Bonjour à tous, je suis nouvelle sur le forum mais j'ai lu la FAQ avant toute chose pour m'assurer que la réponse à mon problème n'y est pas déjà...en vain, sinon je ne serai pas là!
voilà mon problème, je réalise un site-cv pour les cours, j'ai crée un menu avec la technique des portes coulissantes. Tout fonctionne bien hormis la zone cliquable qui se retrouve au -dessus du mot, sur toute sa longueur mais de seulement 2 ou 3 pixels de hauteur. Autant vous dire qu'il faut bien viser pour arriver à cliquer dessus !
J'ai essayé la meme technique que pour les images (mettre un div autour du mot et lui donner un padding mais ça ne fonctionne pas).
Voilà mon code :
html :
Rien d'exceptionnel....
---------------------------------------------
et voici le css :
---------------------------------------------
je ne vois vraiment pas d'où vient le problème, c'est mon premier menu (avec cette technique mais aussi de façon absolue!!!)
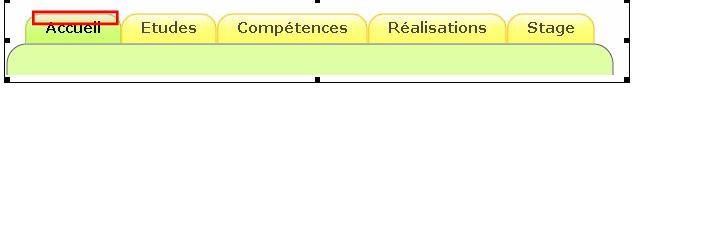
je vous mets aussi une capture d'écran de mon menu avec la mise en évidence de la zone cliquable (seulement pour "accueil" mais c'est valable pour les autres boutons aussi)
Merci de m'aider, j'attends vos ressources avec impatience.

Modifié par ordiminnie (13 Aug 2008 - 15:21)
voilà mon problème, je réalise un site-cv pour les cours, j'ai crée un menu avec la technique des portes coulissantes. Tout fonctionne bien hormis la zone cliquable qui se retrouve au -dessus du mot, sur toute sa longueur mais de seulement 2 ou 3 pixels de hauteur. Autant vous dire qu'il faut bien viser pour arriver à cliquer dessus !
J'ai essayé la meme technique que pour les images (mettre un div autour du mot et lui donner un padding mais ça ne fonctionne pas).
Voilà mon code :
html :
<div id="menu">
<ul>
<li id="courant"><a href="#"> Accueil </a></li>
<li><a href="pages/etudes.html"> Etudes </a></li>
<li><a href="pages/competence.html"> Compétences </a></li>
<li><a href="pages/interet.html"> Réalisations</a></li>
<li><a href="pages/exp_pro.html"> Stage </a></li>
</ul>
</div>
Rien d'exceptionnel....
---------------------------------------------
et voici le css :
menu {
width: 570px;
height:32px;
margin-left : 305px;
/*background: #ffffff url("img/trait_bas_menu.jpg") repeat-x bottom;*/
}
#menu ul {
width:570px;
}
#menu li {
list-style: none;
float:left;
background:url("img/onglet_droite_off.jpg") no-repeat right top;
}
#menu li a {
display:block; /*sert à ce que l'image placée derrière soit visible dans toute sa hauteur et pas que selon la hauteur de la ligne*/
background:url("img/onglet_gauche_off.jpg") no-repeat left top;
padding: 5px 20px 7px
}
#menu #courant {
background-image:url("img/onglet_droite_on.jpg");
}
#menu #courant a {
background-image:url("img/onglet_gauche_on.jpg");
color: #000000;
}
#menu li a {
text-decoration:none;
font-weight: bold;
color: #4c4646;
}
#menu li a:hover {
color : #000000;
}
---------------------------------------------
je ne vois vraiment pas d'où vient le problème, c'est mon premier menu (avec cette technique mais aussi de façon absolue!!!)
je vous mets aussi une capture d'écran de mon menu avec la mise en évidence de la zone cliquable (seulement pour "accueil" mais c'est valable pour les autres boutons aussi)
Merci de m'aider, j'attends vos ressources avec impatience.
Modifié par ordiminnie (13 Aug 2008 - 15:21)



