J'ai résolu mon problème

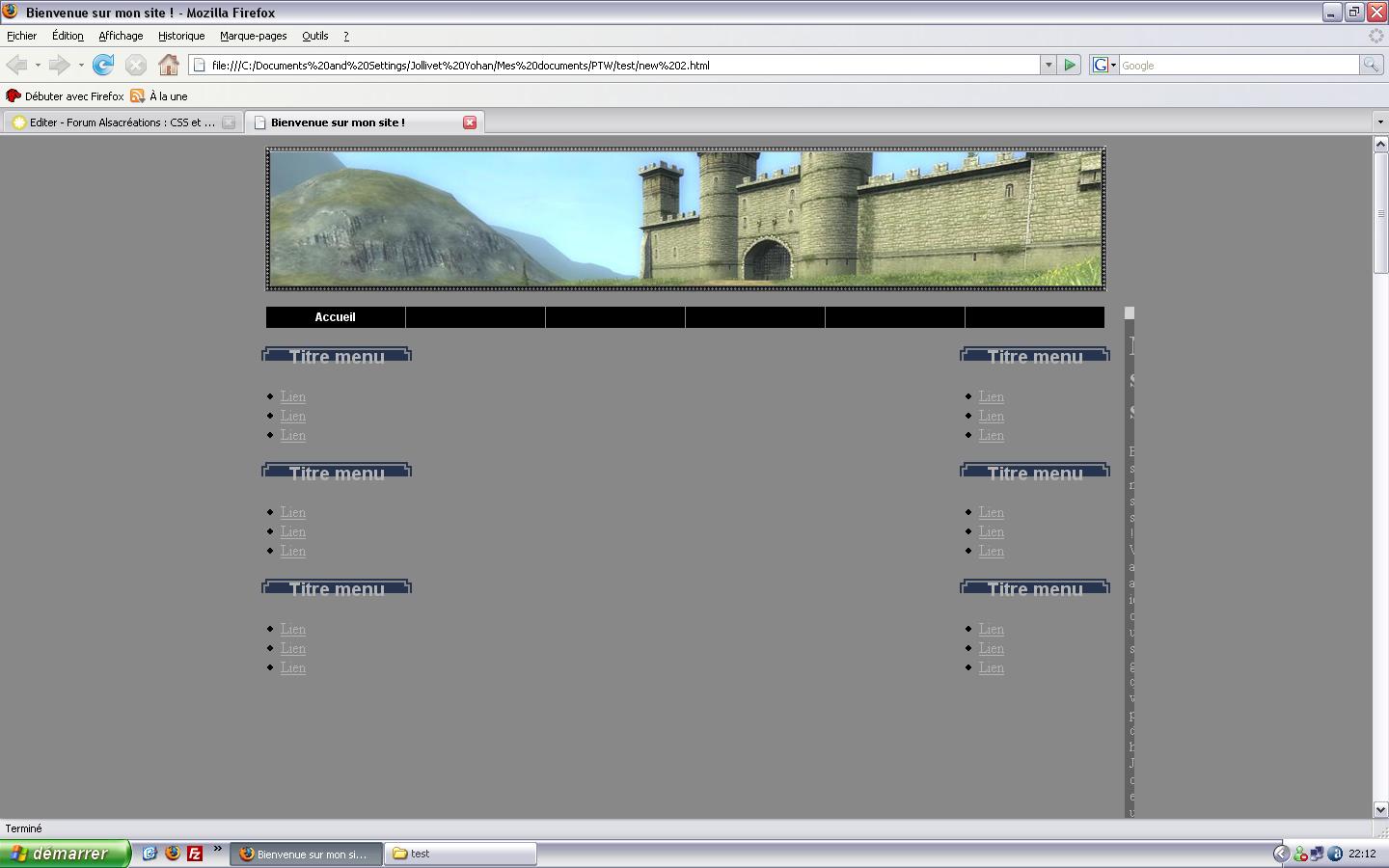
, et j'ai mit des z-index à tous mes bloc id, ça s'affiche correctement, sauf mon corps qui reste sur la droite (cf screen ci-dessous). Je vois pas comment le remettre normalement au centre, comment faire svp ?

body
{
width: 880px;
margin: auto; /* Pour centrer notre page */
margin-top: 10px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur. Essayez d'enlever pour voir ! */
margin-bottom: 10px; /* Idem pour le bas du navigateur */
background-color: #888888; /* La couleur de fond de la page */
}
/* L'en-tête */
#en_tete
{
width: 880px;
height: 155px;
background-image: url("images/banniere.png");
background-repeat: repeat;
margin-bottom: 10px;
position: relative; z-index: 5;
}
#menu, #menu ul /* Liste */
{
padding : 0; /* pas de marge intérieure */
list-style : none; /* on supprime le style par défaut de la liste */
line-height : 22px; /* on définit une hauteur pour chaque élément */
text-align : center; /* on centre le texte qui se trouve dans la liste */
}
#menu /* Ensemble du menu */
{
font-weight : bold; /* on met le texte en gras */
font-family : Arial; /* on utilise Arial, c'est plus beau ^^ */
font-size : 12px; /* hauteur du texte : 12 pixels */
margin-left: 5px;
position: relative; z-index: 6;
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
padding : 0; /* aucune marge intérieure */
background : #000; /* couleur de fond */
color : #fff; /* couleur du texte */
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
width : 144px; /* largeur */
}
#menu li /* Elements des listes */
{
float : left;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #fff; /* on met une bordure blanche à droite de chaque élément */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li
{
border-right: 1px solid transparent ; /* on met une bordure transparente à droite de chaque élément */
}
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 144px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#menu li ul li /* Éléments de sous-listes */
{
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-top : 1px solid #fff; /* on met une bordure blanche en haut de chaque élément d'une sous liste */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #menu li ul li
{
border-top : 1px solid transparent; /* on met une bordure transparente en haut de chaque élément */
}
#menu li ul ul
{
margin : -22px 0 0 144px ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid #fff ; /* Petite bordure à gauche pour ne pas coller ... */
}
/* IE ne reconnaissant pas le sélecteur ">" ... je me répète [cligne] */
html>body #menu li ul ul
{
border-left : 1px solid transparent ; /* on met une bordure transparente sur la gauche de chaque élément */
}
#menu a:hover /* Lorsque la souris passe sur un des liens */
{
color: #000; /* On passe le texte en noir... */
background: #fff; /* ... et au contraire, le fond en blanc */
}
#menu li:hover ul ul, #menu li.sfhover ul ul /* Sous-sous-listes lorsque la souris passe sur un élément de liste */
{
left: -999em; /* On expédie les sous-sous-listes hors du champ de vision */
}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul /* Sous-listes lorsque la souris passe sur un élément de liste ET sous-sous-lites lorsque la souris passe sur un élément de sous-liste */
{
left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */
}
/* Le menu de gauche*/
#menu_gauche
{
float: left; /* Le menu flottera à gauche */
width: 156px; /* Très important : donner une taille au menu */
position: relative; z-index: 2;
}
.boite {
width: 156px; /* Nos images de fond auront 220px de largeur */
background: url(images/2.png) auto;
background-position: center bottom;
}
.boite h2 {
margin: 0;
background: transparent url(images/3.png) no-repeat;
background-position: center top;
}
}
.boite p {
margin: 1em 20px;
text-align: justify;
}
/* Le menu de droite*/
#menu_droite
{
float: right; /* Le menu flottera à droite */
width: 156px; /* Très important : donner une taille au menu */
position: relative; z-index: 2;
}
.element_menu
{
background-color: #;
background-image: url("images/menu_haut.png");
background-repeat: no-repeat;
border: 0px solid black;
margin-bottom: 0px; /* Pour éviter que les éléments du menu ne soient trop collés */
}
/* Quelques effets sur les menus */
.element_menu h3 /* Tous les titres de menus */
{
color: #B3B3B3;
font-family: Arial, "Arial Black", "Times New Roman", Times, serif;
text-align: center;
}
.element_menu ul /* Toutes les listes à puces se trouvant dans un menu */
{
list-style-image: url("images/puce.png"); /* On change l'apparence des puces */
padding: 0px; /* Tous les côtés ont une marge intérieure de 0 pixels */
padding-left: 20px; /* ... mais on modifie ensuite la marge de gauche, donc celle-là fera finalement 20 pixels */
margin: 0px; /* Idem pour margin, ça nous évite d'avoir à en écrire 4 (margin-left, margin-right...) */
}
.element_menu a /* Tous les liens se trouvant dans un menu */
{
color: #B3B3B3;
}
.element_menu a:hover /* Quand on pointe sur un lien du menu */
{
background-color: #B3B3B3;
color: red;
}
/* Le corps de la page */
#corps
{
margin-bottom: 150px; /* Une marge à gauche pour pousser le corps, afin qu'il ne passe plus sous le menu */
margin-bottom: 20px; /* Ca c'est pour éviter que le corps colle trop au pied de page en-dessous */
margin-left: 20px; /* Idem pour le bas du navigateur */
margin-right: 20px; /* Idem pour le bas du navigateur */
padding: 5px; /* Pour éviter que le texte à l'intérieur du corps ne colle trop à la bordure */
color: #B3B3B3;
background-color: #626262; /* Une couleur de fond pour le corps */
background-image: url("images/fond.png");
background-repeat: repeat-x; /* Une petite image de fond qui se répètera horizontalement en haut */
border: 0px solid black; /* Une bordure pour bien marquer les limites du corps et pour faire joli */
font-size : 14px; /* hauteur du texte : 12 pixels */
position: relative; z-index: 2;
overflow: auto ;
}
#pied_de_page
{
padding: 0px;
text-align: center;
font-size : 11px; /* hauteur du texte : 12 pixels */
position: relative; z-index: 1;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="style.css" />
</head>
<body>
<div id="en_tete">
<!-- Ici on mettra la bannière -->
</div>
<!--
<!-- MENU HORIZONTAL
<!-- -->
<ul id="menu">
<li>
<a href="#">Accueil</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Forum</a></li>
<li><a href="#">Liens</a></li>
<li><a href="#">Histoire</a></li>
<li><a href="#">Staff</a></li>
<li><a href="#">Livre d'Or</a></li>
</ul>
</li>
<li>
<a href="#">Empire : Total War</a>
<ul>
<li><a href="#">Presentation</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">vidéos</a></li>
</ul>
</li>
<li>
<a href="#">Medieval II : Total War</a>
<ul>
<li><a href="#">Presentation</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Vidéos</a></li>
<li><a href="#">Factions</a></li>
<li><a href="#">Codes et Astuces</a></li>
<li><a href="#">Téléchargements</a></li>
<li><a href="#">Mods</a></li>
<li><a href="#">Récits</a></li>
</ul>
</li>
<li>
<a href="#">Rome : Total War</a>
<ul>
<li>
<li><a href="#">Presentation</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Vidéos</a></li>
<li><a href="#">Factions</a></li>
<li><a href="#">Codes et Astuces</a></li>
<li><a href="#">Téléchargements</a></li>
<li><a href="#">Mods</a></li>
<li><a href="#">Récits</a></li>
</ul>
</li>
<li>
<a href="#">Medieval : Total War</a>
<ul>
<li>
<li><a href="#">Presentation</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Vidéos</a></li>
<li><a href="#">Factions</a></li>
<li><a href="#">Codes et Astuces</a></li>
<li><a href="#">Téléchargements</a></li>
<li><a href="#">Mods</a></li>
</ul>
</li>
<li>
<a href="#">Shogun : Total War</a>
<ul>
<li>
<li><a href="#">Presentation</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Vidéos</a></li>
<li><a href="#">Codes et Astuces</a></li>
<li><a href="#">Téléchargements</a></li>
</ul>
</li>
</ul>
<div id="menu_gauche">
<!-- Ici on mettra le menu de droite -->
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
</div>
<div id="menu_droite">
<!-- Ici on mettra le menu de droite -->
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
</div>
<div id="corps">
<!-- Ici on mettra le contenu principal de la page (tout le texte quoi) -->
<h1>Mon super site</h1>
<p>
Bienvenue sur mon super site !<br />
Vous allez adorer ici, c'est un site génial qui va parler de... heu... Je cherche encore un peu le thème de mon site [lol]
</p>
<h2>A qui s'adresse ce site ?</h2>
<p>
A tout le monde ! Si je commence à privilégier certaines personnes, on va m'accuser de discrimination ;o)<br />
Que vous soyez fans de fusils à pulsion plasma ou de Barbie et Ken, ce site est fait pour vous ! Si si !
</p>
<h2>L'auteur</h2>
<p>
L'auteur du site ? Bah, c'est moi, quelle question :-p<br />
Je vais essayer de faire le meilleur site du monde (ça doit pas être bien compliqué). Mon objectif est d'attirer un maximum de visiteurs, de les rendre accros à mon site, puis de les mettre en mon pouvoir.<br />
Je prendrai ensuite le contrôle du Monde. Une fois que ce sera fait, j'irai explorer les confins de l'Univers à la recherche de nouveaux peuples à soumettre à ma terrible puissance. MooUUuUuuUAhahHaaAhAAaaah !!! (rire diabolique).
</p>
</div>
<div class="boite">
<h2>Titre de ma boîte</h2>
<p>Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...
Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...Lorem ipsum bla bla bla...</p>
</div>
<div id="pied_de_page">
<!-- Enfin, on mettra en bas de la page le nom de l'auteur, un copyright... -->
<p>Copyright © 2006-2008 / www.PlaneteTotalWar.com / Tous droits reserves / Toute reproduction meme partielle est strictement interdite / Site optimise pour Firefox</p>
</div>
</body>
</html>
Modifié par Towell (10 Jun 2008 - 14:14) , mais mon problème n'a plus rien à voir avec mon sujet précédent :
, mais mon problème n'a plus rien à voir avec mon sujet précédent : , mais mon problème n'a plus rien à voir avec mon sujet précédent :
, mais mon problème n'a plus rien à voir avec mon sujet précédent :


 Merci beaucoup
Merci beaucoup 