Bonjour, voila j'ai créer un site internet tout se passer bien jusqu'au moment ou je l'ai envoyé à un amis qui n'a pas la même
résolution que moi et la catastrophe tout été décalé ou découper. j'ai été voir dans
google ce qui été conseillé, tous m'on dit de mettre dans le fichiers css " body {width: 100%;}". Même avec sa j'ai le même
probleme le site. Alors comment faire pour pouvoir rendre un site web accesible à toutes résolutions d'écrans. Voici mon code
css.
[code]
body
{
width: 100%;
background: url("images/degrade.jpg") no-repeat fixed ;
font-family: Arial, "Times New Roman", Times, sans-serif;
font-size: 0.8em;
color : black;
overflow : hidden; /* evite une barre horizontale */
}
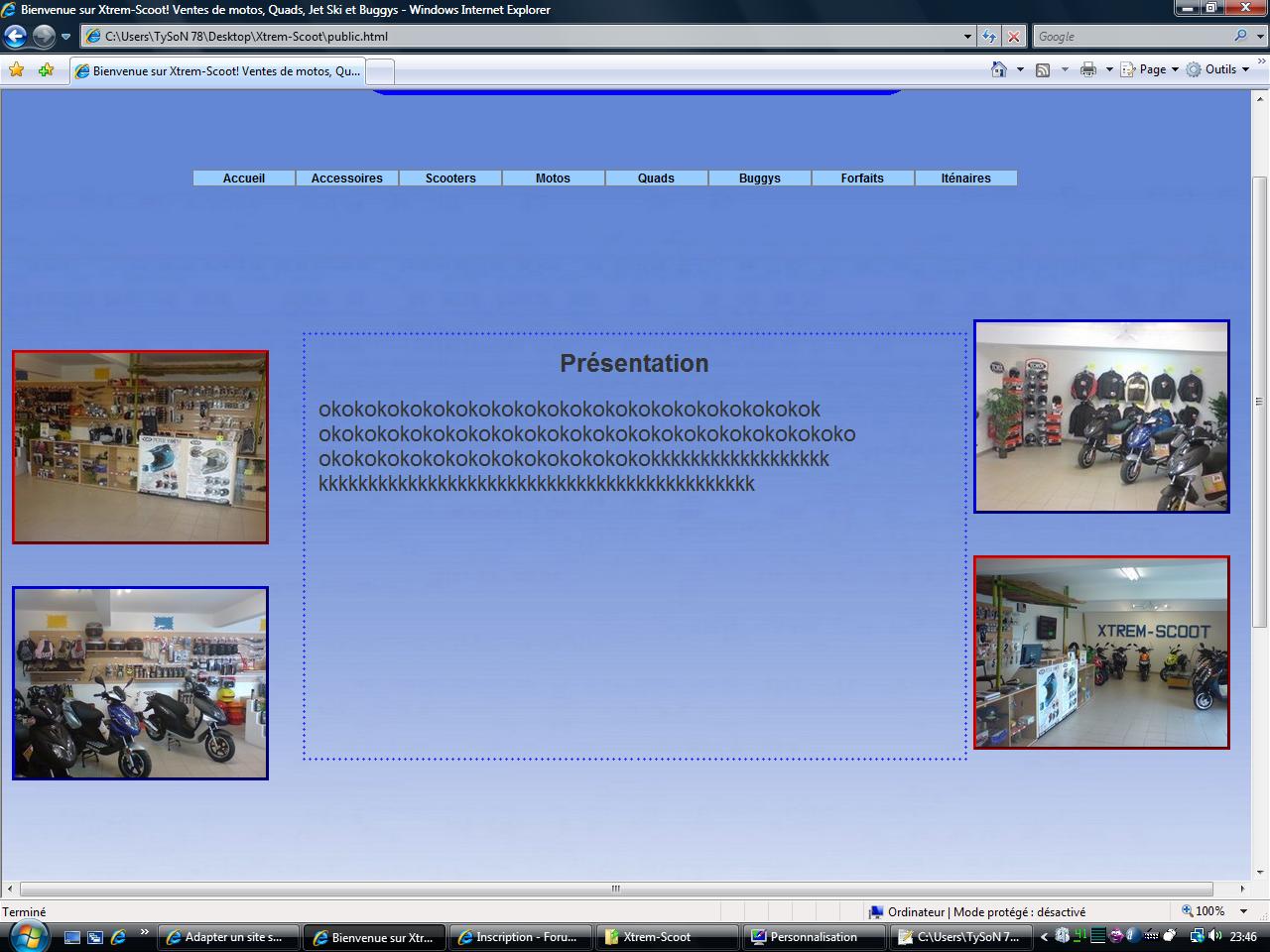
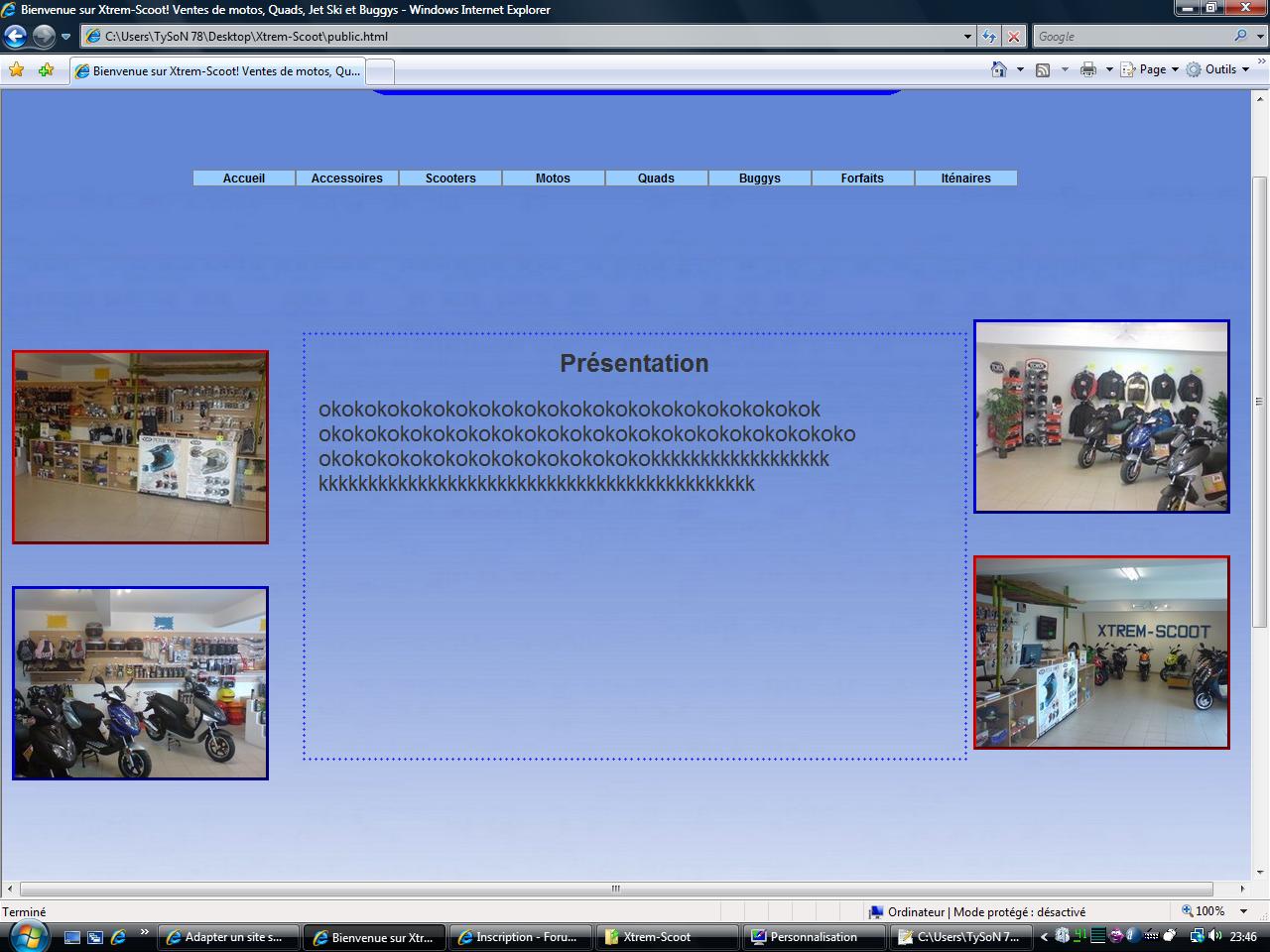
Voila en 1280x960

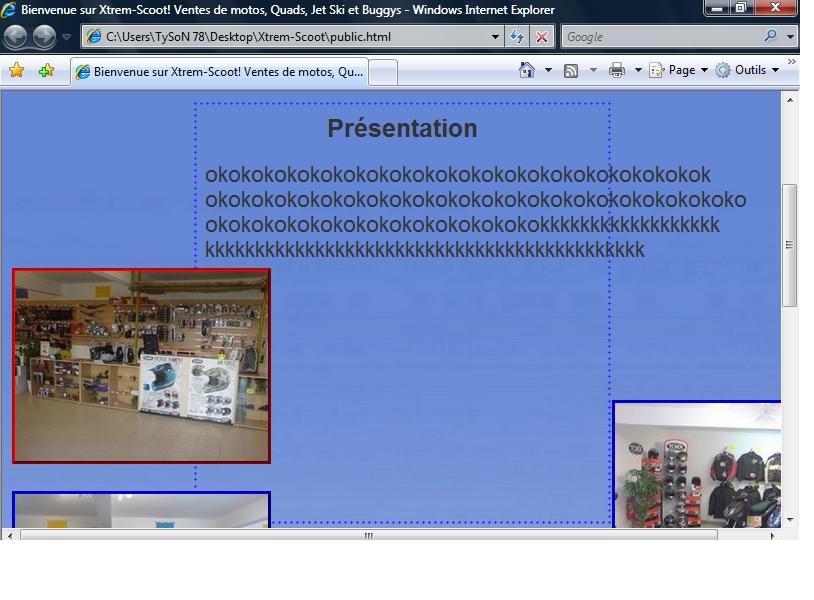
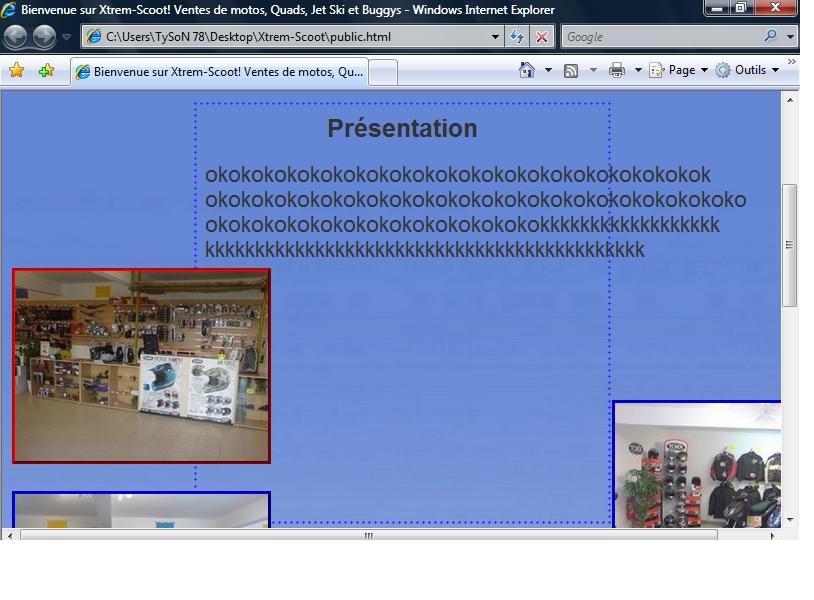
Voila en 800x600

Au passage dites moi si il y a de grosses erreurs de codage.
Merci d'avance en espérant que vous pourriez m'aidez.
résolution que moi et la catastrophe tout été décalé ou découper. j'ai été voir dans
google ce qui été conseillé, tous m'on dit de mettre dans le fichiers css " body {width: 100%;}". Même avec sa j'ai le même
probleme le site. Alors comment faire pour pouvoir rendre un site web accesible à toutes résolutions d'écrans. Voici mon code
css.
[code]
body
{
width: 100%;
background: url("images/degrade.jpg") no-repeat fixed ;
font-family: Arial, "Times New Roman", Times, sans-serif;
font-size: 0.8em;
color : black;
overflow : hidden; /* evite une barre horizontale */
}
Voila en 1280x960

Voila en 800x600

Au passage dites moi si il y a de grosses erreurs de codage.
Merci d'avance en espérant que vous pourriez m'aidez.