Bonjour à tous,
Pour un site qui doit être accessible seulement à une catégorie professionnelle, je dois intégrer un module de connexion.
C'est à dire que nous voudrions que le site doit rester visible mais non-accessible à l'utilisateur car par-dessus il y aurait un "masque" transparent qui empecherait toute action (voir image plus bas)
La seule chose qui serait accessible serait le module de connexion et une fois connectés, le "masque" et le module disparaissent pour laisser place au site.
j'espère que je suis clair...
ça a l'air de fonctionner... Comment j'ai fait ? >>> j'ai mis le module dans un DIV qui se place au centre de l'écran et j'ai aussi ajouté un DIV qui contient en background une image .png en transparence.
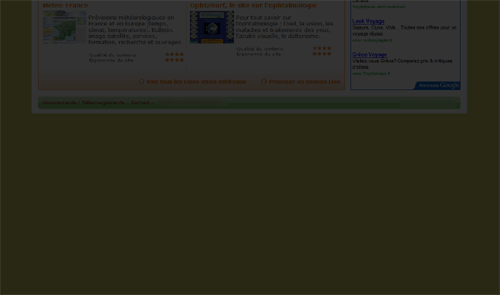
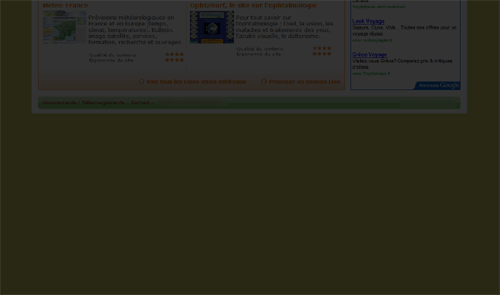
Mon problème est que j'ai du donner une hauteur conséquente à ce DIV car il ne prend pas par défaut la hauteur du site (voir 2e image), du coup il dépasse largement la hauteur du site.
Ma question est : Comment faire pour donner la hauteur de la page à celle du DIV ?
VOici le code de la page
Je sais, le code n'est pas aux normes, je veux d'abord voir que ça fonctionne sur le fond, ensuite je le passerai bien comme il faut
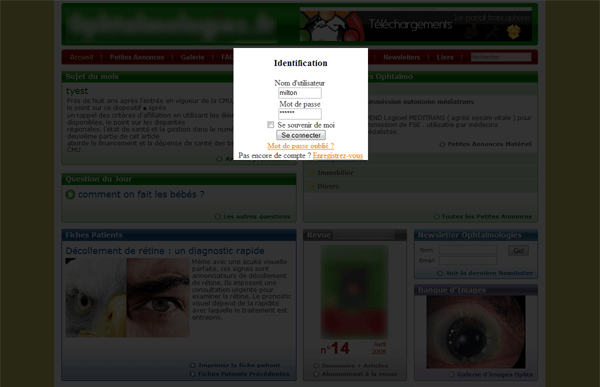
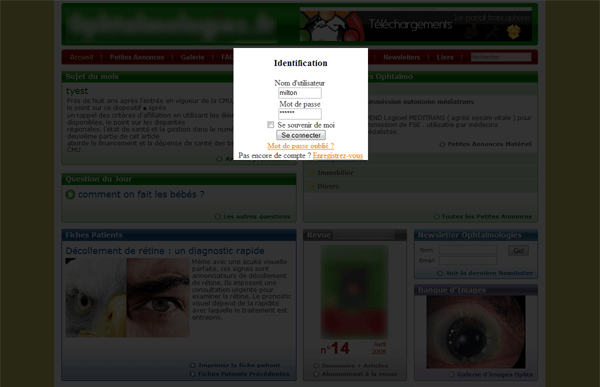
Voici une capture d'écran du site pour vous faire une idée de ce que ça donne :

Et une capture de ce qui ne va pas :

Merci d'avoir lu ce message jusqu'au bout et aussi de votre aide !
Pour info, cela n'a pas d'incidence mais c'est un site qui tourne sous joomla 1.013
merci
Modifié par cevichero (11 Jun 2008 - 09:58)
Pour un site qui doit être accessible seulement à une catégorie professionnelle, je dois intégrer un module de connexion.
C'est à dire que nous voudrions que le site doit rester visible mais non-accessible à l'utilisateur car par-dessus il y aurait un "masque" transparent qui empecherait toute action (voir image plus bas)
La seule chose qui serait accessible serait le module de connexion et une fois connectés, le "masque" et le module disparaissent pour laisser place au site.
j'espère que je suis clair...

ça a l'air de fonctionner... Comment j'ai fait ? >>> j'ai mis le module dans un DIV qui se place au centre de l'écran et j'ai aussi ajouté un DIV qui contient en background une image .png en transparence.
Mon problème est que j'ai du donner une hauteur conséquente à ce DIV car il ne prend pas par défaut la hauteur du site (voir 2e image), du coup il dépasse largement la hauteur du site.

Ma question est : Comment faire pour donner la hauteur de la page à celle du DIV ?
VOici le code de la page
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?xml version="1.0" encoding="iso-8859-1"?><html xmlns="http://www.w3.org/1999/xhtml" lang="fr" >
<head>
...
</head>
<body>
<div align="center">
<div id="contentPrinci">
>>>>>> TOUT LE CONTENU DU SITE
</div>
</div>
<!-- ICI on vérifie que le visiteur est bien connecté -->
<!-- S'il n'est pas connecté alors, on affiche le module de connexion par-dessus le site -->
<div style="background-image:url(http://www.nomdusite.fr/templates/images/style1/transparent.png); background-position:top left; background-repeat:repeat; width:100%; height:2000px; margin-top:-1296px; position:absolute;" align="center"></div>
<div style="position:absolute; background-color:#FFF; width:270px; text-align:center; margin:-1200px 0 0 0; left:42%">
<div>
<!-- le module de login -->
<div class="moduletable">
<h3>Identification</h3>
<form action="index.php" method="post" name="login" >
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>--Formulaire de connexion--</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>Je sais, le code n'est pas aux normes, je veux d'abord voir que ça fonctionne sur le fond, ensuite je le passerai bien comme il faut

Voici une capture d'écran du site pour vous faire une idée de ce que ça donne :

Et une capture de ce qui ne va pas :

Merci d'avoir lu ce message jusqu'au bout et aussi de votre aide !
Pour info, cela n'a pas d'incidence mais c'est un site qui tourne sous joomla 1.013
merci

Modifié par cevichero (11 Jun 2008 - 09:58)



