Bonsoir au Forum et Heyoan mon sauveur !
Alors j'ai lu dans le livre et sur le site qui est paratiquement la même chose à lire sur le positionnement en css, mais pas de positionnement des de formulaire qui n'en est pas un mais des Radios boutton.
Css ? J'ai bien essayé de faire :
mais pour le possitionnement sur l'image cela me rajoute une autre image quand je met le <p> pour positionnement.
HTML :
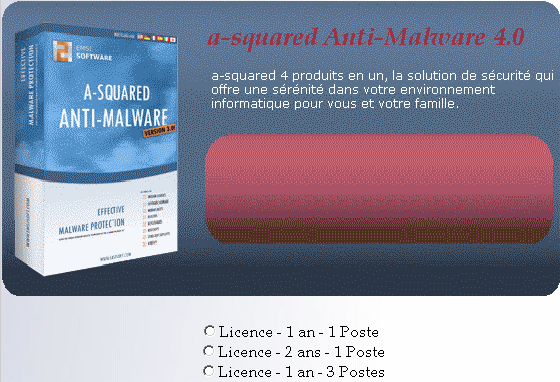
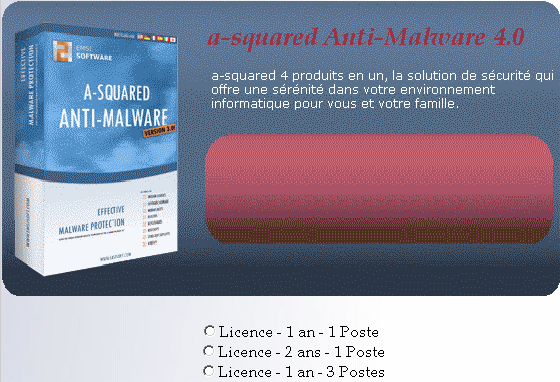
Screenshoot en pièce-jointe :

Merci pour l'aide que vous apporterer.
PS: les 3 Radios boutton doivent se trouver sur l'mage rouge/rose.
Modifié par Dorian48 (06 Aug 2008 - 23:52)
Alors j'ai lu dans le livre et sur le site qui est paratiquement la même chose à lire sur le positionnement en css, mais pas de positionnement des de formulaire qui n'en est pas un mais des Radios boutton.
Css ? J'ai bien essayé de faire :
#monform form {
position: p relative;
}
position: absolute;
top: 145px;
left: 230px;
text-align: left
font: 12px Book Antika, Verdana, Arial,Helvetica, sans-serif;
color: white;
z-index: 10;
mais pour le possitionnement sur l'image cela me rajoute une autre image quand je met le <p> pour positionnement.
HTML :
<div id="monform">
<form>
<input type="radio" name="Prix du produit" value="1">Licence - 1 an - 1 Poste <br />
<input type="radio" name="Prix du produit" value="2">Licence - 2 ans - 1 Poste <br />
<input type="radio" name="Prix du produit" value="3">Licence - 1 an - 3 Postes<br />
</form>
</div>
Screenshoot en pièce-jointe :

Merci pour l'aide que vous apporterer.
PS: les 3 Radios boutton doivent se trouver sur l'mage rouge/rose.
Modifié par Dorian48 (06 Aug 2008 - 23:52)
 ) que si tu ne prends pas le temps d'apprendre les bases (html et css) tu n'es pas prêt d'avancer...
) que si tu ne prends pas le temps d'apprendre les bases (html et css) tu n'es pas prêt d'avancer... .
.