18114 sujets
Bonjour et bienvenue,
sans une page en ligne, non je doute que qui que ce soit puisse t'aider
Felipe
sans une page en ligne, non je doute que qui que ce soit puisse t'aider

Felipe
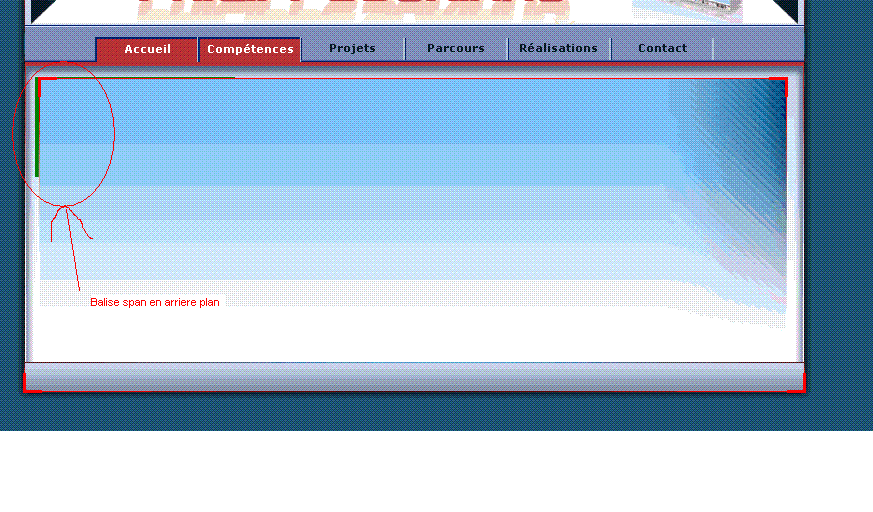
Voila ci-joint une partie du code source, c'est une sorte d'info bull. J'aimerais qu'elle s'affiche quand je passe sur chaque onglets et qu'elle soit positionnée au même endroit, ce qui semblerais fonctionner comme il faut le seule problème c'est que elle est positionner en arrière plan par rapport a mon <div id="centre"></div>, et il me la faudrait en premier plan.
Pour voir ce que cela donne j'ai envoyé l'image dans mon premier poste
Merci
-----------------css-------------------------
/*debut des parametres des onglets de navigations*/
#nav {
width: 800px;
height: 37px;
background-repeat: no-repeat;
background-image: url("Images/nav2.png");
}
.conteneur {
padding-left: 40px;
}
ul#onglets {
list-style-type: none;
position: absolute;
margin-top: 0.75em;
}
ul#onglets li {
float: left;
}
ul#onglets a {
display: block;
width: 9em;
height: 2em;
font-family: Verdana, sans-serif;
font-size: 70%;
font-weight: bold;
text-align: center;
text-decoration: none;
line-height:20px;
float:left;
}
ul#onglets a:link, ul#onglets a:visited {
color: #041623;
border-top: 1px solid #7f8fbb;
border-left: 1px solid #002472;
border-right: 2px solid #bac2cb;
}
ul#onglets a:active,
ul#onglets a.here:link,
ul#onglets a.here:visited,
ul#onglets a:hover {
color: #ffffff;
background-color: #b73135;
border-bottom: 1px solid #b73135;
border-top: 2px solid #002472;
border-right: 1px solid #bac2cb;
border-left: 2px solid #002472;
}
ul#onglets a span {
display: none;
}
ul#onglets a:hover span {
display: inline;
position: absolute;
top: 40px;
left: -20px;
width: 200px;
height: 100px;
background: green;
text-align: center;
color: white;
}
/*fin des parametres des onglets de navigations*/
/*debut des parametres du blocmiddle*/
#middle{
background-image: url("Images/millieu.png");
background-repeat: repeat-y;
height: 300px;
}
/*debut du texte centre, dans le bloc middle*/
#etiquettemenu {
top: 210px;
left: 260px;
width: 130px;
height:20px;
color:#041623;
position: absolute;
text-align: center;
font-size: 80%;
font-weight: bold;
font-family: Verdana, sans-serif;
line-height:21px;
background-image: url("Images/etiquette_menu.png");
background-repeat: no-repeat;
}
#conteneurcentre {
position: absolute;
top: 210px;
left: 410px;
margin: 0;
padding-left: 10px;
padding-right: 10px;
height: 270px;
width: 580px;
/*border: 1px dashed #002472;*/
background-image: url("Images/fond_centre.png");
background-repeat: no-repeat;
}
#centre {
top: 210px;
left: 260px;
width: 750px;
height: 280px;
position: absolute;
background-image: url("Images/fond_centre_acc.png");
background-repeat: no-repeat;
}
-----------------css-------------------------
-----------------html-------------------------
<!-- debut des onglets de navigations -->
<div id="nav">
<div class="conteneur">
<ul id="onglets">
<li><a href="#" class="here">Accueil</a></li>
<li><a href="competences.html">Compétences<span>Texte ici</span></a></li>
<li><a href="projets.html">Projets<span>Images ici</span></a></li>
<li><a href="parcours.html">Parcours</a></li>
<li><a href="realisations.html">Réalisations</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
</div>
</div>
<!-- fin des onglets de navigations -->
<!-- debut du blocmiddle -->
<div id="middle">
<div id="centre">
</div>
</div>
<!-- fin du blocmiddle -->
-----------------html-------------------------
Pour voir ce que cela donne j'ai envoyé l'image dans mon premier poste
Merci
-----------------css-------------------------
/*debut des parametres des onglets de navigations*/
#nav {
width: 800px;
height: 37px;
background-repeat: no-repeat;
background-image: url("Images/nav2.png");
}
.conteneur {
padding-left: 40px;
}
ul#onglets {
list-style-type: none;
position: absolute;
margin-top: 0.75em;
}
ul#onglets li {
float: left;
}
ul#onglets a {
display: block;
width: 9em;
height: 2em;
font-family: Verdana, sans-serif;
font-size: 70%;
font-weight: bold;
text-align: center;
text-decoration: none;
line-height:20px;
float:left;
}
ul#onglets a:link, ul#onglets a:visited {
color: #041623;
border-top: 1px solid #7f8fbb;
border-left: 1px solid #002472;
border-right: 2px solid #bac2cb;
}
ul#onglets a:active,
ul#onglets a.here:link,
ul#onglets a.here:visited,
ul#onglets a:hover {
color: #ffffff;
background-color: #b73135;
border-bottom: 1px solid #b73135;
border-top: 2px solid #002472;
border-right: 1px solid #bac2cb;
border-left: 2px solid #002472;
}
ul#onglets a span {
display: none;
}
ul#onglets a:hover span {
display: inline;
position: absolute;
top: 40px;
left: -20px;
width: 200px;
height: 100px;
background: green;
text-align: center;
color: white;
}
/*fin des parametres des onglets de navigations*/
/*debut des parametres du blocmiddle*/
#middle{
background-image: url("Images/millieu.png");
background-repeat: repeat-y;
height: 300px;
}
/*debut du texte centre, dans le bloc middle*/
#etiquettemenu {
top: 210px;
left: 260px;
width: 130px;
height:20px;
color:#041623;
position: absolute;
text-align: center;
font-size: 80%;
font-weight: bold;
font-family: Verdana, sans-serif;
line-height:21px;
background-image: url("Images/etiquette_menu.png");
background-repeat: no-repeat;
}
#conteneurcentre {
position: absolute;
top: 210px;
left: 410px;
margin: 0;
padding-left: 10px;
padding-right: 10px;
height: 270px;
width: 580px;
/*border: 1px dashed #002472;*/
background-image: url("Images/fond_centre.png");
background-repeat: no-repeat;
}
#centre {
top: 210px;
left: 260px;
width: 750px;
height: 280px;
position: absolute;
background-image: url("Images/fond_centre_acc.png");
background-repeat: no-repeat;
}
-----------------css-------------------------
-----------------html-------------------------
<!-- debut des onglets de navigations -->
<div id="nav">
<div class="conteneur">
<ul id="onglets">
<li><a href="#" class="here">Accueil</a></li>
<li><a href="competences.html">Compétences<span>Texte ici</span></a></li>
<li><a href="projets.html">Projets<span>Images ici</span></a></li>
<li><a href="parcours.html">Parcours</a></li>
<li><a href="realisations.html">Réalisations</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
</div>
</div>
<!-- fin des onglets de navigations -->
<!-- debut du blocmiddle -->
<div id="middle">
<div id="centre">
</div>
</div>
<!-- fin du blocmiddle -->
-----------------html-------------------------
Je reviens sur le sujet,
En faite cela fonctionne sous Firefox mais pas sous IE7, le code XHTML/CSS je l'ai déja mis sur le second poste et pour visualiser ce que cela donne vous pouvez voir ça à l'adresse suivante,
http://www.philippesoriano.net
merci pour vos réponse.
En faite cela fonctionne sous Firefox mais pas sous IE7, le code XHTML/CSS je l'ai déja mis sur le second poste et pour visualiser ce que cela donne vous pouvez voir ça à l'adresse suivante,
http://www.philippesoriano.net
merci pour vos réponse.