Bonjour,
Je viens de démarrer la reconstruction de ma page perso en css. J'ai bien lu les tutos mais j'ai beaucoup de mal. Je vais essayer de m'expliquer clairement. Ca va pas être facile... Déjà, je suis sous IE6.
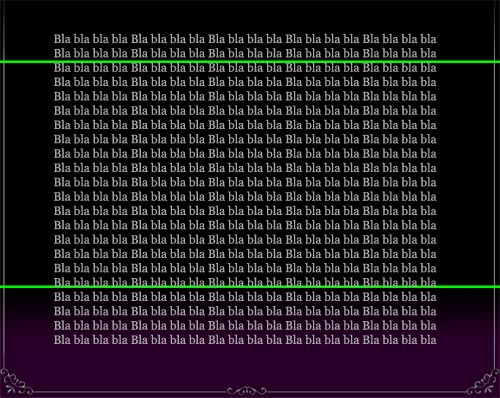
J'ai une bordure décorative et un dégradé en fond de mon texte. Voir image jointe.

Ce fond est en trois parties :
- le haut
- le milieu, qui est une image de 1 pixel de haut qui se répète pour s'adapter à la longueur du texte
- le bas
J'ai séparé les trois parties par des traits verts sur l'image pour vous montrer. Idéalement, le texte chevaucherait les trois parties avec un padding qui va bien.
J'ai donc essayé de faire une boite élastique contenant l'image milieu et dedans trois boites en position absolue, le haut en haut, le bas en bas et le texte en haut, par dessus le reste.
Ca donne ça :
Sauf que ça s'affiche n'importe comment... Je viens de passer la soirée à faire des test en affichant un bout puis l'autre, en rajoutant des marges colorées, en regardant sur le net... Pas de résultat.
Pouvez-vous m'aider ??
D'avance merci,
Est'
Modifié par Estellanara (16 Aug 2008 - 14:41)
Je viens de démarrer la reconstruction de ma page perso en css. J'ai bien lu les tutos mais j'ai beaucoup de mal. Je vais essayer de m'expliquer clairement. Ca va pas être facile... Déjà, je suis sous IE6.
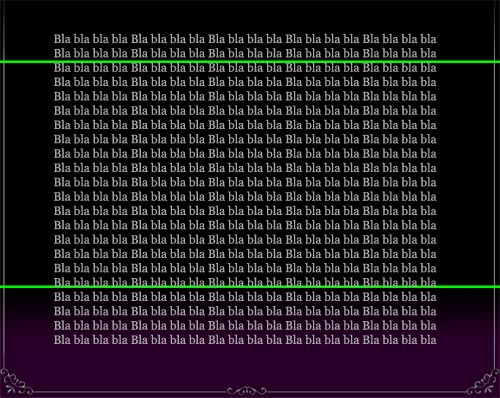
J'ai une bordure décorative et un dégradé en fond de mon texte. Voir image jointe.

Ce fond est en trois parties :
- le haut
- le milieu, qui est une image de 1 pixel de haut qui se répète pour s'adapter à la longueur du texte
- le bas
J'ai séparé les trois parties par des traits verts sur l'image pour vous montrer. Idéalement, le texte chevaucherait les trois parties avec un padding qui va bien.
J'ai donc essayé de faire une boite élastique contenant l'image milieu et dedans trois boites en position absolue, le haut en haut, le bas en bas et le texte en haut, par dessus le reste.
Ca donne ça :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<style type="text/css">
div#boite_elastique
{
margin: 0;
padding: 0;
width: 1004px;
background: black url(milieu.jpg);
}
div#haut
{
margin: 0;
padding: 0;
width: 1004px;
height: 121px;
background: url(haut.jpg) no-repeat;
}
div#bas
{
position: absolute;
bottom: 0px;
margin: 0;
padding: 0;
height: 222px;
background: url(footer.jpg) no-repeat;
}
div#info
{
position: absolute;
top: 0px;
margin: 0 ;
width: 1004px;
color: #B8B7B7;
padding: 20px 40px 50px 40px;
}
</style>
</head>
<body>
<div id="boite_elastique">
<div id="haut">
</div>
<div id="bas">
</div>
<div id="info">
hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop
...
hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop hop
</div>
</div>
</body>
</html>Sauf que ça s'affiche n'importe comment... Je viens de passer la soirée à faire des test en affichant un bout puis l'autre, en rajoutant des marges colorées, en regardant sur le net... Pas de résultat.
Pouvez-vous m'aider ??
D'avance merci,
Est'
Modifié par Estellanara (16 Aug 2008 - 14:41)
