Bonjour, je débute sur ce forum.
Merci d'avance de vos réponses
Voila, j'aimerais mettre en place pour un forum qui utilise un system passive de reconnaissance d'url du type youtube, google, vidéo, etc... et les traduit directement en lecteur embed, ce qui permet une fois le topic posté de voir la vidéo sans même utilisé de bbcode.
Je peu personnalisé ces vidéos, en faite le contour. moi j'ai créé une interface graphique pour avoir un meilleur design qu'un simple lecteur en flash traditionnel comme youtube par exemple, cette interface je l'ai découper comme il le faut il me semble, ma découpe a 4 sections en plus de chaque coté pour que mon interface soit extensible selon la vidéo posté, car les lecteur non pas tous la même résolution en largeur ou hauteur.
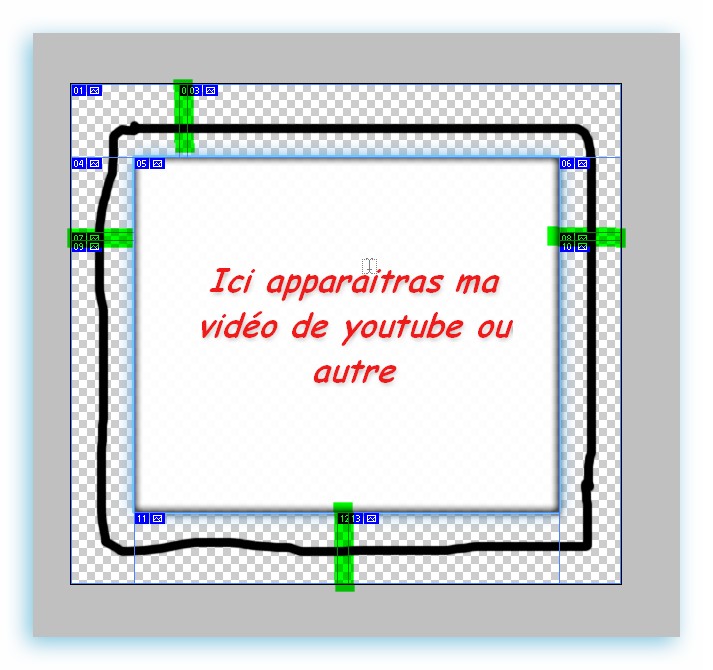
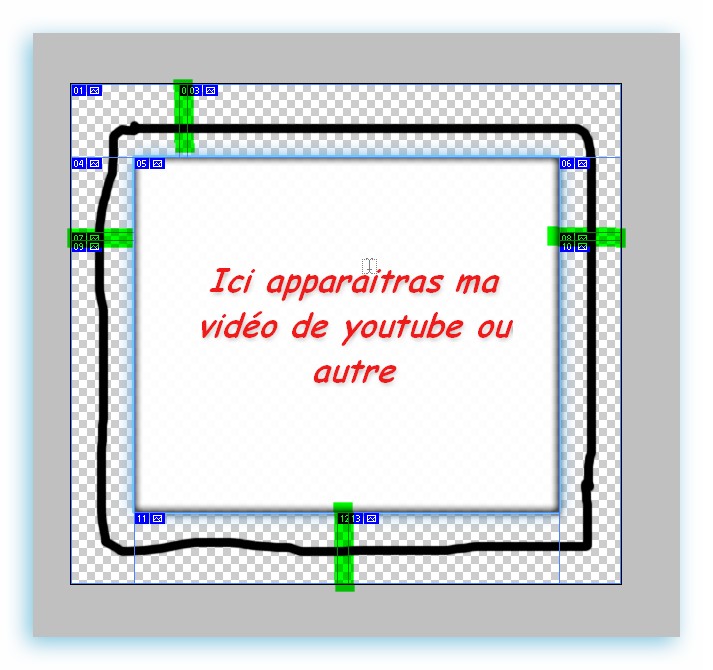
Je vous join un screenshot d'un exemple d'interface qui a la même découpe, dans cet exemple j'ai fait super simple et vite fait je vous rassure :d disons que le trait noir c'est mon design qui entour le carré blanc au centre qui sera l'emplacement de mes lecteurs vidéos, il y a 13 decoupe sur cette interface, je vous ai surlignez les quatre découpe qui jouerons le role de repaet X ou Y selon l'emplacement via le css...

Mon soucis c'est que meme a l'aide de dreamweaver je n'arrive pas a faire en sorte que mon interface entour comme il faut le lecteur vidéo, soit le haut est correct, mais pas le bas selon ce que j'essaye avec mes peu de connaissances, et la hauteur reste fixe et n'est pas extensible quand cela le devrait, alors que j'ai essayer du repeat-y avec du height 100% ou en px meme.
Je vous joint mon code, qui ne doit pas etre bon
Ma question est, cela est il possible avec un contenu en flash, et si oui comment? merci d'avance.
Merci d'avance de vos réponses

Voila, j'aimerais mettre en place pour un forum qui utilise un system passive de reconnaissance d'url du type youtube, google, vidéo, etc... et les traduit directement en lecteur embed, ce qui permet une fois le topic posté de voir la vidéo sans même utilisé de bbcode.
Je peu personnalisé ces vidéos, en faite le contour. moi j'ai créé une interface graphique pour avoir un meilleur design qu'un simple lecteur en flash traditionnel comme youtube par exemple, cette interface je l'ai découper comme il le faut il me semble, ma découpe a 4 sections en plus de chaque coté pour que mon interface soit extensible selon la vidéo posté, car les lecteur non pas tous la même résolution en largeur ou hauteur.
Je vous join un screenshot d'un exemple d'interface qui a la même découpe, dans cet exemple j'ai fait super simple et vite fait je vous rassure :d disons que le trait noir c'est mon design qui entour le carré blanc au centre qui sera l'emplacement de mes lecteurs vidéos, il y a 13 decoupe sur cette interface, je vous ai surlignez les quatre découpe qui jouerons le role de repaet X ou Y selon l'emplacement via le css...

Mon soucis c'est que meme a l'aide de dreamweaver je n'arrive pas a faire en sorte que mon interface entour comme il faut le lecteur vidéo, soit le haut est correct, mais pas le bas selon ce que j'essaye avec mes peu de connaissances, et la hauteur reste fixe et n'est pas extensible quand cela le devrait, alors que j'ai essayer du repeat-y avec du height 100% ou en px meme.
Je vous joint mon code, qui ne doit pas etre bon

<style type="text/css">
<!--
.embed01 {
background-image: url(images/interface/images/image01.png);
background-repeat: no-repeat;
height: 73px;
width: 108px;
}
.embed02 {
background-image: url(images/interface/images/image02.png);
background-repeat: repeat-x;
height: 73px;
width: 100%;
}
.embed03 {
background-image: url(images/interface/images/image03.png);
background-repeat: no-repeat;
height: 73px;
width: 434px;
}
.embed04 {
background-image: url(images/interface/images/image04.png);
background-repeat: no-repeat;
height: 75px;
width: 63px;
}
.embed05 {
background-color: #000000;
background-repeat: repeat;
}
.embed06 {
background-image: url(images/interface/images/image06.png);
background-repeat: no-repeat;
height: 75px;
width: 62px;
}
.embed07 {
background-image: url(images/interface/images/image07.png);
background-repeat: repeat-y;
height: 100%;
width: 63px;
}
.embed08 {
background-image: url(images/interface/images/image08.png);
background-repeat: repeat-y;
height: 100%;
width: 62px;
}
.embed09 {
background-image: url(images/interface/images/image09.png);
background-repeat: no-repeat;
height: 344px;
width: 63px;
}
.embed10 {
background-image: url(images/interface/images/image10.png);
background-repeat: no-repeat;
height: 344px;
width: 62px;
}
.embed11 {
background-image: url(images/interface/images/image11.png);
background-repeat: no-repeat;
height: 72px;
width: 203px;
}
.embed12 {
background-image: url(images/interface/images/image12.png);
background-repeat: repeat-x;
height: 72px;
width: 100%;
}
.embed13 {
background-image: url(images/interface/images/image13.png);
background-repeat: no-repeat;
height: 72px;
width: 211px;
}
-->
</style>
<center><table id="Tableau_01" width="551" height="501" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="embed01" colspan="2"> </td>
<td class="embed02"></td>
<td class="embed03" colspan="4"></td>
<td>
<img src="images/interface/images/spacer.gif" width="1" height="73" alt=""></td>
</tr>
<tr>
<td class="embed04"></td>
<td class="embed05" colspan="5" rowspan="3"><center>$PASSIVEEMBED</center></td>
<td class="embed06"></td>
<td>
<img src="images/interface/images/spacer.gif" width="1" height="75" alt=""></td>
</tr>
<tr>
<td class="embed07"></td>
<td class="embed08"></td>
<td>
<img src="images/interface/images/spacer.gif" width="1" height="8" alt=""></td>
</tr>
<tr>
<td class="embed09" rowspan="2"></td>
<td class="embed10" rowspan="2"></td>
<td>
<img src="images/interface/images/spacer.gif" width="1" height="272" alt=""></td>
</tr>
<tr>
<td colspan="3" class="embed11"></td>
<td class="embed12"></td>
<td class="embed13"></td>
<td>
<img src="images/interface/images/spacer.gif" width="1" height="72" alt=""></td>
</tr>
<tr>
<td>
<img src="images/interface/images/spacer.gif" width="63" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="45" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="8" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="150" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="11" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="211" height="1" alt=""></td>
<td>
<img src="images/interface/images/spacer.gif" width="62" height="1" alt=""></td>
<td></td>
</tr>
</table></center>Ma question est, cela est il possible avec un contenu en flash, et si oui comment? merci d'avance.
 pour ta question, oui il doit etre extensible en hauteur et largeur, malheureusement, il me faut absolument ces 13 section, car mon design fait que ce n'ets pas un carré tout simple il y a des formes dessus qui ne peuvent pas etre répéter pour le coté extensible en faite
pour ta question, oui il doit etre extensible en hauteur et largeur, malheureusement, il me faut absolument ces 13 section, car mon design fait que ce n'ets pas un carré tout simple il y a des formes dessus qui ne peuvent pas etre répéter pour le coté extensible en faite 