Bonjour la Communauté,
Depuis ce we je bute sur un pb qui me parait insoluble.
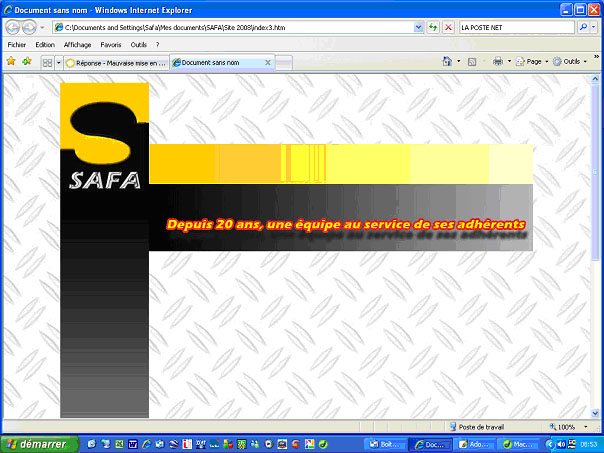
J'ai crée un logo avec photoshop que j'ai coupé en deux partie avec l'outil Tranche.
Les deux parties (une verticale et une horizontale) doivent s'assembler dans le coin supérieur gauche de la page de mon site. J'ai au préalable créer un tableau pour les recevoir.
Mais :
1er souci : j'ai un écartemement entre les deux alors que bordure est à "0".
2ème souci : mon image horizontale qui est beaucoup plus petite que la verticale se centre sans que je ne puisse rien faire.
Voilà, j'espère que vous trouverez moultes solutions à mes pb.
Je retrouve Dream après quelques années, peut-être ai-je oublié quelquechose.
Depuis ce we je bute sur un pb qui me parait insoluble.
J'ai crée un logo avec photoshop que j'ai coupé en deux partie avec l'outil Tranche.
Les deux parties (une verticale et une horizontale) doivent s'assembler dans le coin supérieur gauche de la page de mon site. J'ai au préalable créer un tableau pour les recevoir.
Mais :
1er souci : j'ai un écartemement entre les deux alors que bordure est à "0".
2ème souci : mon image horizontale qui est beaucoup plus petite que la verticale se centre sans que je ne puisse rien faire.
Voilà, j'espère que vous trouverez moultes solutions à mes pb.
Je retrouve Dream après quelques années, peut-être ai-je oublié quelquechose.
 )
)