Bonjour à tous 
j'ai un petit pb de positionnement ...qui pourtant est assez basique
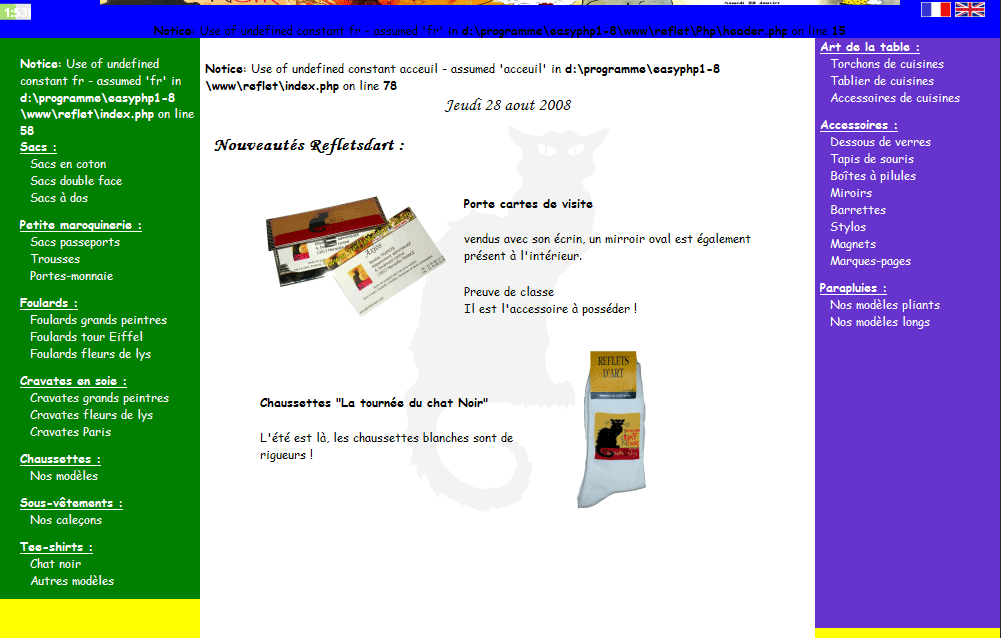
J'ai en fait une image header , puis 2 image de dégradé sur chaque coté (menu et menu2),et enfin au centre le contenu de mon site.
j'aimerai que les images sur les côtés se repete , en fonction du contenu principal, en d'autre therme que les dégradé des colonnes s'allonge proportionellement au contenu...
Voici mon css simplifiée
merci d'avance

j'ai un petit pb de positionnement ...qui pourtant est assez basique
J'ai en fait une image header , puis 2 image de dégradé sur chaque coté (menu et menu2),et enfin au centre le contenu de mon site.
j'aimerai que les images sur les côtés se repete , en fonction du contenu principal, en d'autre therme que les dégradé des colonnes s'allonge proportionellement au contenu...
Voici mon css simplifiée
merci d'avance

/* Paramètres principaux de la page*/
html, body {
margin: 0 auto;
font: 12px Comic Sans MS,Tahoma,Georgia,Arial,Verdana,sans-serif;
background-color: #2a2a28;
position:relative;
}
/* Div conteneur principal */
div#cadre {
position:relative;
margin:0 auto;
width:1000px;
height:100%;
}
div#cadrepage
{
background-color:yellow;
position:relative;
width:100%;
height:100%;
top:105px;
}
/* Div Bannière + menu du haut */
div#header {
position:absolute;
width:100%;
height:105px;
top:0px;
background-color:blue;
/* background-image: url(../Img/background_1000.jpg);*/
/* background-repeat: repeat-y;*/
text-align:center;
padding-top:2px;
}
div#page {
float:left;
width:605px;
min-height:590px;
text-align:left;
padding:5px;
color:black;
background-color: white;
}
/* Div (Menu) */
div#menu {
float:left;
width:180px;
color:white;
padding-left:20px;
background-color:green;
/* background-image: url(../Img/background_200_left.jpg);
background-repeat: repeat-y;
*/
}
div#menu2 {
float:right;
width:180px;
color:white;
padding-left:5px;
background-position: right;
/* background-image: url(../Img/background_200_right.jpg);*/
background-color:#6633CC;
background-repeat: repeat-y;
}
/* Div pied de page */
div#footer {
position:fixed;
height: 20px;
width:1024px;
top:100%;
left:50%;
margin-left:-512px;
background-image: url(../Img/background_1000.jpg);
background-repeat: repeat-y;
text-align:right;
color:white;
z-index:3;
}