bonjour et tout d'abord merci et bravo pour ces superbes tutos
je viens d'installer votre menu horizontal sur un site que je developpe et je rencontre un petit "souci" technique
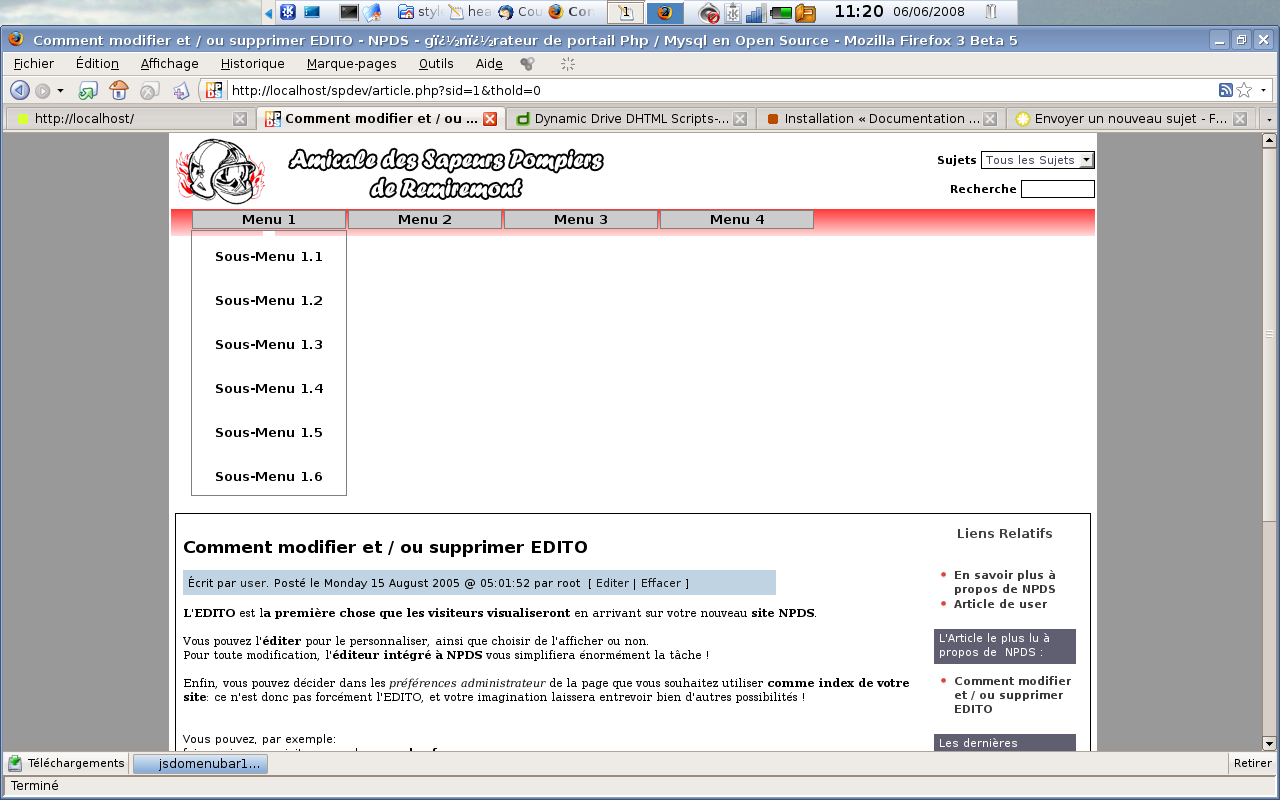
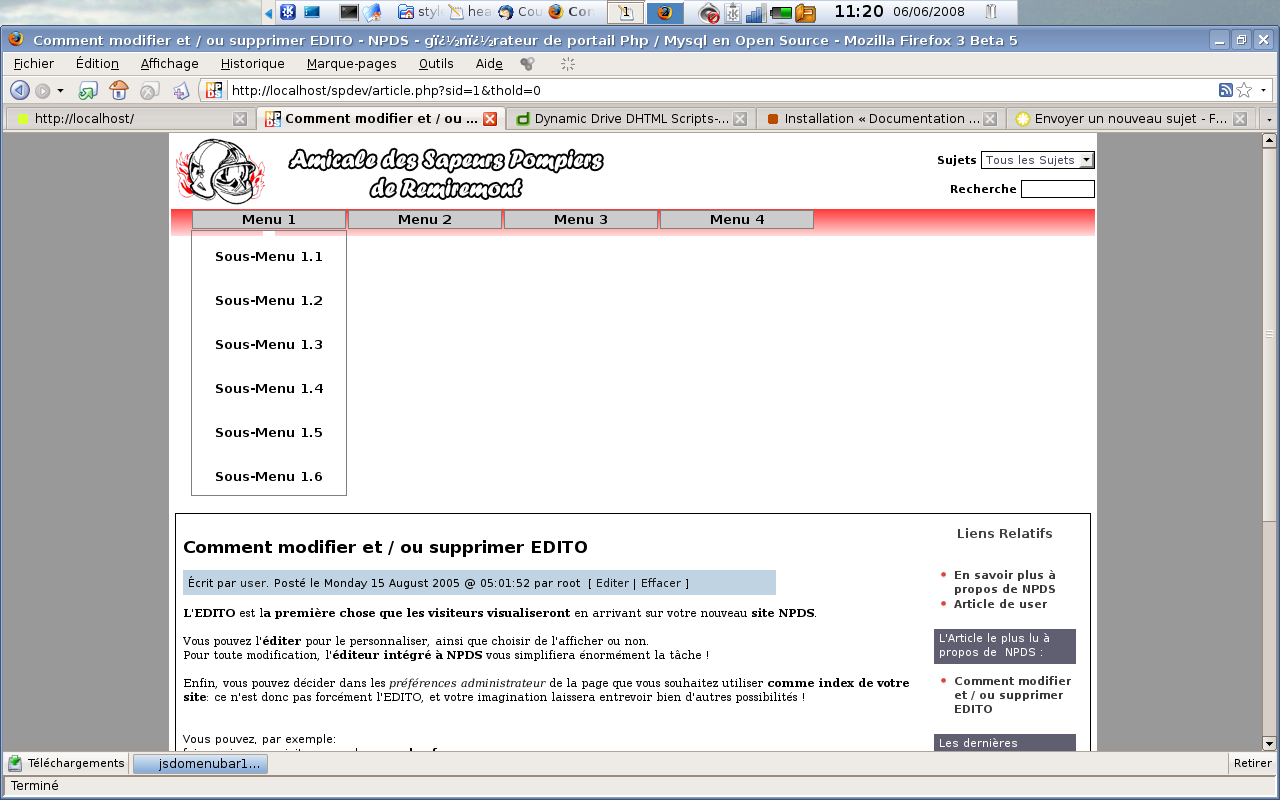
lorsque je survole mon menu et que les sous menus se déroulent, l'ensemble de mon site descend pour laisser la place au menu
y a t il une solution pour que les menus se déroulent au dessus du contenu du site ?
j'espere que je suis assez clair et que vous comprendrez ce que j'essaie d'expliquer..pour être plus explicite ci joint une copie d'ecran
merci d'avance pour votre aide

je viens d'installer votre menu horizontal sur un site que je developpe et je rencontre un petit "souci" technique
lorsque je survole mon menu et que les sous menus se déroulent, l'ensemble de mon site descend pour laisser la place au menu
y a t il une solution pour que les menus se déroulent au dessus du contenu du site ?
j'espere que je suis assez clair et que vous comprendrez ce que j'essaie d'expliquer..pour être plus explicite ci joint une copie d'ecran
merci d'avance pour votre aide