Bonjour,
Je bloque depuis quelque jours sur un probleme qui me déplace, je souhaite réaliser un slider de div, en d'autres termes faire defiler de gauche a droite des divs comme sur ce site : http://www.efectorelativo.net/laboratory/noobSlide/
Ce slider sera manipuler via du javascript qui se repose uniquement sur la modification de la propriété "left" du conteneur.
Bon un peu de html ..
Son code css correspondant :
Le probleme, c'est quand l'état rien ne s'affiche, le seule moyen d'avoir un affichage est de modifier l'attribut position ( absolute > relative ) de l'id #rokintroscroller .
Cependant je dois laisser celui-ci en position absolute afin que mon traitement fonctionne
Des idées ?
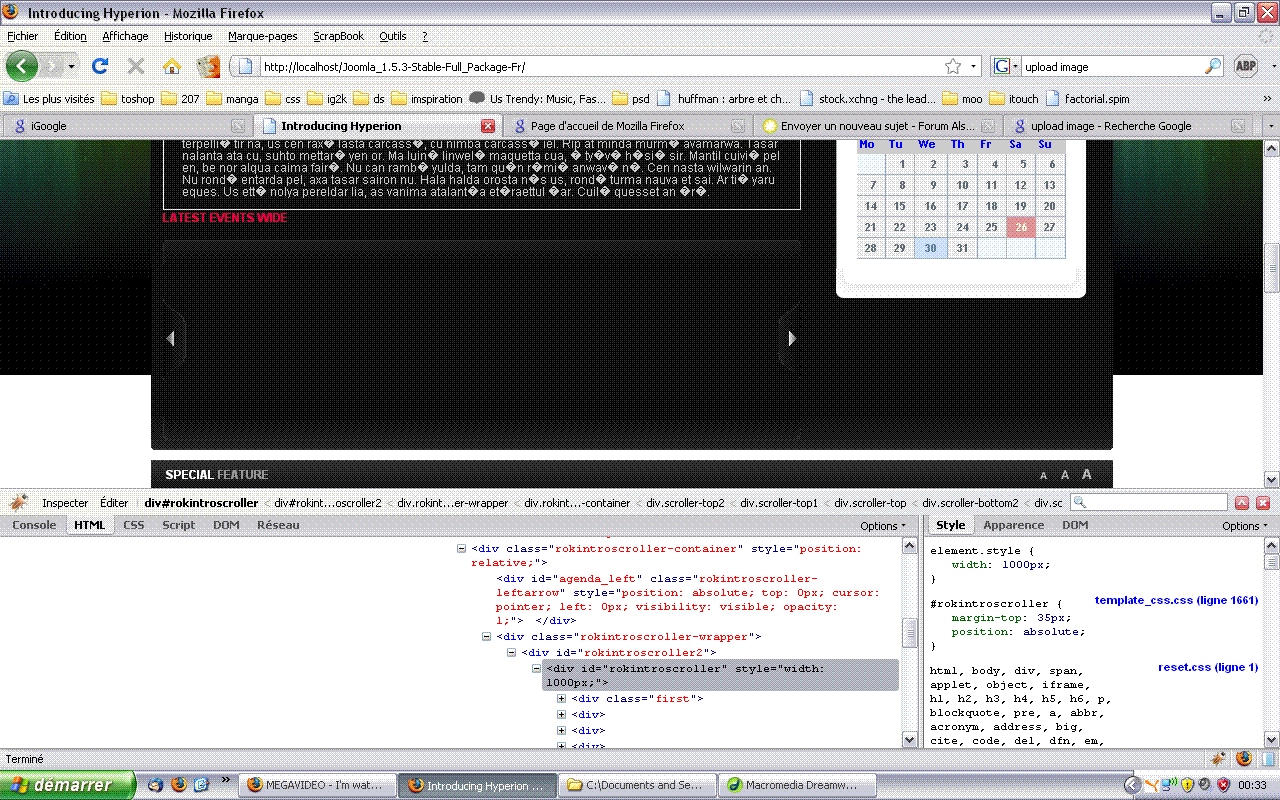
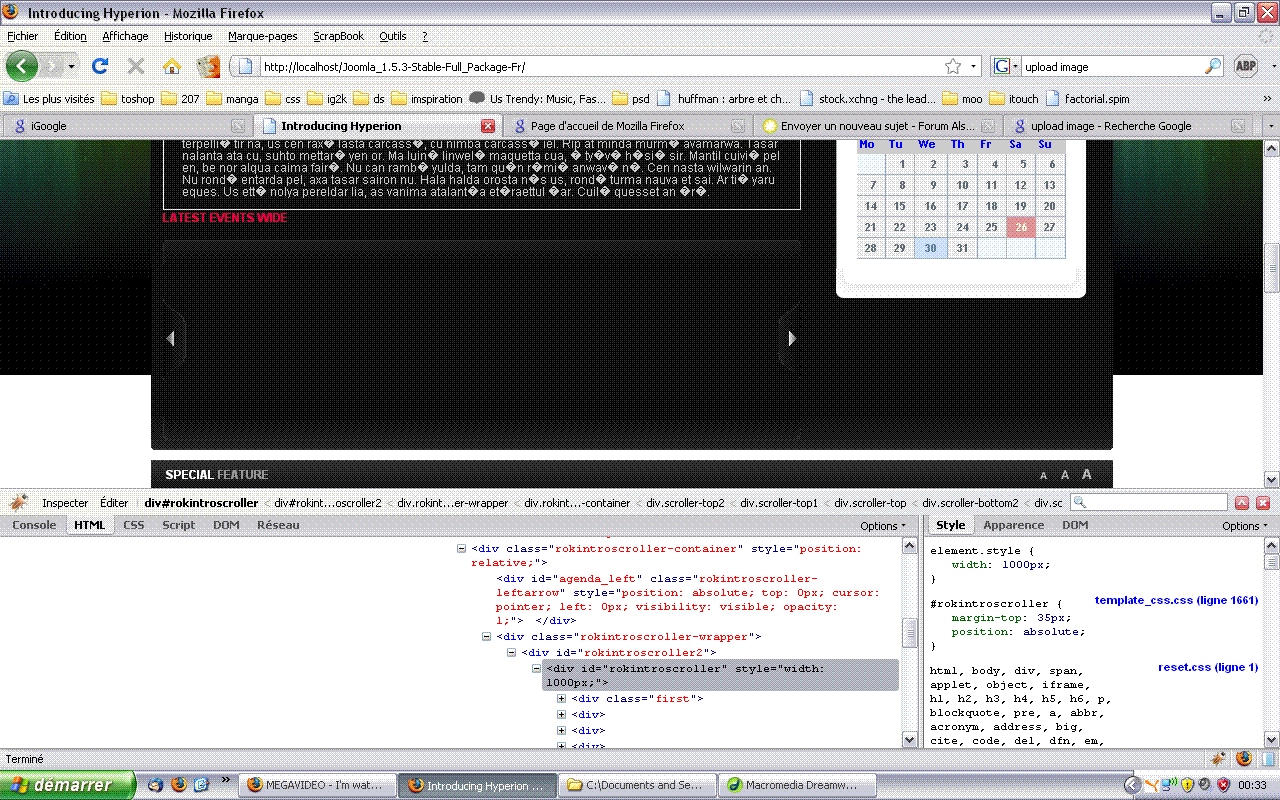
je vous joint un screenshot

Modifié par tugal (26 Jul 2008 - 00:40)
Je bloque depuis quelque jours sur un probleme qui me déplace, je souhaite réaliser un slider de div, en d'autres termes faire defiler de gauche a droite des divs comme sur ce site : http://www.efectorelativo.net/laboratory/noobSlide/
Ce slider sera manipuler via du javascript qui se repose uniquement sur la modification de la propriété "left" du conteneur.
Bon un peu de html ..
<div class="rokintroscroller-container" style="position: relative;">
<div id="agenda_left" class="rokintroscroller-leftarrow" style="position: absolute; top: 0px; cursor: pointer; left: 0px; visibility: visible; opacity: 1;" > </div>
<div class="rokintroscroller-wrapper">
<div id="rokintroscroller" >
<div>
... Traitement ..
</div>
</div>
<div id="agenda_right" class="rokintroscroller-rightarrow" style="position: absolute; top: 0px; cursor: pointer; right: 0px; visibility: visible; opacity: 1;"> </div>
</div>
Son code css correspondant :
.rokintroscroller-container {
background: url(../images/bg.jpg) center left repeat-x;
overflow: hidden;
padding: 0 30px;
position: relative;
height : 200px;
overflow: hidden;
}
.rokintroscroller-wrapper {
overflow: hidden;
position: relative;
}
.rokintroscroller-leftarrow {
background: url(../images/slider/slider-arrow-l.png) 0 50% no-repeat;
height: 100%;
width: 23px;;
}
.rokintroscroller-rightarrow {
background: url(../images/slider/slider-arrow-r.png) 100% 50% no-repeat;
height: 100%;
width: 23px;
}
#rokintroscroller {
margin-top: 35px;
position:absolute;
}
Le probleme, c'est quand l'état rien ne s'affiche, le seule moyen d'avoir un affichage est de modifier l'attribut position ( absolute > relative ) de l'id #rokintroscroller .
Cependant je dois laisser celui-ci en position absolute afin que mon traitement fonctionne

Des idées ?
je vous joint un screenshot

Modifié par tugal (26 Jul 2008 - 00:40)