 est en rollover (c'est le résultat que je voudrais obtenir)
Je n'arrive pas à trouver mon erreur.
Pouvez-vous m'aider ?
Merci par avance
Lisa

Modifié par Lisa (16 Sep 2008 - 02:34)
