Bonjour je me présente,
je suis débutant en CSS et j'avoue que j'attend le dernier moment avant de demander de l'aide sur un forum... cependant là je pête un peu une durite comme on dit. et je ne trouve pas de reponse à mon cas en particulier
Tout d'abord je tiens à signaler que j'ai presque réussi sous firefox mais que c'est la cata sur Ie7 et Ie6
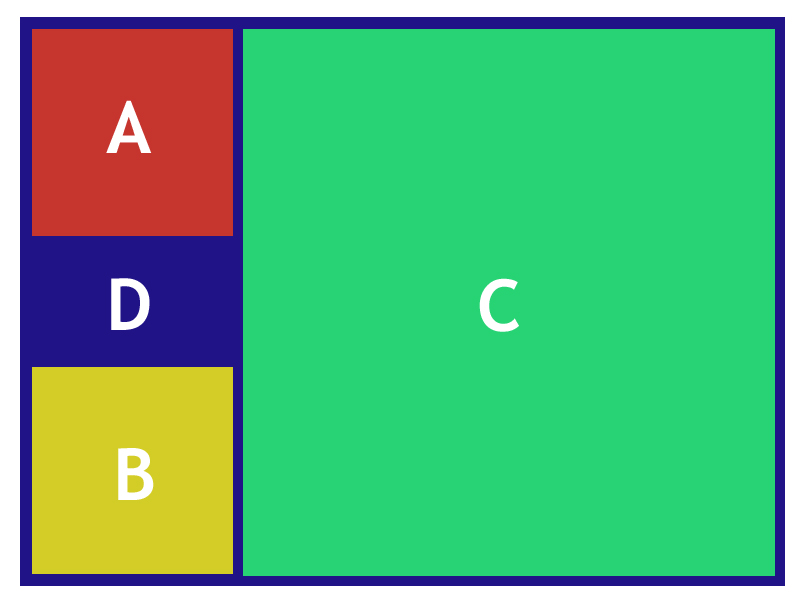
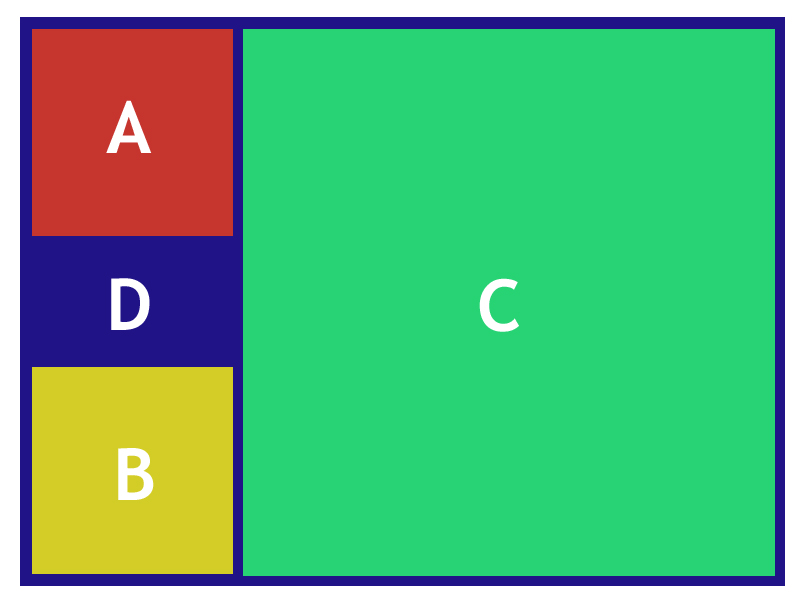
Alors voilà je tiens à réaliser une structure comme ceci:
un DIV D conteneur
une div A à gauche calé en haut
une div B en bas du A et calé en bas
une div C contenant le texte par conséquent la hauteur global de D depend de C
voici mon css
et html
bien entendu je me moque des margin pour le moment et j'ai fixé des hauteur pour mieux debugger au fur et à mesure.
pouvez vous m'aider? suis je sur la bonne voie? merci

Modifié par nono1980 (16 May 2008 - 13:18)
je suis débutant en CSS et j'avoue que j'attend le dernier moment avant de demander de l'aide sur un forum... cependant là je pête un peu une durite comme on dit. et je ne trouve pas de reponse à mon cas en particulier
Tout d'abord je tiens à signaler que j'ai presque réussi sous firefox mais que c'est la cata sur Ie7 et Ie6
Alors voilà je tiens à réaliser une structure comme ceci:
un DIV D conteneur
une div A à gauche calé en haut
une div B en bas du A et calé en bas
une div C contenant le texte par conséquent la hauteur global de D depend de C
voici mon css
#d{ background-color:#003399; width:800px; position:absolute;}
#a{ background-color:#990000; width:200px; height: 200px; }
#b{ background-color:#FFFF00; width:200px; height: 350px; }
#c{ background-color:#333; width:600px; float:left; margin-left:200px; height:800px; }et html
<div id="d">
<div id="c"></div>
<div id="a"></div>
<div id="b"></div>
</div>
bien entendu je me moque des margin pour le moment et j'ai fixé des hauteur pour mieux debugger au fur et à mesure.
pouvez vous m'aider? suis je sur la bonne voie? merci


Modifié par nono1980 (16 May 2008 - 13:18)