Bonsoir à tous.
Je ne suis pas informaticien, encore moins développeur WEB. Néanmoins, j'ai reçu la charge de mettre en place un site internet pour le collège où je travaille. Conformément aux directives rectorales, j'ai utilisé Spip 1.9.1 et un squelette développé par des collègues (EVA web 2.3), auquel j'ai fait des modifs (minimes).
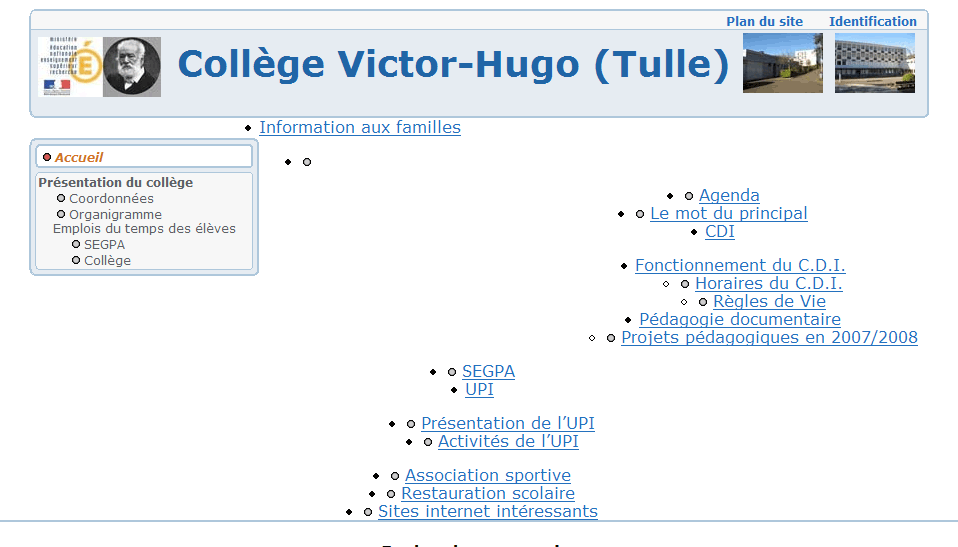
Malheureusement tout ça n'est que bidouillage et je rencontre des problèmes aujourd'hui. En effet, J'ai voulu rajouter dans la colonne de gauche de mon site (correspondant à div id= menu) 2 boites contenant chacune une image/lien et ayant une mise en forme compatible avec la charte graphique du site. J'ai donc associé ces images à la balise div= bloc. Tout fonctionne comme prévu avec Firefox, mais l'affichage est catastrophique avec IE.
J'ai expérimenté pas mal de bidouillages (depuis ce matin que je m'agace devant le PC), lu nombre de vos tutoriels et je crois avoir compris que le problème vient du fait que le site n'est pas aux normes... Un problème de Doctype d'après ce que j'ai lu. J'ai donc copié en haut de chacun de mes fichiers HTML et CSS hébergés (car SPIP fonctionne en générant la page web en allant chercher dans différents fichiers du squelette) un doctype (à peu près au hasard car même si j'ai compris le principe, les différences entre les 6 proposés dans votre tutoriel sont inaccessibles pour moi. De plus, ce n'est pas moi qui ait conçu le squelette : comment savoir quelle norme a été respectée et si elle a été respectée ?)
Je ne sais donc que faire. Et j'ai peur d'avoir fait n'importe quoi. Je sollicite donc votre aide si mon problème peut se résoudre sans avoir à ré-écrire les squelettes.
Je joins tout de même la feuille de style que j'utilise, ainsi que la page du sommaire que j'ai modifiée :
<modération par Heyoan : suppression des 2,5km de code sur les 3 et remise en forme >
>
css
PAGE DU SOMMAIRE :
J'ai souligné en rouge ce que j'ai ajouté par rapport au squelette original.
En espérant que vous puissiez m'aider !!
Cordialement,
Romain
Modifié par Heyoan (19 Aug 2008 - 22:45)
Je ne suis pas informaticien, encore moins développeur WEB. Néanmoins, j'ai reçu la charge de mettre en place un site internet pour le collège où je travaille. Conformément aux directives rectorales, j'ai utilisé Spip 1.9.1 et un squelette développé par des collègues (EVA web 2.3), auquel j'ai fait des modifs (minimes).
Malheureusement tout ça n'est que bidouillage et je rencontre des problèmes aujourd'hui. En effet, J'ai voulu rajouter dans la colonne de gauche de mon site (correspondant à div id= menu) 2 boites contenant chacune une image/lien et ayant une mise en forme compatible avec la charte graphique du site. J'ai donc associé ces images à la balise div= bloc. Tout fonctionne comme prévu avec Firefox, mais l'affichage est catastrophique avec IE.
J'ai expérimenté pas mal de bidouillages (depuis ce matin que je m'agace devant le PC), lu nombre de vos tutoriels et je crois avoir compris que le problème vient du fait que le site n'est pas aux normes... Un problème de Doctype d'après ce que j'ai lu. J'ai donc copié en haut de chacun de mes fichiers HTML et CSS hébergés (car SPIP fonctionne en générant la page web en allant chercher dans différents fichiers du squelette) un doctype (à peu près au hasard car même si j'ai compris le principe, les différences entre les 6 proposés dans votre tutoriel sont inaccessibles pour moi. De plus, ce n'est pas moi qui ait conçu le squelette : comment savoir quelle norme a été respectée et si elle a été respectée ?)
Je ne sais donc que faire. Et j'ai peur d'avoir fait n'importe quoi. Je sollicite donc votre aide si mon problème peut se résoudre sans avoir à ré-écrire les squelettes.
Je joins tout de même la feuille de style que j'utilise, ainsi que la page du sommaire que j'ai modifiée :
<modération par Heyoan : suppression des 2,5km de code sur les 3 et remise en forme
 >
>css
[#red]<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">[/#]
/******************************************
PAGE : éléments d'habillage de la page
et éléments communs sur toute la page
******************************************/
body {
background-color: #ffffff ;
margin: 0;
padding: 10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
}
...
/* blocs affichés dans le menu (brèves, mots-clés, ...) */
div.bloc, div.formulaires {
border: 2px solid #adc4d9 ;
-moz-border-radius: 8px;
margin: 0 0 20px;
}
...PAGE DU SOMMAIRE :
[#red]<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> [/#]
#CACHE{24*3600}
<?php $accueil=1;?>
<INCLURE{fond=entete_meta}>
<!--affichage du titre de la page -->
<title>[#NOM_SITE_SPIP]</title>
<meta name="Keywords" content="<BOUCLE_keywords(MOTS){tout}{", "}>#TITRE</BOUCLE_keywords>" />
<!-- Lien vers le backend pour navigateurs eclaires -->
<link rel="alternate" type="application/rss+xml" title="<:syndiquer_site:>" href="spip.php?page=backend" />
<link rel="alternate" type="application/rss+xml" title="<:syndiquer_breves:>" href="spip.php?page=backend-breves" />
</head>
<body>
...
[#red]<div class="bloc">
<a href="http://www.telenotes.fr/index.php?rub=0"> <img src="/accueil/images/telenote.gif"></a
</div>
<div class="bloc">
<a href="http://www.etab.ac-caen.fr/bsauveur/cahier_de_texte/"> <img src="/accueil/images/cahier_de_texte.gif"></a
</div>[/#]
...
J'ai souligné en rouge ce que j'ai ajouté par rapport au squelette original.
En espérant que vous puissiez m'aider !!
Cordialement,
Romain
Modifié par Heyoan (19 Aug 2008 - 22:45)
 ,
,

 Bon j'aurais quand même appris des trucs !!
Bon j'aurais quand même appris des trucs !!