Bonjour à tous, je suis nouvelle et ravie d'aborder le CSS via votre site qui m'a l'air vraiment bien fait et convivial.
Je débute dans le CSS et je bute sur un point, pourriez vous m'orienter ? Le voici :
J'ai utilisé votre tutoriel : Réalisation d'un design complet (XHTML / CSS) en 5 étapes
J'ai conservé à peu près la mise en page de l'étape 5 sauf que mon menu n'est pas horizontal mais vertical dans un bloc à gauche du texte. Pour cela j'ai suivi vos conseils dans votre trousse à outils à la rubrique
Modèles de mise en page en CSS à partir de l'exemple "3- Largeur fixe (750px), header / menu gauche / contenu / footer"
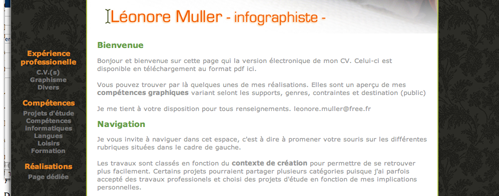
Voici un aperçu de ce que ça donne :

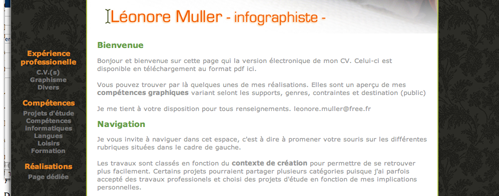
Jusqu'ici tout va bien. Maintenant j'aimerai que mon menu se trouve hors du cadre blanc, à sa gauche comme j'ai essayé de le faire ici :

Pour l'instant le cadre blanc change de position en fonction de la taille de la fenêtre (si j'agrandi la fenêtre de l'explorateur, le cadre blanc reste au milieu de celle-ci) et j'aimerai que cela reste comme ca. Seulement je ne parvient pas à faire en sorte que le menu de gauche reste collé à ce cadre blanc. Est il possible de faire en sorte que ce menu de gauche y reste "agrippé" quand on étire la fenêtre (car pour l'instant il reste fixé à gauche)
Deuxième soucis, quand je rapetisse la taille de la fenêtre, le menu chevauche le cadre blanc et son texte. Je ne sais pas comment changer cela
Voilà, j'aimerai que vous m'aiguilliez sur la marche à suivre.
- Tout d'abord, au niveau de l'html, mon "cadre blanc" est un bloc div "conteneur". Je dois bien sortir le menu de gauche (qui est un div aussi) de "conteneur" ? ou dois-je faire un autre bloc qui contient les 2 (afin d'esquiver le probleme de chevauchement?) si je fais ça, mon bloc conteneur reste-t-il au centre?
- ou bien dois-je faire des blocs séparés et les positionner l'un à coté de l'autre? mais l'un peut-il "suivre" le bloc conteneur, (le cadre blanc) qui est en "margin: 0 auto"
Voilà j'espère que vous pourrez m'aider et que mon message n'est pas trop embrouillé.
J'ai déjç beaucoup cherché dans le forum et pour mon cas c'est difficile de trouver les bons mots clés. Si par mégarde la réponse m'avait échapée pourriez vous m'indiquer le message svp?
je vous remercie beaucoup
Modifié par shawarma (18 May 2008 - 08:41)
Je débute dans le CSS et je bute sur un point, pourriez vous m'orienter ? Le voici :
J'ai utilisé votre tutoriel : Réalisation d'un design complet (XHTML / CSS) en 5 étapes
J'ai conservé à peu près la mise en page de l'étape 5 sauf que mon menu n'est pas horizontal mais vertical dans un bloc à gauche du texte. Pour cela j'ai suivi vos conseils dans votre trousse à outils à la rubrique
Modèles de mise en page en CSS à partir de l'exemple "3- Largeur fixe (750px), header / menu gauche / contenu / footer"
Voici un aperçu de ce que ça donne :

Jusqu'ici tout va bien. Maintenant j'aimerai que mon menu se trouve hors du cadre blanc, à sa gauche comme j'ai essayé de le faire ici :

Pour l'instant le cadre blanc change de position en fonction de la taille de la fenêtre (si j'agrandi la fenêtre de l'explorateur, le cadre blanc reste au milieu de celle-ci) et j'aimerai que cela reste comme ca. Seulement je ne parvient pas à faire en sorte que le menu de gauche reste collé à ce cadre blanc. Est il possible de faire en sorte que ce menu de gauche y reste "agrippé" quand on étire la fenêtre (car pour l'instant il reste fixé à gauche)
Deuxième soucis, quand je rapetisse la taille de la fenêtre, le menu chevauche le cadre blanc et son texte. Je ne sais pas comment changer cela

Voilà, j'aimerai que vous m'aiguilliez sur la marche à suivre.
- Tout d'abord, au niveau de l'html, mon "cadre blanc" est un bloc div "conteneur". Je dois bien sortir le menu de gauche (qui est un div aussi) de "conteneur" ? ou dois-je faire un autre bloc qui contient les 2 (afin d'esquiver le probleme de chevauchement?) si je fais ça, mon bloc conteneur reste-t-il au centre?
- ou bien dois-je faire des blocs séparés et les positionner l'un à coté de l'autre? mais l'un peut-il "suivre" le bloc conteneur, (le cadre blanc) qui est en "margin: 0 auto"
Voilà j'espère que vous pourrez m'aider et que mon message n'est pas trop embrouillé.
J'ai déjç beaucoup cherché dans le forum et pour mon cas c'est difficile de trouver les bons mots clés. Si par mégarde la réponse m'avait échapée pourriez vous m'indiquer le message svp?
je vous remercie beaucoup
Modifié par shawarma (18 May 2008 - 08:41)

 )
) )
)