Bonsoir à toutes et à tous,
A mes heures perdues (c'est à dire la nuit), je tente de me mettre au design web, j'ai créé un template sous photoshop et je désire le passer sous Dotclear... Vous trouverez une image de ce que j'ai fait. Je suis face à plusieurs problème actuellement je me suis basé sur le tutoriel de votre site web pour me permettre d'utiliser des images à la place d'une liste (de mémoire, tutoriel en 5 étapes, basé sur le CSS).
Je pense que je brule les étapes en voulant aller trop vite, car je me suis servis d'un fichier CSS déjà existant et que j'ai épuré pour mes besoins, mes problèmes sont les suivants :
1. Centrer mon menu (je me suis basé aussi sur le tutoriel cité précédemment)
2. Rendre mon site web accessible sous IE6.
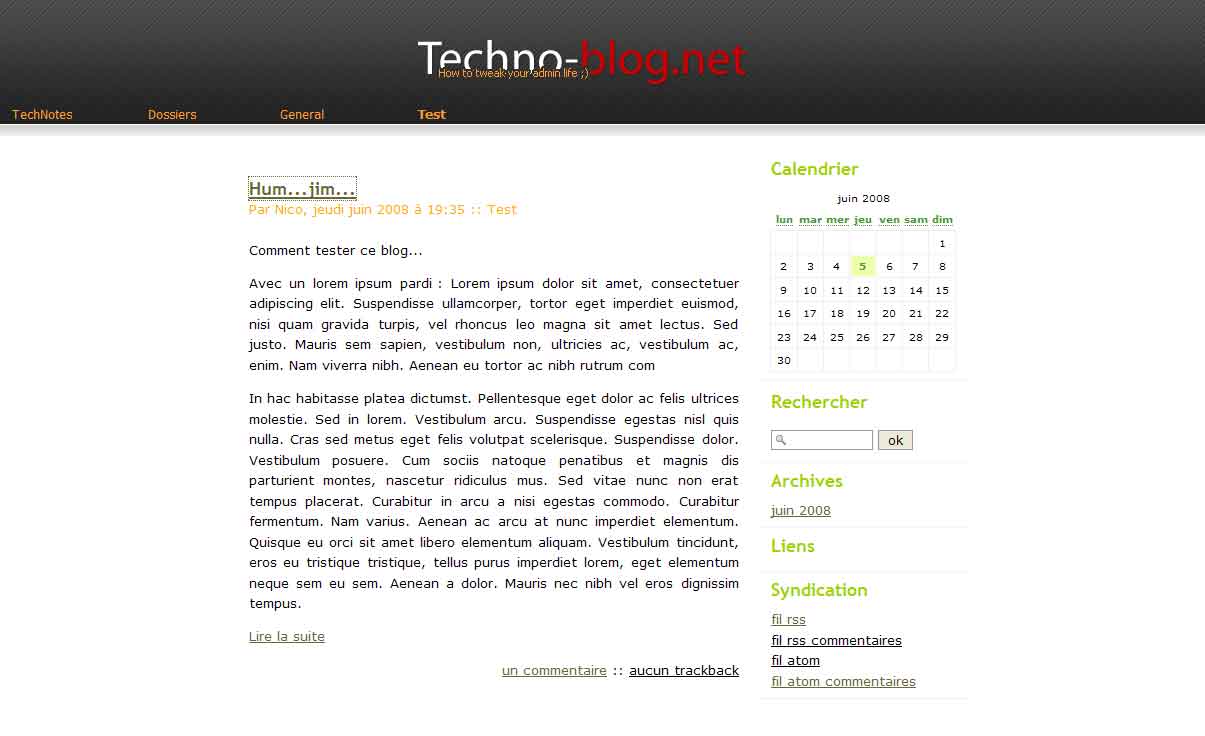
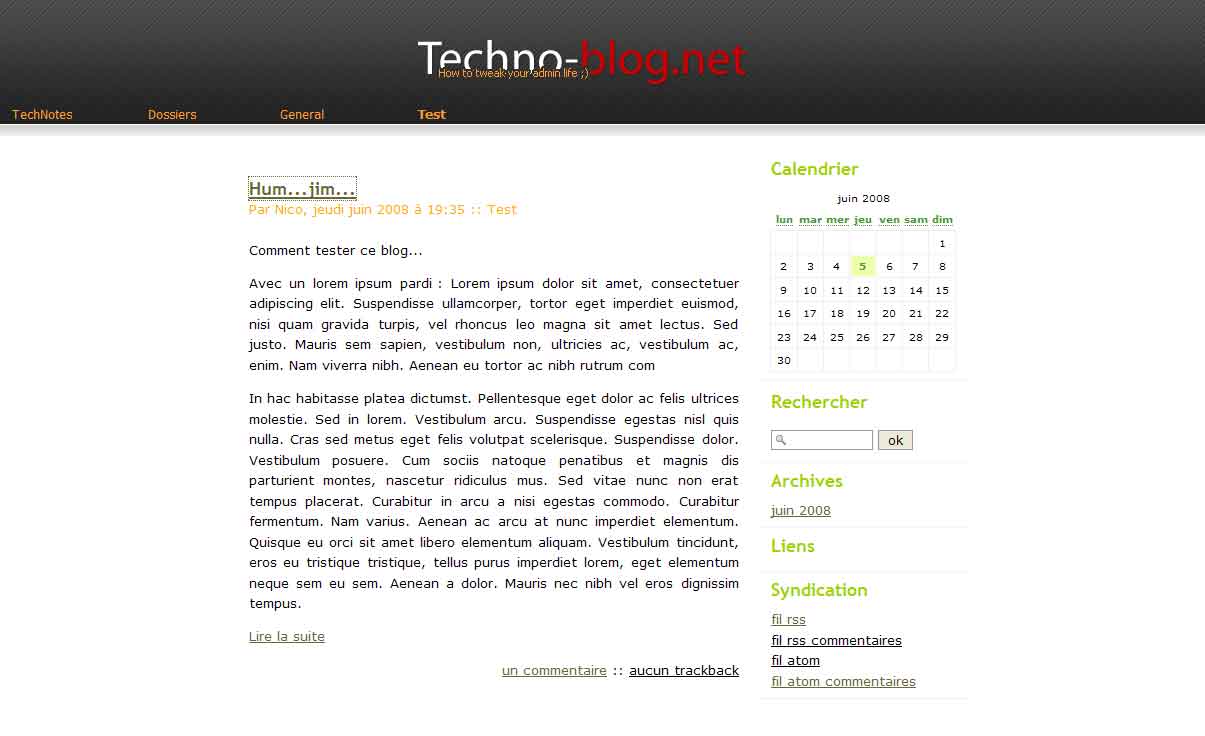
Voici une vignette de mon template

Voici une preview sous Firefox

Voici mon fichier CSS
Pourriez-vous m'indiquer les erreurs commises (sur la mauvaise utilisation des propriétés)et m'aiguiller sur l'utilisation correcte ou non de mes balises.
Cordialement Nicolas
A mes heures perdues (c'est à dire la nuit), je tente de me mettre au design web, j'ai créé un template sous photoshop et je désire le passer sous Dotclear... Vous trouverez une image de ce que j'ai fait. Je suis face à plusieurs problème actuellement je me suis basé sur le tutoriel de votre site web pour me permettre d'utiliser des images à la place d'une liste (de mémoire, tutoriel en 5 étapes, basé sur le CSS).
Je pense que je brule les étapes en voulant aller trop vite, car je me suis servis d'un fichier CSS déjà existant et que j'ai épuré pour mes besoins, mes problèmes sont les suivants :
1. Centrer mon menu (je me suis basé aussi sur le tutoriel cité précédemment)
2. Rendre mon site web accessible sous IE6.
Voici une vignette de mon template

Voici une preview sous Firefox

Voici mon fichier CSS
Pourriez-vous m'indiquer les erreurs commises (sur la mauvaise utilisation des propriétés)et m'aiguiller sur l'utilisation correcte ou non de mes balises.
Cordialement Nicolas


