18067 sujets
Salut,
Es-tu sûre que ton schéma est correct et n'est pas fortement approximatif, rien n'est aligné sur rien. Ca va être difficile de faire quelque chose qui est exactement la même chose sans aucun alignement. De plus, c'est en général plus agréable à l'oeil quand tout est bien aligné.
Je te propose de refaire un schéma un peu plus aligné, ensuite, let's go, on le fait. Quand tu auras une idée claire de la structure, ce sera plus simple pour toi aussi.
Es-tu sûre que ton schéma est correct et n'est pas fortement approximatif, rien n'est aligné sur rien. Ca va être difficile de faire quelque chose qui est exactement la même chose sans aucun alignement. De plus, c'est en général plus agréable à l'oeil quand tout est bien aligné.
Je te propose de refaire un schéma un peu plus aligné, ensuite, let's go, on le fait. Quand tu auras une idée claire de la structure, ce sera plus simple pour toi aussi.
Merci Antoine, mais j'y suis finalement arrivée.
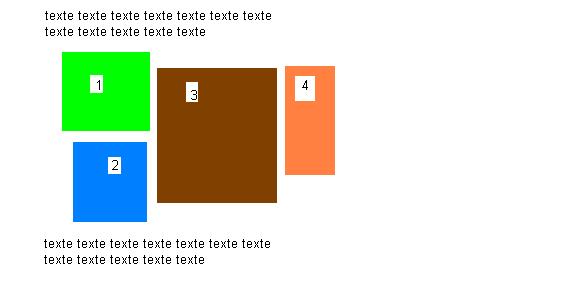
C'était voulu que rien ne soit aligné.
La boîte brune est une image et les 3 autres boîtes sont des commentaires sur cette image.
Cela fonctionne sous firefox, ie6 et ie7 ... j'ai sué mais je suis contente du résultat.
mais je suis contente du résultat.
A+
Nathalie
Modifié par Zoupine (07 Apr 2008 - 07:50)
C'était voulu que rien ne soit aligné.
La boîte brune est une image et les 3 autres boîtes sont des commentaires sur cette image.
<style type="text/css">
.sommaire_conteneur { /* grand conteneur */
padding:0px;
}
.sommaire_gauche { /*conteneur des boîtes vertes 1 et 2 */
top:0;
float:left;
margin-left:5px;
}
.sommaire_1 { /* boîte verte 1 */
width: 192px;
margin-left: 23px;
text-align:right;
padding-right:5px;
}
.sommaire_2 { /* boîte verte 2 */
width:215px;
margin-top: 10px;
margin-left: 0px;
text-align:right;
padding-right:5px;
}
.spirale { /* boîte brune 3 contenant l'image */
height:140px;
width: 180px;
float: left;
float:right;
margin-top: 0px;
text-align:center;
}
.sommaire_3 { /* boîte orange 4 */
width: 305px;
float: left;
padding-left:5px;
}
</style>Cela fonctionne sous firefox, ie6 et ie7 ... j'ai sué
 mais je suis contente du résultat.
mais je suis contente du résultat.A+
Nathalie
Modifié par Zoupine (07 Apr 2008 - 07:50)