Bonjour,
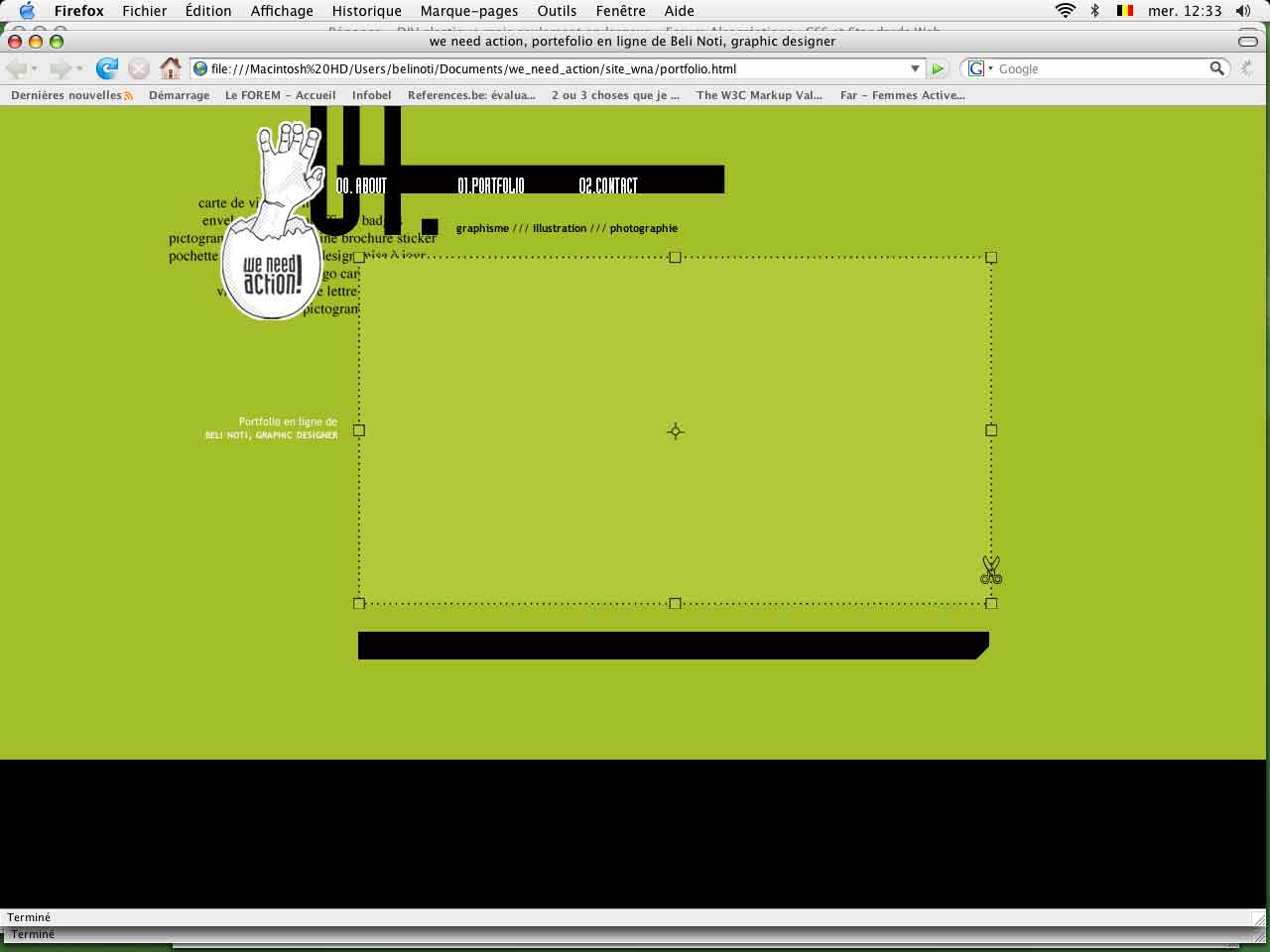
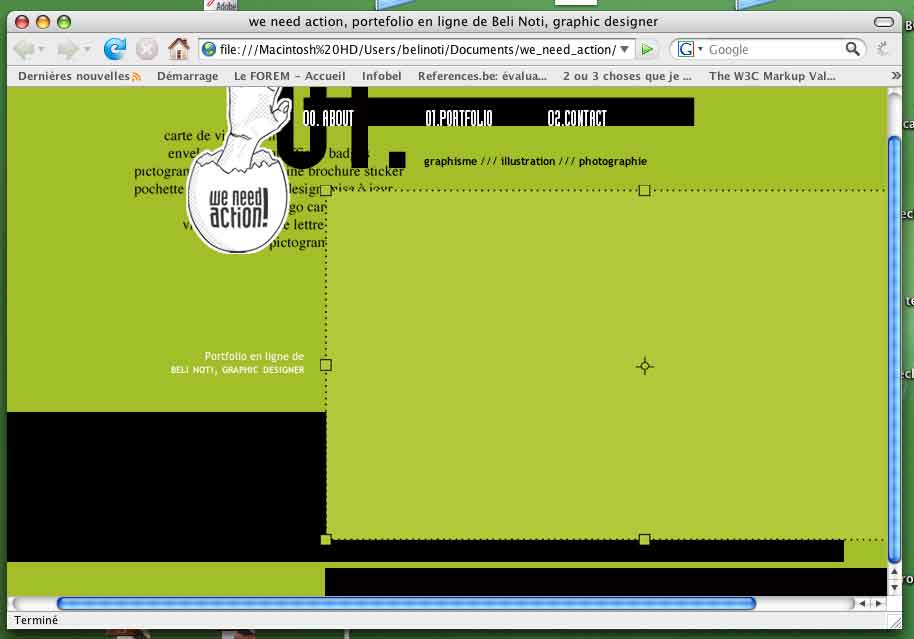
voilà je travail sur mon site personelle en se moment et je voudais savoir si il est possible de créer une div elasique seulement sur la largeur?
le code de ma css actuel est
#blackbar{
background-color:#000000;
width:100%;
height:150px;
left:0px;
bottom:0px;
position:absolute;}
Avec ceci, la div est effectivement élastique sur la largeur, mais redimensionner la fenêtre affecte aussi la hauteur, alors que je voudrais qu'elle reste de dimension fixe.
Merci pour votre aide
Modifié par kiramiko (27 Aug 2008 - 12:18)
voilà je travail sur mon site personelle en se moment et je voudais savoir si il est possible de créer une div elasique seulement sur la largeur?
le code de ma css actuel est
#blackbar{
background-color:#000000;
width:100%;
height:150px;
left:0px;
bottom:0px;
position:absolute;}
Avec ceci, la div est effectivement élastique sur la largeur, mais redimensionner la fenêtre affecte aussi la hauteur, alors que je voudrais qu'elle reste de dimension fixe.
Merci pour votre aide
Modifié par kiramiko (27 Aug 2008 - 12:18)