 bonsoir
bonsoirj'ai plusieurs petit problèmes avec le script et comme ici les codeurs sont plutôt du genre balaise je me lance:
Suite au mariage de mon meilleur pote, j'essaie de réaliser un site sur lequel les participants au mariage pourront laisser les photos prises.
les images sont uploadés dans le fichier upload à la racine du site.
Mon code fonctionne bien jusqu'à : "je vais alors afficher les images"
*j'ai 17 photos dans le fichier upload
*le nombre de page est bien calculé
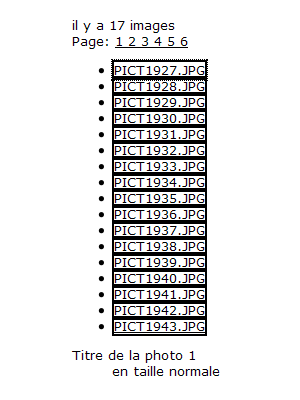
* je veux placer 3 images par pages et c'est là que je coince. (les 17 sont listés en permanence sur chaque page au lieu de 3) et ces dernières ne s'affichent pas.
Voici mon code
<?php
{
?>
<div id="conteneur">
<?php
$dossier=Opendir($adresse);
$adresse="./upload/"; //Adresse du dossier sans oublier le / à la fin.
function GetFileList( $dirname="./upload/" )
{
$files = array();
$dir = opendir( $dirname );
while($file = readdir($dir)) {
if (ereg("jpg$",$file) || ereg("JPG$",$file) ||
ereg("jpeg$",$file) || ereg("JPEG$",$file) ||
ereg("png$",$file) || ereg("PNG$",$file) ||
ereg("gif$",$file) || ereg("GIF$",$file)
) {
$files[] = $file;
}
}
sort($files);
return $files;
}
//je met dans une variable le nombre d'images que l'on veut par page
$nombreImagesAfficheesParPage = 3;
//je liste les images grace à la fonction créé GetFileList
$imagelist = GetFileList($adresse);
//je peux maintenant compter le nombre d'images dans le fichier
$nombreTotalImage = count($imagelist);
//on écrit le nombre d'images existantes
echo 'il y a ' . $nombreTotalImage . ' images <br />';
//je calcule maintenant le nombre de pages à créer
$nombreDePages = ceil($nombreTotalImage / $nombreImagesAfficheesParPage);
//je fait une boucle pour écrire les liens vers chacune des pages
echo 'Page: ';
for($i = 1 ; $i <= $nombreDePages ; $i++)
{
echo '<a href="index.php?page=' . $i . '">' . $i . ' </a>';
}
echo '<br />';
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////////////////////////////////
//JE VAIS ALORS AFFICHER LES IMAGES
//////////////////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
if (isset($_GET['page']))
{
$page = $_GET['page'];// On récupère le numéro de la page indiqué dans l'adresse (index.php?page=4)
}
else // La variable n'existe pas, c'est la première fois qu'on charge la page
{
$page = 1; // On se met sur la page 1 (par défaut)
}
$dossier=Opendir($adresse); //Ouverture du dossier.
echo '<div id="galerie">
<ul id="galerie_mini">';
while ($Fichier = readdir($dossier)) //On affiche les fichiers les uns après les autres.
{
if ($Fichier != "." && $Fichier != "..") // Filtre anti-point !
{
//Maintenant, on affiche les fichiers sous forme de liens vers les fichiers
?>
<li><a href="<?php echo "$adresse $Fichier" ?>" title="Titre de la photo 1"><img src="<?php echo "$adresse $Fichier" ?>" alt="<?php echo "$Fichier" ?>" /></a></li>
<?php
}
}
closedir($dossier);
?>
</ul>
<dl id="photo">
<dt>Titre de la photo 1</dt>
<dd><img id="big_pict" src="<?php echo "$adresse $Fichier" ?>" alt="<?php echo "$Fichier" ?> en taille normale" /></dd>
</dl>
</div>
</div>
<div id="footer">
</div>
<?php
}
?>

Merci d'avance de l'attention que vous porterez à mon problème.

 mais j'ai appris sur la tas alors il y a des trucs que je ne sais pas
mais j'ai appris sur la tas alors il y a des trucs que je ne sais pas 