Bonjour à tout le forum,
Voilà, jài un petit souci à mettre un texte à l'intérieur de mon images. J'ai bien chercher dans le net plusieurs solution évidemment qui ne fonctionne pas pour moi (je précise).
J'ai pensé qu'avec le dernier css serait bon, mais toujour pareil, fonctionne pas.
Je vous donne le code : Code css :
#roundimage {
background: url(images/monimage.gif) no-repeat;
width: 555px;
height: 300px;
}
Puis code html:
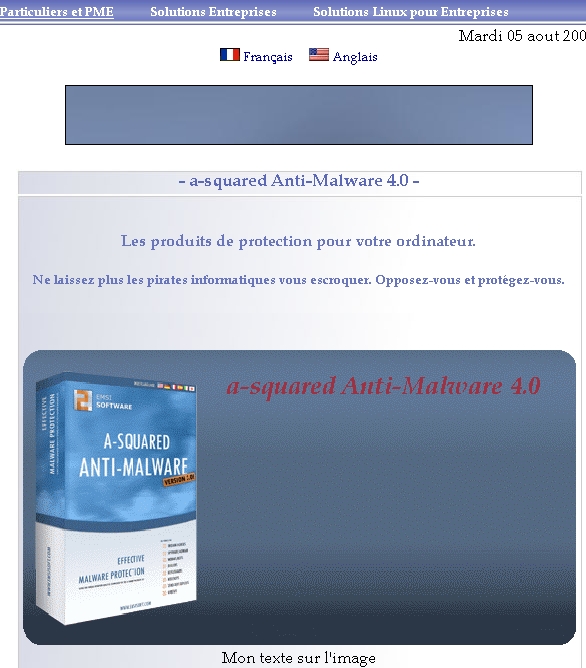
<div id="roundimage">Mon texte sur l'image</div>
merci pour votre aide si quelqu'un à une solution, je suis débutant, je commence dans le CSS.
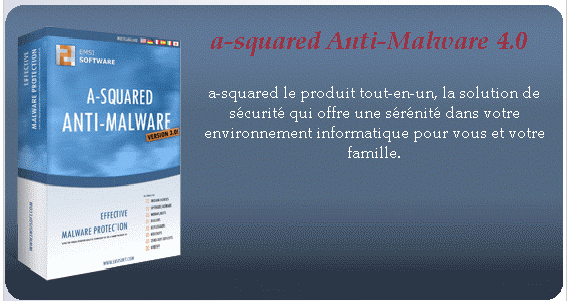
Le mieux est de vous montrez l'image:

Modifié par Dorian48 (20 Aug 2008 - 13:28)
Voilà, jài un petit souci à mettre un texte à l'intérieur de mon images. J'ai bien chercher dans le net plusieurs solution évidemment qui ne fonctionne pas pour moi (je précise).
J'ai pensé qu'avec le dernier css serait bon, mais toujour pareil, fonctionne pas.
Je vous donne le code : Code css :
#roundimage {
background: url(images/monimage.gif) no-repeat;
width: 555px;
height: 300px;
}
Puis code html:
<div id="roundimage">Mon texte sur l'image</div>
merci pour votre aide si quelqu'un à une solution, je suis débutant, je commence dans le CSS.
Le mieux est de vous montrez l'image:

Modifié par Dorian48 (20 Aug 2008 - 13:28)